This content originally appeared on Laura Kalbag and was authored by Laura Kalbag
After sitting and waiting for Photoshop to open for five minutes, just to edit an old file, I went off on a bit of a rant about Adobe software.
Tweet A few people asked what I thought the alternatives are, so I thought it might be time to write a post about it.
Photoshop and Illustrator, why not?
I’ve been suffering Adobe software for a long time. Since [Adobe Photoshop](http://www.photoshop.com/products/photoshop" rel=“nofollow) was introduced to me as ‘the industry standard’ when I was at college learning basic photo manipulation, it’s been in my life. Where I may have started out using Photoshop for the right reasons (it does photo manipulation well) I wonder why I bothered using it for web and app design for so long.
Monopolising
This isn’t really Adobe’s fault. I’d say they’re victims of their own success but I think they’re making plenty of money. The idea that an app designed for photo manipulation is the industry standard for web design is ludicrous. And the problem is that it’s perpetuated because people are too scared (often a nice way of saying lazy) to try any alternatives.
We also attach ourselves to these tools. He or she who doesn’t use the right ‘professional’ tool isn’t professional. We seem to value using the same tool over using the right tool. Fine, Photoshop used to be the best tool for creating web graphics, but it isn’t necessarily the best tool anymore. But because people are caught up in this ‘industry standard’ nonsense, they’re allowing their jobs to be so much more difficult, and involve so much more hacking to work with modern design workflows.
Not fit for purpose
I’m not sure anybody is under the illusion that Photoshop is a good app for web design? A significant amount of web design is focused around typography. Does the type in Photoshop resemble the rendering in any of the browsers? No. You can’t create scalable graphics (useful for responsiveness and retina displays,) multiple shadows or even square-cornered borders on the outside of shapes without hacking about (you know…like in CSS.)
We really need tools that are created with designing for the web and apps in mind. Tools that are sympathetic to the constraints and flexibilities of our mediums. Of course there’s never going to be One Magic App To Fulfill All Our Dreams, but something that actually acknowledges modern ways of working would be a start…
Side note: design in the browser?
Designing in the browser is perhaps a discussion for another time…I think whilst this would be ideal, I find it very difficult to work creatively in markup. I’m not saying it’s the wrong way, I’m just saying it’s the way my brain was made.
Buggy
The problem with being the ‘industry standard’ is that you can rest a while on your laurels. No matter that your app takes an age to open itself, an age to open a file, an age to save a file, freezes frequently, crashes regularly or requires Force-Quit to close. Every new version of the Adobe Creative suite comes with a load of fancy features that you probably won’t use and no fixes for bugs we’ve been attempting to work around for ages.
Horrendously overpriced
No matter the bugs, when you’re considered the ‘industry standard’ you seem to be able to charge the earth and everyone in the industry. Everyone from freelancers just starting out, to developers who only use it so they can work out what on earth the designers are thinking, are expected to pay a minimum of [£660*](#asterisk) for just Photoshop.I certainly think it’s worthwhile paying for good apps which you use regularly. I truly value the work of good app creators. I just want the price to more accurately reflect my usage, and the actual value in my work. I don’t want to have to add a Photoshop tax to my hourly rate so that I can afford to always have the latest Adobe apps at my clients’ expense.
(* *That’s downloadable, not subscription; the subscription makes it harder to work out the relative value as it depends on if/how often you upgrade your apps.*)
## It’s hard to switch appsYes, it’s very difficult to switch away from an app you’ve been using for years. Often we confuse this as the newer app being ‘bad’ but really it’s because our workflows have become molded around the other apps. There’s no quick and easy tool to create a button in Photoshop that you’ll be able to accurately replicate in CSS, but we’ve hacked our working processes to ensure that we can do it with relative speed.
If you’re to start using a new app, you need to get over that expectation hurdle that it’s going to work in exactly the same way as the app you previously used. It’s not fair, especially when the new app may be better designed to suit the workflow of a modern designer.
And maybe there’s not going to be one app for everything
One thing I’ve been realising is that I shouldn’t want one app to do everything. As web designers, we’re often very cross-disciplinary. I design for web, mobile apps, print, icons and illustration. It’s mad to expect one app to do each of those very specialist formats. I’ve started to embrace apps that do their one job very well, and value their ability to work with other formats (even if they don’t create them) above all else.
What I use
Photoshop and Illustrator graphics replacement: Sketch
Sketch is brilliant. And unlike other apps, it’s not trying to be Photoshop. From their homepage: “We set out to build a better app for graphic designers. Not to copy, but rather to improve.” Being a vector-based app, it’s very easy to create scalable graphics that will export well for responsive design and retina displays, as well as being generally reusable design elements. The only downside to this is that it’s not so easy to create small pixel icons where you need to work on hinting. But, as I said above, that’s probably something I should look for in another specialist app.
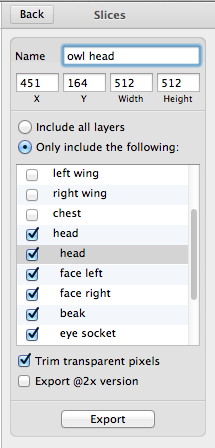
Sketch features a lot of tools designed around the graphics we create for the web. Even featuring good CSS generation for individual shape styles. The export tools are also very helpful, allowing you to create multiple artboards and ‘slices’ within a document and then allowing you to choose which layers are exported, even including an automated @2x option.

Sketch Export options
There are a few little bugs here and there in Sketch, but it is in constant rapid development. Whilst slightly crippled by the (slow) speed of Apple’s App Store update approval process, I use the Beta version of the app and am greeted by a huge changelog almost daily.
Photoshop photo editing replacement: Pixelmator
Pixelmator is a great photo editor. It has many of the photo manipulation tools that Photoshop has at a very affordable price. The interface is pretty, though slightly low in contrast and a bit tiny in places (great if you like squinting!) It also has basic save-for-web capabilities, which are slightly hidden within the ‘slice’ tool.
And the rest…
A few people asked about the other apps I used (for development etc.) so I thought I’d give a quick rundown of what’s in my dock (my most used apps):

screenshot of the apps in my Mac OSX dock
- **Finder. **(Mac OSX default)
- Mail.app. (Mac OSX default) I want my email available offline and on my iPhone. Mail does that. It may not be feature-filled, but at least Google isn’t snooping around in there…
- Calendar. (Mac OSX default) For calendaring things. Shared calendars is handy.
- **The Hit List. **The best to-do list app I’ve used. It’s quick to open and has some of the best keyboard shortcuts ever to make it really quick to use. I’ve never managed to get the syncing with the iPhone app working quite right though…
- Reeder. Nice app for reading your RSS feeds. I think my Reeder might be a bit dusty, as I don’t often get time to read my feeds, but it sits in my dock reminding me that I should catch up.
- Google Chrome. The browser I wish I didn’t have to use but do. It has the best developer tools asides from Firefox…
- Firefox. I really really want to use Firefox as my main browser but it’s so sluggish I think it gives Photoshop competition. In the dock for cross-browser testing.
- Opera. For cross-browser testing.
- Safari. (Mac OSX default) For cross-browser testing.
- VMWare. For opening up Windows and cross-browser testing.
- Coda. My development text editor of choice. It has some handy features and is prettier than a plain text editor. I don’t really use the FTP very much so sometimes wonder if I should try something new.
- **GitHub For Mac. **The main way I interact with GitHub. I’m still a little bit fearful of Terminal, so GitHub For Mac provides me with an interface that helps me understand what I’m really doing with Git.
- **Codekit. **A brilliant brilliant app for compiling pre-processors (and other things.) I use it with Sass which I write in Coda and commit in GitHub for Mac. Dream team.
- MAMP Pro. Makes managing your local server environment (especially if you’re working with virtual machines) a lot easier. I use the Pro version because the the non-pro version is intimidating.
- Snippely. I changed the dock icon because the original scissors icon was too ugly! A code snippet app where I keep all the super-repetitive stuff like CSS resets and WordPress loops.
- Pixa. A new app I’m trying out for organising all the ‘resources’ folders I have for files like icons. So far it’s pretty nice.
- Sketch. The vector graphics app (see above!)
- Pixelmator. The photo editing app (see above!)
- [Photoshop](http://www.photoshop.com/products/photoshop" rel=“nofollow). Because even if I don’t want to use it, I still have to use it for legacy files and working with other developers.
- Illustrator. As above, I only use Illustrator for legacy files. And saving vector files in formats that I can open in Sketch.
- Transmit. I use Transmit occasionally for FTP and SSH, but more as a Finder for hidden files!
- Fontcase. A great app for activating and organising your fonts. Tagging and collections makes it easy to organise in a way that suits you.
- iTunes. (Mac OSX default) Like most people, I don’t really like using iTunes. But I love CDs (yeah, so what? I’m old-school) and obtaining music in a legal way. iTunes makes this easy enough.
- Spotify. For when I want to listen to something new, or something that’s too embarrassing to buy… ;)
- Tweetbot. I believe in paying for good apps. Tweetbot has so many features and makes multi-column use of Twitter a delight.
- Wedge. One of the more polished app.net apps for desktop.
- 1Password. The only way I’ll ever be able to have secure passwords is by having an app that acts as my memory for all those secure passwords. 1Password is great, and syncs to an iPhone version.
- ImageOptim. Can usually cut at least 15% off an image’s size without losing quality. Useful for anything you’re putting on the web, and doubly-useful if the graphics apps you’re working with don’t have a Save For Web functionality.
We need to question our tools
‘Industry standard’ and ‘not worth paying for’ are both blights on our industry. Everybody has different needs and different budgets. The apps I use might not be right for you, I’m not telling you that you must use them, and you shouldn’t do that either.
If we keep an open mind, a willingness to try new apps that might better suit our workflows, and the understanding that a good app is worth buying, maybe we’ll finally get a bit closer to those dream apps that can solve all our problems.
15 comments
Read the original post, ‘My favourite apps—fit for purpose’ 'My favourite apps—fit for purpose'.
This content originally appeared on Laura Kalbag and was authored by Laura Kalbag
Laura Kalbag | Sciencx (2012-10-25T16:37:48+00:00) My favourite apps—fit for purpose. Retrieved from https://www.scien.cx/2012/10/25/my-favourite-apps-fit-for-purpose-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

I would like to thank you for mentioning Sketch, though. Looks promising, keeps the Fireworks way of thought going ;)
They seem to be still lacking momentum on their Kickstarter project, but from $15 a license, it looks like a cheap bet into the future.
[http://www.kickstarter.com/projects/928340467/ormr-the-smart-image-editor](http://www.kickstarter.com/projects/928340467/ormr-the-smart-image-editor" rel=“nofollow)
+1 for Sublime Text 2; I started using it about six months ago and would never go back. Don’t be put off by the Preferences settings; there are plenty of easy-to-follow examples on StackOverflow etc of how to change things that you need to.