This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
Vue Design System is a set of organized tools, patterns, and practices that work as the foundation for Vue.js application development. What initially started as a quick-n-dirty prototyping tool for a client of mine, has grown into a fully capable systems tool that provides an environment where the pattern library and live application can be perfectly in sync.
For me personally, Vue Design System has become as much of a design systems teaching and learning platform, as it is a tool that’s capable of growing from a prototype to a fully fleshed-out system that multiple applications can depend on.
In this article, I will shed some light to the processes and workflow I use to get started with a new design system project. An article, I would’ve wanted to come across when first starting with design systems and trying to figure out the best approaches. While I’ve written this from Vue Design System’s perspective, the concepts and processes I introduce here will work with any tool.
The Structure #
A design system can help establish a common vocabulary between everyone in an organization and ease the collaboration between different disciplines. I’ve seen it go the other way around too when important decisions have been made in a rush. To avoid that, Vue Design System introduces the following framework for naming that I’ve found working well in the past:

Let’s quickly walk through each of these concepts before diving into the workflow part.
Principles #
Design principles are the foundation of the whole system. They form the basis of a good product and help the team with decision making. They are there to guide you and your team when working with the myriad parts of the system and help you do better and more informed decisions.

Tokens #
Design tokens are the atoms of the system as Salesforce describes them. In Vue Design System they are used instead of hard coded values to ensure a better consistency across any platform. To give you a concrete example, this is how Vue Design System has its tokens defined:
# FONT-SIZE
font_size_xx_large:
value: "64px"
font_size_x_large:
value: "48px"
font_size_large:
value: "24px"
font_size_base:
value: "16px"
font_size_small:
value: "13px"
font_size_x_small:
value: "11px"In the background, a tool called Theo converts the above format to both Sass and Json, so that you can utilize the tokens across the system:
// Example using SCSS
.heading {
@include stack-space($space-small);
font-family: $font-family-heading;
line-height: $line-height-heading;
}You can also import the tokens in JavaScript:
// Import tokens
import tokens from "@/tokens/tokens.raw.json"
Elements #
Elements utilize decisions made on the token level. A simple example of an element would be a button, a link, or an input. Anything that cannot be broken down further. I use the name ‘element’ since everything in Vue and React world is nowadays ‘a component.’ Using that term for anything else would be confusing.

Patterns #
Patterns are UI Patterns that fall on the more complex side of the spectrum. So for example things like a date picker, a data table, or a visualization. Patterns utilize both elements and tokens. If you wonder whether something should be called an element or a pattern, ask yourself this question: “Can this be broken down into smaller pieces?” If the answer is yes, it should most likely be a pattern in Vue Design System.

Templates #
Finally, Vue Design System has templates which exist to document the layout and structure of a section. I am not calling these pages since semantically that would be incorrect. While they can be pages, that’s not their only functionality. Templates consist of the three things mentioned above: tokens, elements, and patterns.
My Workflow #
Now that you’re familiar with the structure of Vue Design System, it’s time for us to move forward. While my process almost always starts with research, I’m expecting here that we’ve already done that, have the necessary buy-in from the executives, and have an interface inventory ready. Maybe you even got a design systems team formed at this point, and everyone is eagerly waiting to get started.
The way I tend to start the work is by organizing a few day long workshops first. After the initial workshops, I begin running more intensive design sprints with the whole team. This is done to get a kick-start for the whole project. Overall, the process I use looks somewhat like this:
- Figure out organizational challenges
- Define principles for the system
- Quick draft of type, color, and spacing
- Find unified design direction by exploring
- Iterate on color palette, type, and spacing
- Define initial set of system’s parts
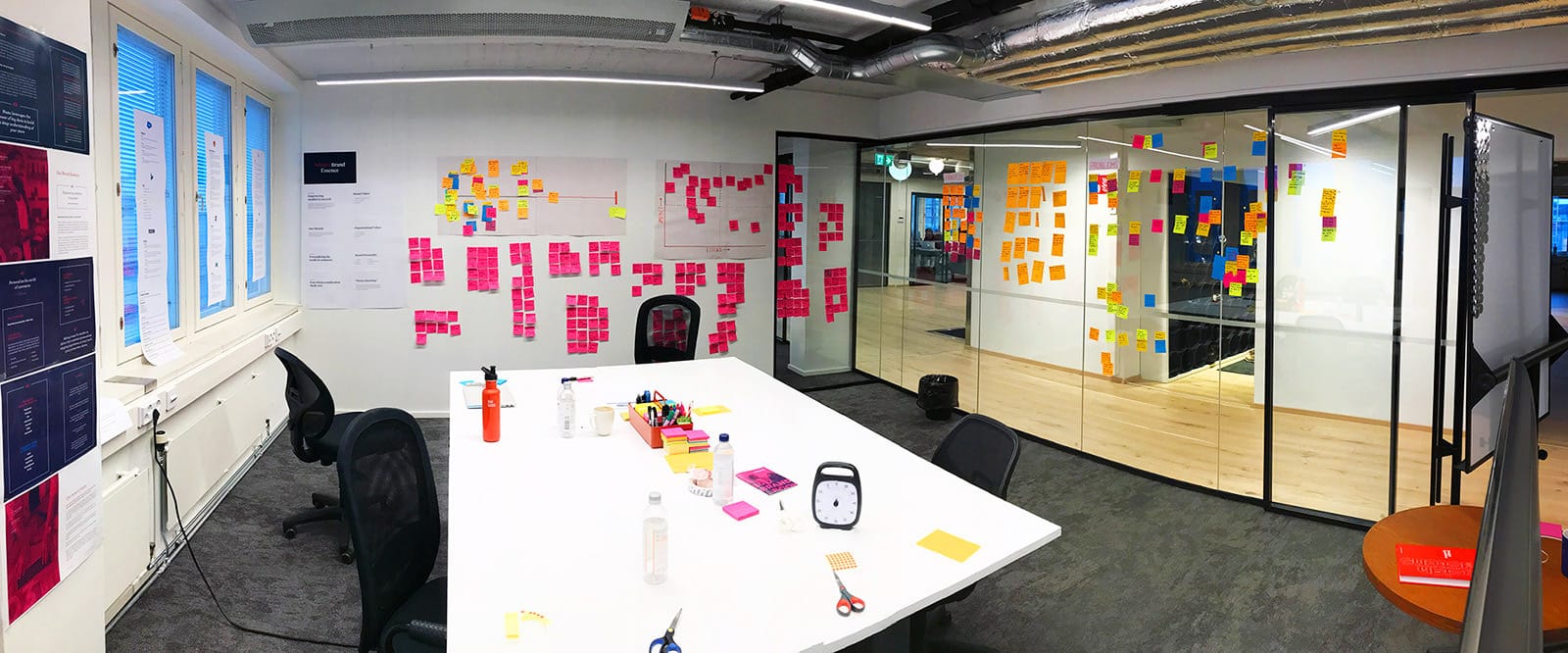
 Workspace after a design systems sprint at Nosto.
Workspace after a design systems sprint at Nosto.
Figuring out challenges #
Often the challenges related to people, organization’s structure, and the underlying processes are the hardest things any given system faces. They’re also some of the primary reasons we’re building these systems for in the first place. What I’m trying to say here, is that it’s not enough to build a system. That itself won’t solve anything. You need to make an organization to adopt it and maintain it over time. Get people excited about it. Only then the system will start solving the things it was meant to.
This is why I tend to start any systems project by running a so called Challenges Workshop. This workshop is meant to reveal a lack of alignment and personal biases across teams. It has a tendency to show organizational challenges too, which is where the name comes from.
To run this workshop, I use a similar model that Jonathan Courtney describes in his article called Lightning Decision Jam—solve problems without discussion. If you’re interested, you can view the slides I use on SlideShare. The output of the workshop is a set of prioritized actions that directly inform the backlog of the design system.
Keep in mind that while the format of this workshop is very strict, things don’t always go like planned and you need to be ready to go with the flow. People will ask questions. There will be unexpected breaks. The important person you expected won’t be able to join. But that’s all ok.
 Challenges Exercise slidedeck. View the deck.
Challenges Exercise slidedeck. View the deck.
Defining principles #
Once you’ve figured out what the tough problems are that you’re trying to solve, the work should continue from the guiding principles. Maybe your company already has design principles in place, or maybe you can utilize some of your brand guidelines as the base here. Nevertheless, this is where the groundwork for the system is done.
If you remember this diagram I shared earlier, it shows how everything in Vue Design System is based on the underlying principles:

The way I’ve done this in the past, is by running a few dedicated workshops which have helped us to create high level draft principles. After the workshops, I’ve assigned one person to iterate on the principles. At the same time we, as a team, have provided feedback and helped to edit the design principles further.
 Defining design principles at Nosto.
Defining design principles at Nosto.
Drafting type, color & spacing #
Once your principles start shaping up and you’ve got a draft that you can share to stakeholders, it’s time to start planning the system’s tokens.
One way to do this, is by creating a quick draft styleguide by one or a few designers. The point is not to make something final or to spend a lot of time this early. Instead, try to create something quick and simple that you can utilize in the next steps moving forward.
I suggest you to try to capture any ideas about a new design direction as well, if any. Recently, I did a quick draft styleguide for one of my clients that looked like this:

Finding unified design direction #
At this point, I usually want to pull the whole design systems team together and clear their calendar. After we’ve agreed on the schedule, we focus on different products or product features to redesign utilizing the principles and design tokens created.
I call this the Design System Kick-off Sprint. It’s important to involve stakeholders in review sessions once or twice a week during this sprint to get their approval and to keep them in the loop.
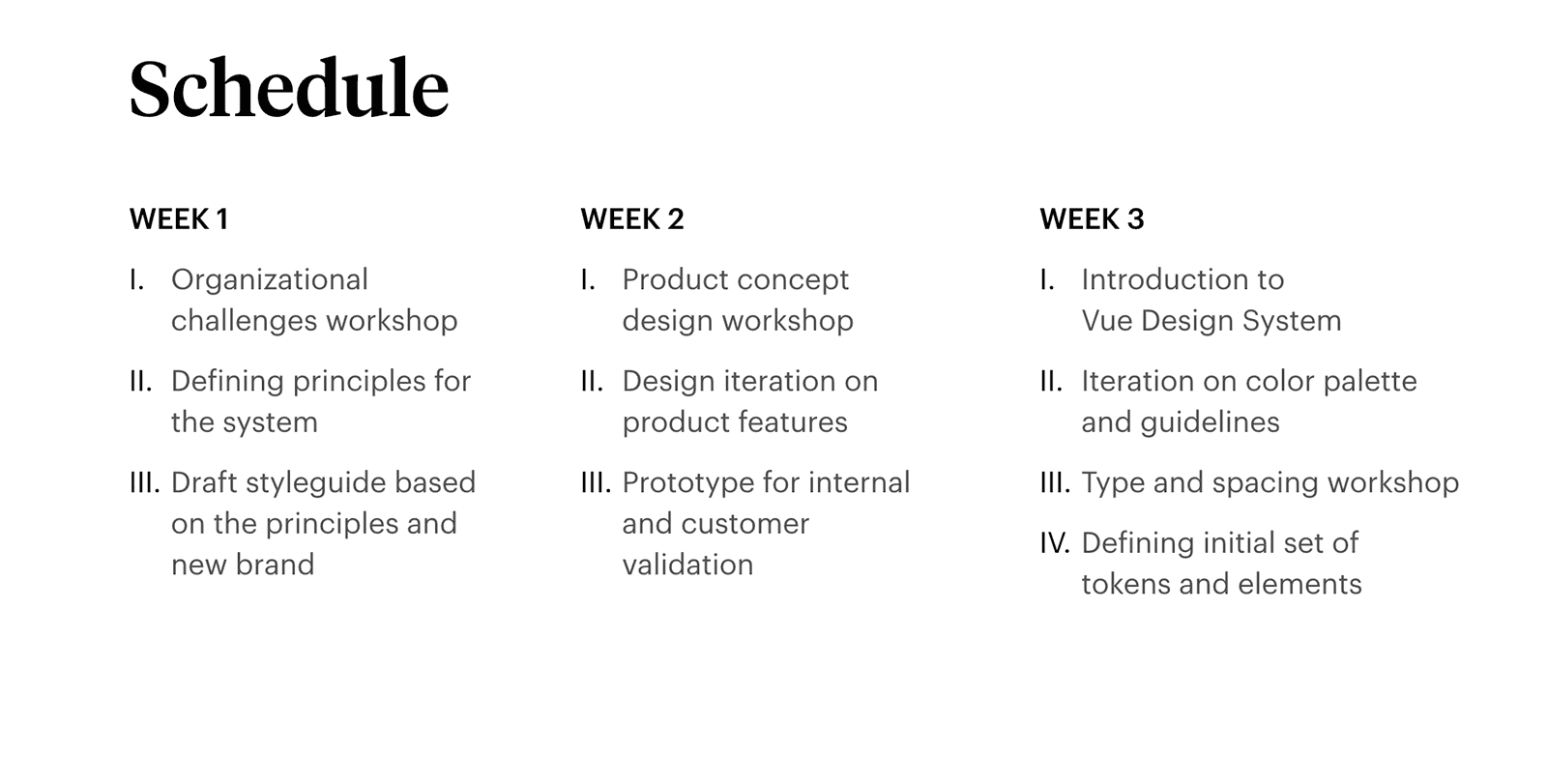
Recently, I ran three 4 day long sprints with a client of mine where our schedule looked like this:
 Design System Kick-off sprint schedule.
Design System Kick-off sprint schedule.
The principles and the draft styleguide created during the first week guided our work into a unified direction while allowing room for exploration and discovery. At the end of each day we reviewed, discussed, and spent time examining how different patterns started to emerge.
Finally, this initial sprint also allowed us to change our course multiple times where necessary. It made us immediately focus on the big picture like the full views and features, before we started defining our tokens, elements and patterns more during the third and the fourth week.
 Defining color palette at Nosto.
Defining color palette at Nosto.
Defining the parts #
It’s during these sprints, when I also start introducing people to Vue Design System and teach them how to use GitHub if they aren’t familiar with it. We learn how to version and document everything from the start and use GitHub’s tools to track the progress on the system.
At the end of these sprints we’ll have a rough living documentation. The documentation includes our design principles, type scale, color guidelines and spacing usage with additional prototypes.
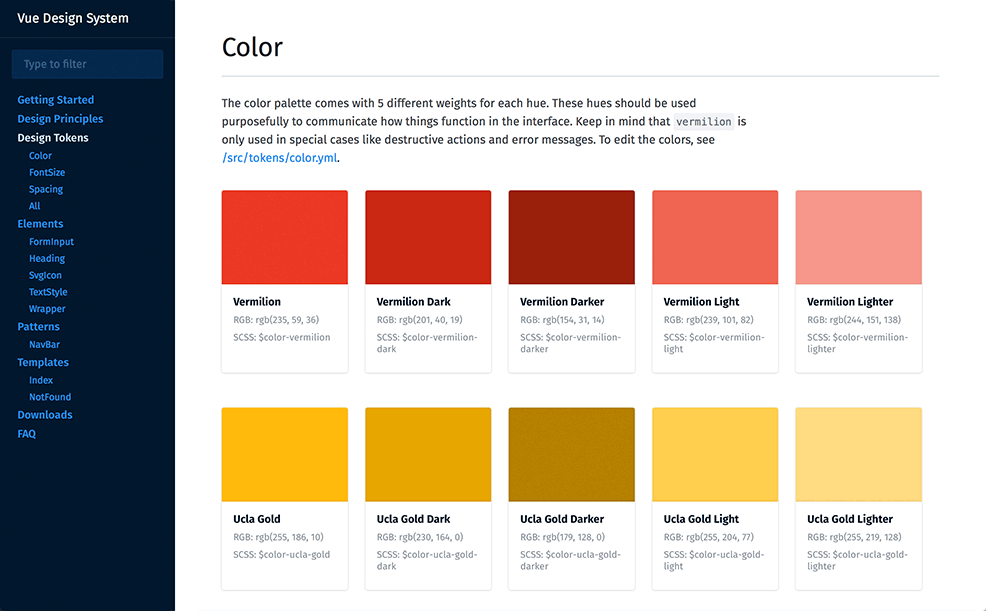
 Vue Design System’s example styleguide.
Vue Design System’s example styleguide.
In the past, I’ve been fortunate to work with clients who have had designers to code up their ideas into real living templates during these sprints, but it doesn’t have to work like that. My first recommendation is always to start with whatever tools you’re comfortable with to keep the initial pace fast.
Often, the output from the very first sprints might be just a set of principles, design specs, and tokens organized in a visual document or a Google Sheet. Other times, it might be a collection of components in a Sketch document. And that’s completely fine.
A Way Forward #
We’ve now kicked-off the work and created a solid foundation to build upon. Now’s the time for your systems team to dive into using Vue Design System, start using a more structured workflow, having weekly design system sessions, and focus on delivering the 1.0 version.
Separate from this article, I have created comprehensive docs for the tool itself that are part of the GitHub repository. The docs shows you how to start building components and where the system’s pieces live. Some parts of it are under work, but I will be working on them to make sure that the docs cover most of the questions you might have, if not all.
If you want, you can follow the progress on Vue Design System on GitHub. I’ve also created a roadmap of features I’d like to bring in next and will be updating the feature set there.
To learn more about Vue Design System and to see the full list of features, see the new website and GitHub repo. ❦
This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
Viljami Salminen | Sciencx (2018-03-13T00:00:00+00:00) Vue Design System. Retrieved from https://www.scien.cx/2018/03/13/vue-design-system/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
