This content originally appeared on Hidde's blog and was authored by Hidde de Vries
Ever since the Grid Layout spec review workshop in Amsterdam last year, I’ve been wanting to try this stuff out on a real project, in a real browser. Now that the spec is rapidly gaining browser support, I thought this blog would be a good place to practice with it. I’ve jotted down some of my findings and thoughts.
So, it is really happening! Earlier this year, most major browsers shipped Grid Layout into their browsers in one month. It was awesome, never has a major new CSS feature been adopted this fast across browsers.
Before, we recreated grids with tables, floats and flexible boxes. For some developers, frameworks were helpful when trying to do that on scale. With grid, those things are no longer needed. Grid is great, because, contrary to older grid systems that use CSS to come to layouts, CSS Grid Layout is the lay-out system.
So why would you not use it? A fallback lay-out will either cost lots of time and limit your creativity, or look different from your grid-based lay-out, the most important question to ask here is: can you live with the “websites do not need to look exactly the same in every browser” philosophy? This philosophy has become more and more popular. It was always a wise strategy, but the multi-device world kind of forced us into it. Which is good, I think. There are already lots of viewports and lots of different ways to access the same structured content. For this website, it was an easy choice to make, because it’s only my own website. For client websites, it’s a developers role to look at which compromises are worth making.
Good places to learn more about Grid Layout are the spec and the examples, blog posts, tweets and presentations by Jen Simmons’ and Rachel Andrew, they have both done way more interesting stuff wit Grid Layout than you can find in this post (I mean, Monopoly, Mondriaan and more). Rachel has a full workshop on CSS Grid Layout.
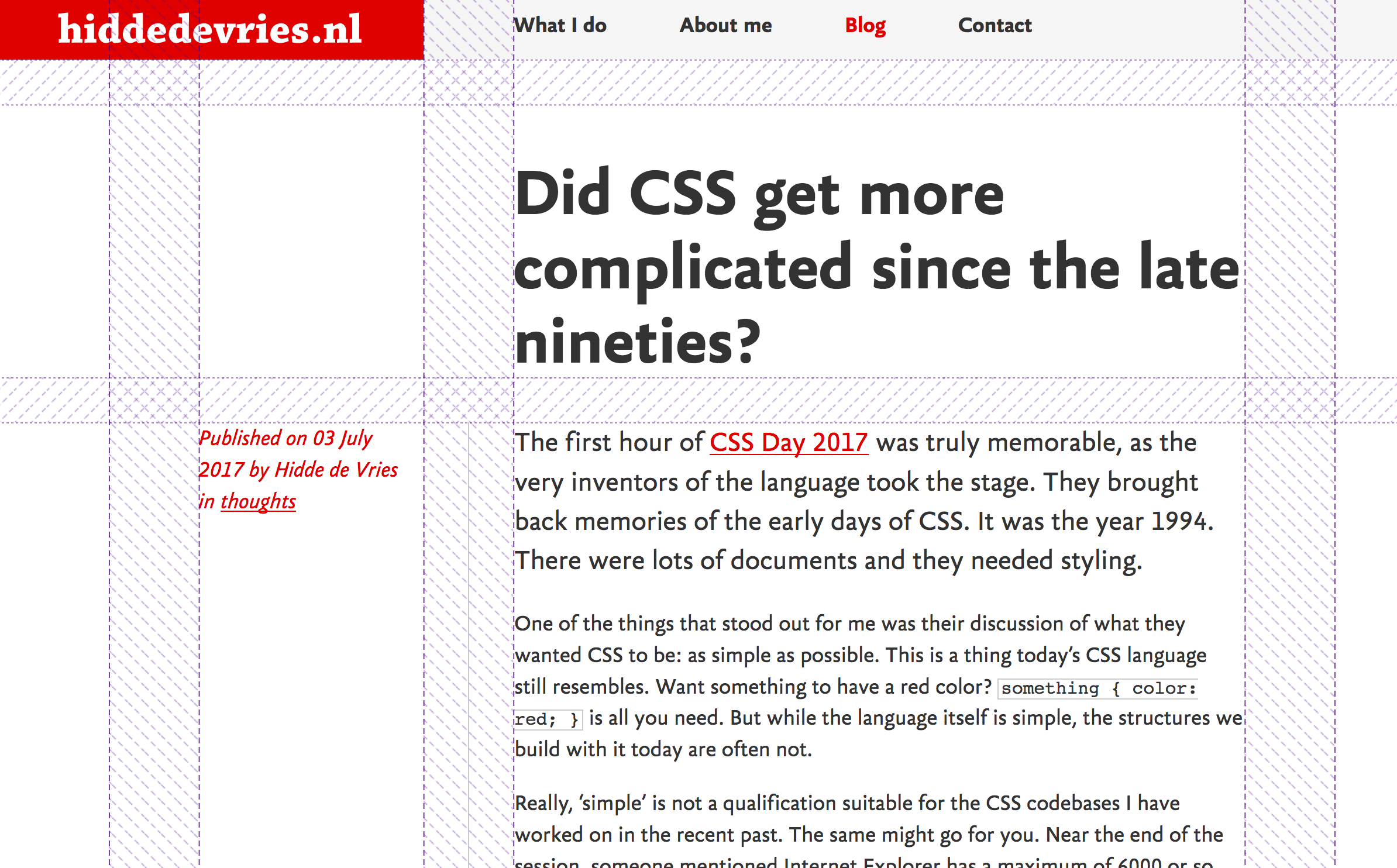
 The Grid on this site as viewed through Firefox’ Dev Tools
The Grid on this site as viewed through Firefox’ Dev Tools
My implementation
These are some things I found interesting when I worked on this website’s Grid Layout implementation:
A lot less markup
Markup-wise, I have mostly been removing things. I had containers in place for layout reasons, most of those are gone now. The reason: when you define a grid on an element X, the things you can lay out on the grid are the direct children of X. If those are container elements, you’re placing containers onto the grid. This can be useful if you want to group things (make divisions, if you like), but often you want to lay the content itself out against your grid lines. In that case, best remove containers, or use display: contents, which lets elements behave as if the container that wraps them does not exist (little browser support at the time of writing).
Numbered and named grid lines
With Grid Layout, you can name your ‘tracks’ (areas formed of multiple rows/columns), but also the lines that surround them. I did not name all my lines, but I did name the ones surrounding my main content area. Named lines are very helpful: they make the grid-*-start/grid-*-end declarations much easier to read.
The body as the grid
I declared my grid on the body element, because I figured that I wanted to align everything that is in the body onto the grid. On more complex websites, I think grids could work well for just one component/composition, for example an overview of products.
Grouping starts/ends
Not all grid locations are unique. In fact, I found that I ended up aligning a lot of the items to similar places, so I grouped them by location. Many appear in my ‘main content’ column, others are elsewhere. For locations other than main, I used the line numbers to declare where the content should go.
.page-title,
.page-meta,
.entry-content,
.bio {
grid-column-start: main-content-start;
grid-column-end: main-content-end;
}
.comments,
.about {
grid-column-start: 2;
grid-column-end: main-content-end;
}
Above I set the title, meta info, entry content and bio to appear in my main-content column (lines on either side are identified with -start and -end, respectively). Then I set the comments section to start after the first column (so on the second grid line) and to end where the main-content column ends.
Larger grid gaps on larger screens
For larger screens, I’ve decided to increase the grid-gap, so that my content can make more use of the available space. I found too much increase made things look weird, so I have only gone from 1em (on small screens, where I don’t use grids) to 2em and then to 4em. In layouts that are more exciting than this one, I can imagine changing these values can have more dramatic effects.
A low-fi fallback
My fallback is a very simple and plain lay-out, focused on having readable content. Anyone who comes to the fallback should have no problem to read posts, find out about me or my background or get to my contact details. But they will not always see the optimal lay-out for their screen (in my case, this goes for users with a screen width larger than 50em). The percentage of people seeing the lay-out as intended will grow over time.
Width of main content based on characters
My main content area uses the ch unit for sizing: depending on your viewport you will see about 50, 60 or even 70 characters on a line. Typographer Robert Bringhurst recommends 45 to 75 characters in his classic Elements of typographic style, and suggests increasing leading (line-height) with line length. This is trivial in CSS if you use unitless line-heights: they grow with the font-size.
Still quite specific
Grid allows you to not be specific and let the browser decide stuff for you. For instance, you can leave the sizes of the grid as well as placement onto the grid to the browser. The Grid Layout spec opens with an example of a game board that makes use of all available space, using just fractions and auto values.
There are other functions too, like the minmax() that lets you declare minimum and maximum sizes, leaving everything else for the browser to figure out.
In the grid on this site, I have still been quite specific about sizes, as one of my main components is a blog entry, and I wanted to base its width on an amount of characters per line.
Where to define how content flows
As you can see above, I’ve grouped things together that are unrelated, for the sole reason that their position on the grid is the same. It still feels a bit odd to be doing this, but it works well for me and for this blog.
I’m not sure how it would work on Big Websites where components can appear anywhere. Some could probably decide on fixed templates where the template name (this could be a classname on the body) determines the page’s positioning of items (.page--dashboard, .page-product, page--insurance-detail).
Other sites will require more flexibility. Maybe on those, you could determine the grid-column-start/grid-column-end values somewhere in the CMS, which would then generate an inline style (or maybe CSS-in-JS could help (?)).
Websites do not need to look exactly the same across breakpoints
With Grid Layout, not only can your website look quite different depending on Grid support, you can also choose to have completely different layouts across breakpoints. This way, you can really make sure your content has the right widths so that it is easy to read and navigate. And you can make those choices differently depending on the screen size that is available.
Previously, layout was quite intertwined with the structure of HTML documents and the classnames within them. With Grid, structure is still important, probably more important, but in a different way. Content still flows in the order of your HTML document, but you no longer need to depend on HTML to do things like laying two items out next to each other.
Conclusion
I’ve had fun experimenting with Grid Layout on this website and look forward to making use of its features in other projects. Stuff like min-content and named grid areas look incredibly useful. I also look forward to letting more stuff be automatically handled by the grid algorithms that browsers now ship with. And to use all the alignment stuff that came to CSS with flexbox and is available in Grid too. Oh, the possibilities!
I hope to see many more websites adopting grid layouts (ones that look more interesting than this one) and documenting their findings. As Jen Simmons said: this truly is a revolution in graphic design on the web. Lots to explore!
Further reading:
- CSS Grid 1.0, the official spec by Tab Atkins, Elika J. Etemad and others
- Grid by Example by Rachel Andrew
- Learn CSS Grids by Jen Simmons
- Getting to know CSS Grid Layout by Chris Wright
- Playing with CSS grids by Marco Barbosa
This content originally appeared on Hidde's blog and was authored by Hidde de Vries
Hidde de Vries | Sciencx (2017-07-11T00:00:00+00:00) This website now uses Grid Layout. Retrieved from https://www.scien.cx/2017/07/11/this-website-now-uses-grid-layout/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
