This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
Since you are here, you have probably noticed that there’s a new design which I have been working on for some time now. I wanted to focus on the content and make something much more simple. I also wanted my site to work with various devices from smartphones to TV’s. That’s why I used the so called “Mobile First” technique and made the whole site responsive from about 240px and up.
As a starting point for the work I used the 320 and up boilerplate, but I ended up changing almost everything to suit my own way of working (if you don’t know, the 320 and up is a boilerplate that prevents mobile devices from downloading desktop assets by using a tiny screen’s stylesheet as its starting point). I’m still using small parts of it like the folder structure, print styles and JavaScript helpers for iPhone, but that’s about it.
When you are using tiny screen’s stylesheet as the starting point you have to design the mobile version first and build up from there progressively. The best thing in that approach is that it’s relatively easy to get the site working with large number of devices, even on devices that don’t support Media Queries. This “reversed” approach also forces you to think more about the content.
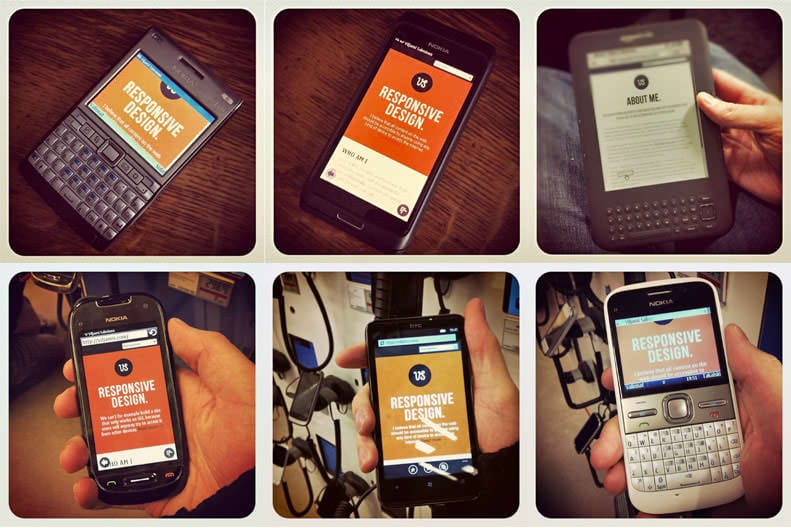
Viewed on different devices:

The end result #
I created probably dozen different drafts before I started to work with the one design I really liked. At somepoint I even hand drew some of the texts using Mensch. I'm still not quite satisfied with the way this turned out to be, but I can improve things here along the way.
Below is a quote from Jason Rhodes’ post titled “More Responsive Design, Please.” It holds the same meaning in it as the introduction on my home page, and I think it summarizes exquisitely what I was thinking while I were building this site, and how we—as a web designers—should be building the web.
You either build for a device or you build for the web. You can’t build a web-app that’s just for the iMac. If you try, people will access it from other devices and rightfully expect to be able to use it, because that’s what the web is. When we build for the web, our initial design should respond to what we know about our users, and the layout and content should be able to subtly respond to a user’s capabilities on the fly. That’s how we build a more responsive web. Not a mobile web, or a desktop web, or an iPad web, or any other kind of web we might try to predict.”
Update: You can now browse older versions of this site via subdomains: v1.viljamis.com and v2.viljamis.com. I also fixed some accessibility issues: Now the navigation works properly on small screen when JavaScript is turned off. ❦
This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
Viljami Salminen | Sciencx (2011-11-20T00:00:00+00:00) New Website. Retrieved from https://www.scien.cx/2011/11/20/new-website/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
