This content originally appeared on foobartel.com :: Stream and was authored by foobartel.com :: Stream
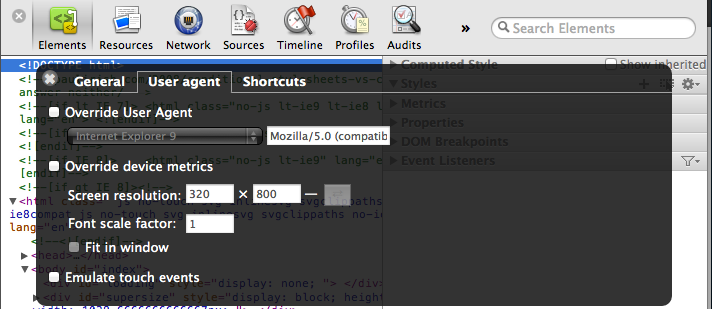
The Webkit Inspector in Google's Chrome Browser now supports the option to override device metrics including the screen resolution. This is a nice supporting feature in a responsive design workflow and I'm not quite sure for how long it's actually been there.
To open the Webkit Inspector preferences, click on the gears icon at the bottom right of the inspector window.
This content originally appeared on foobartel.com :: Stream and was authored by foobartel.com :: Stream
foobartel.com :: Stream | Sciencx (2012-07-06T22:00:00+00:00) Webkit Inspector Supports Responsive Development. Retrieved from https://www.scien.cx/2012/07/06/webkit-inspector-supports-responsive-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.