This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
These days, the browser landscape is more fragmented than ever. Were times easier back when IE6 and Firefox ruled the internet? Easier perhaps in terms of the number of browsers you had to launch for testing, but not better for any user’s experience. We are in a new world, where more web browsers are causing developers to become increasingly pragmatic with their designs and code. Sure, standards have created a safe haven under the newest versions of the Big 3 (Firefox, IE, Safari), but the lay majority are still using whatever default has been installed onto their computer, and they probably can’t tell you the difference between their web browser and a search engine.
We must be resilient to resist the transformation from development pragmatism to user abandonment, especially considering a developer’s trend of being insulated with the latest equipment. We use the newest hardware and download the most sophisticated browser software because we want the best experiences. We stack the cards in our favor. The difficulty lies with the populace that want a good experience (they can tell a fast site from a slow site), but they don’t want to buy new equipment or install a better browser. So the question has become: Where do you place your chips on the spectrum balancing modern hardware/software and the user experience?

As web developers, it has become increasingly easy to become disenfranchised with the lay majority’s computing environment. I’ve witnessed this personally after purchasing my first Apple computer, a device curiously immune to the plague of IE 6/7 (8 as well, but I would hesitate to label it as a plague, more like a normal run of the mill flesh eating virus). It’s an interesting phenomenon, being cutoff from the Windows environment (save virtualization) during development. It’s delightfully tempting to declare damnation upon the plague ridden Internet Explorer Zombies, and develop your web presence to standards alone, allowing less focus on the harshest development environment imaginable and more on actual problem solving.
When developers engage in quasi-web development, perhaps in the form of an iPhone specific web application or an Adobe AIR desktop application, it fosters similar feelings. The work shares many languages and technologies with real (wide-open) web development, but is targeted towards a single web browser. This benefits of this sort of tunnel vision device targeting must be carefully weighed against the penalties you’re paying in narrowed default-install client compatibility. At that point, it’s just friends with benefits.

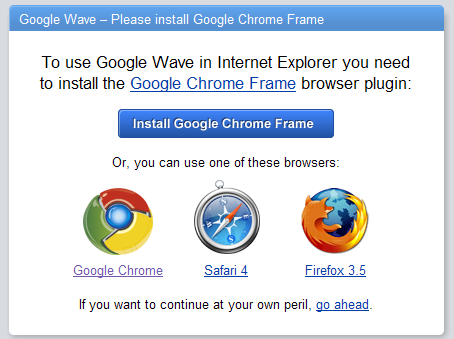
Google Wave, in fact, requires the use of Safari, Firefox, Chrome, or the Google Chrome Frame plugin (which doesn’t count as actual browser support). As of the time this article was written, as many as 64% of all users (source) are met with the above screen when trying to access Google Wave. Let’s be clear: Ease of development is not an excuse to abandon users. Whatever happened to Device Independence?
Not surprisingly, Google Wave’s stand against Internet Explorer has not started a trend. Instead of all out war, the community at large has decided that subtlety is what’s needed to win this fight. Let’s hold back the sexual healing of rounded corners, even though perhaps users will call our design harsh or cold. Let’s give them plain buttons instead of nice three dimensional buttons with text and box shadows, even though they may be less actionable.
Let’s make it easier on ourselves at the expense of the user experience of The Zombie Majority. We make this sacrifice because we assume that Zombies won’t be able to tell the difference between eating a big juicy Einstein brain and a smaller but nonetheless still tasty brush clearing George W. And you know what, I think we’re right.
Updated to include a few more thoughts on Adobe AIR and the iPhone.
This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
Zach Leatherman | Sciencx (2009-12-09T06:00:00+00:00) Don’t Give Up on Internet Explorer Yet. Retrieved from https://www.scien.cx/2009/12/09/don8217t-give-up-on-internet-explorer-yet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
