This content originally appeared on Laura Kalbag’s Blog Posts and was authored by Laura Kalbag
My history with Transcending CSS
In 2006/early 2007 I read this amazing book. I was half way through my first year studying Digital Design, and I’d only been experimenting with standards-based web design for about six months after reading Web Standards Solutions.
I was already well on my way to being a standards fiend, but Transcending CSS by Andy Clarke did, literally, transcend the standards and made me utterly mad about pushing the boundaries of CSS.
Transcending CSS covered properties I’d never heard of before, like z-index, and Andy Clarke wrote it with such complete conviction that you couldn’t argue with his points for progressive enhancement. I read it twice over and kept it on my desk for about two years. My only issue was that there wasn’t any index, so I wrote my own contents for the frequently-referenced pages in the front of the book in pencil.
Anticipating Hardboiled Web Design
In the early days of Transcending CSS, I wasn’t on Twitter and I didn’t much follow the ‘industry’ around web design. I wasn’t really sure who Andy Clarke was, I just knew that he wrote this book I really liked.
Three years later and I’m a full time freelance designer, always on Twitter, and always trying to keep up with the latest and greatest in the most practical way possible. When Hardboiled Web Design was announced by Five Simple Steps, I’ll admit I was pretty excited. I loved A Practical Guide to Designing For The Web (also by Five Simple Steps) which only made me keener.
I followed all of Andy’s tweets about #hardboiledwebdesign so I knew what to expect from the book. As I’m now following the goings-on of HTML5 and CSS3 a lot closer, I knew it probably wouldn’t have the same appeal as my wow-this-is-what-the-web-can-really-do awe of Transcending CSS, but it still didn’t disappoint.
Hardboiled Web Design
The book is predictably well-written. It’s not too formal, not overly-instructional and very friendly. That’s already an improvement on the majority of books about web development. Sometimes the tone is a bit scary-in-a-good-way, you can really tell how much Andy cares about pushing the web forward.
The book is themed around detective stories. I found the detective novel references a bit much at times, but that’s because I’ve never read any (not that I wouldn’t, I just haven’t!) It started to feel a bit like an in-joke I wasn’t a part of, but did make for lovely illustrations and content examples.

Beautiful front cover illustration
Worth it for the inspiration alone
The first quarter of the book is dedicated to telling you why you bother with new innovations in web development. You’re loaded with ways to persuade your clients or bosses to go along with it too. If you’ve been um-ing and ah-ing about using HTML5 or CSS3 then this chapter is for you. Even if you haven’t, like I hadn’t, it’s really valuable to have someone else put forward the arguments in an easy-to-understand way.
HTML5, CSS3 and the rest
The HTML5 and CSS3 examples are great. I found some of the CSS a bit hard to follow through reading alone, as not every code example had an accompanying image to illustrate it, but it was great to read in front of a text editor. As soon as you try out the examples in the book yourself, it all becomes much clearer.
What really was the big thing for me was the inclusion of microformats. I’ve been working with microformats for a couple of years and I’m smitten. Anything that helps me write better, more semantic, more useful markup is my thing. It’s really good to see microformats getting the attention and explanation they deserve. Andy does them justice and gives some really useful examples, especially on combining different specifications.
Different formats
I bought the bundle package from Five Simple Steps that included the book itself, a PDF version (available for instant download) and a poster.
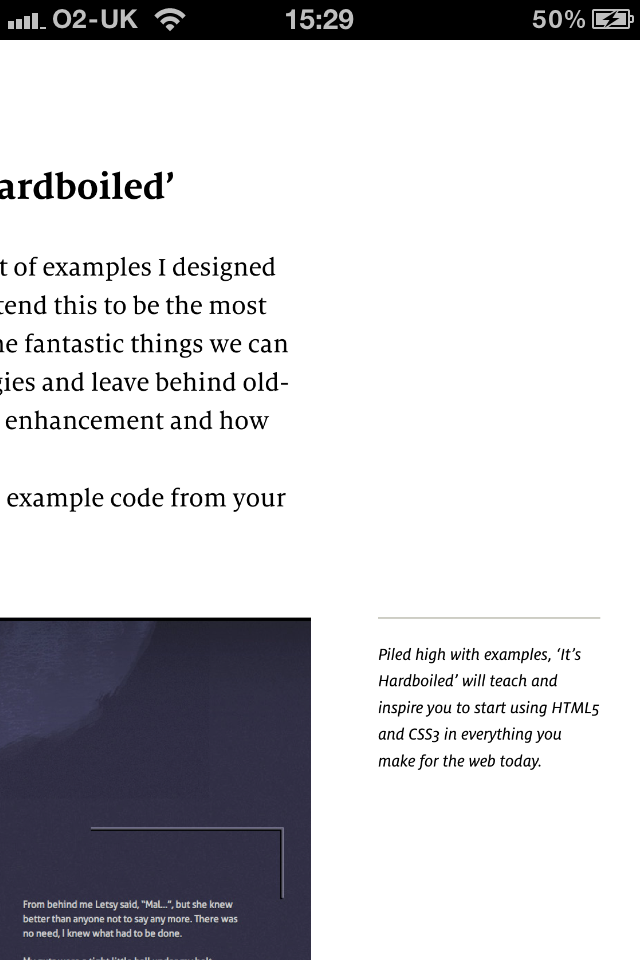
I liked the idea of having the PDF for reading using iBooks on my iPhone and iPad. This was a bit of an issue, as the PDF has the same layout as the book itself, including very wide margins. This made for easy reading at full size on my mac, slightly eye-straining use on my iPad and a right nightmare on the iPhone. To read the text on iPhone, you have to zoom about a lot. Alongside constant scrolling to read the full width in the page, it’s not the most comfortable reading experience.

reading a sidenote from Hardboiled Web Design using iBooks on the iPhone 4
I don’t necessarily think it should have been designed for these small devices! I’m just saying that I wouldn’t buy the PDF if iPhone usage (or even iPad, really) was what you had in mind.
No index again!
Again, the biggest issue for me was the absence of an index. With a book so full of useful examples, I’m constantly flicking through trying to find the example I remembered from the first read. Having the PDF is useful, as you can use a search function to find what you’re looking for, but fiddling about opening PDF files isn’t really for me when I could just grab the book from next to my desk. So, I’ve gone back to the old-school and have started sticking postits in as bookmarks. I like the idea that it looks like a much-loved textbook!

old-school postit bookmarks
Should you buy Hardboiled Web Design?
Absolutely, without a doubt, yes.
Alongside HTML5 For Web Designers, I think that Hardboiled Web Design would go a very long way to prepare a web designer (designer-developer) for all these amazing new technologies.
Not only do you get the low-down on how to use it, you get the most important arguments of why and when that seem to be holding so many designers back.

Hardboiled Web Design by Andy Clarke
11 comments
Read the original post, 'Hardboiled Web Design and Transcending CSS'.
This content originally appeared on Laura Kalbag’s Blog Posts and was authored by Laura Kalbag
Laura Kalbag | Sciencx (2011-01-18T16:28:19+00:00) Hardboiled Web Design and Transcending CSS. Retrieved from https://www.scien.cx/2011/01/18/hardboiled-web-design-and-transcending-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

Thanks for the nice little review Laura — I prefer reading things like this rather than from the “in-group”. For example, guys like Mark Boulton, Jeremy Keith etc, I’m sure they’d be more biased.
Having had a flick through a friends copy, I feel it’s mostly the more obscure content such as the hcard/hlisting/hevent use-case examples and improving mark-up semantics/accessibility with the role attribute that I’d find useful. That, and more complex CSS3 animations / explanations of how border images and multiple backgrounds work.
Do you feel the book goes into enough depth? I’ve only toyed with HTML5 and CSS3- and I found the basics i.e. the new structural elements, shadows and border-radius pretty easy to get to grips within a couple of minutes of Googling. Having skimmed the book I found a lot of this being seemingly laboured. Whilst I understand that this is beneficial to some, I’d have thought the kinds of people buying the book would have at least had a bit of a play with the various new technologies emerging.
I guess what I’m trying to assess is how much new content I’m getting for my buck and whether I’d keep referring back to it or would it inevitably join the pile of books propping up my monitor?
However I’d say the value is more in the inspiration of what you can do with these new technologies. You can be given the tools but if you haven’t got a good idea of how to use them tastefully, all sorts of hideous stuff can come about (like the wide misuse of text-shadow!!)
I figure I’m not the only one fed up of seeing text-shadow: 1px 1px 1px #FFF then, I mean, yawn.
I think I’ll be forking out for the book in the near future.
100 pages to go ;-)
Priceless information on microformats.
Once I get it I’ll go through another read through and will probably have it on my desk most of the time.