This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
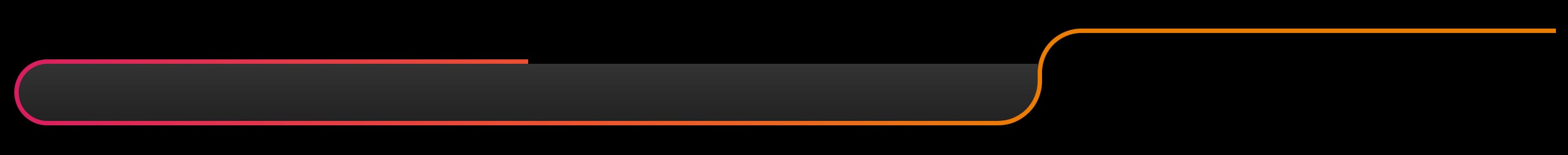
Today, I looked at a CodePen created by Ana Tudor. Chris Coyier included this pen in an article about the new CSS-tricks redesign to explain how they created a particular UI-element.
What I thought was fascinating about the above element is that Ana used only a single HTML element to create it.
<!-- this is all the markup ? -->
<nav id="css"></nav>
I created a new Pen and started rebuilding the same UI-element to understand how Ana had built it. The scss code to build this element is forty lines long, but most of the magic happens inside of the background property.
#css {
/* ... */
background:
linear-gradient(#333, #222) padding-box,
linear-gradient(90deg, #db1d60, #ed4f32)
0/ 50% no-repeat border-box,
linear-gradient(-90deg, #eb7d01, #ed4f32 .5*65vw, rgba(#ed4f32, 0))
100% 101%/ 65% 75% no-repeat border-box;
}
These lines are a lot to grasp, and it inevitably takes a moment (or a few more in my case) to understand what's going on in there, but what surprised me immediately was the first gradient definition.
linear-gradient(#333, #222) padding-box
Wait a second? Can you define background-clip for every single gradient inside of the background property?
It turns out you can!
(... and I felt like I understood a tiny bit more how all these creative developers make impressive artwork with "just a few gradients")
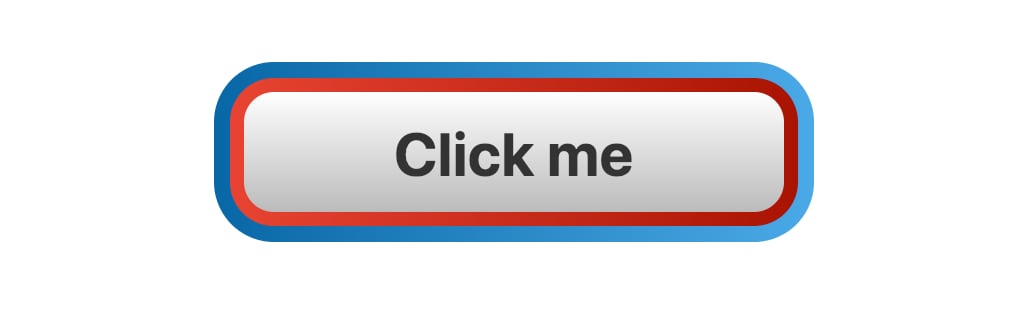
You can use the background property with different gradients and background-clips to create colorful borders. With a combination of border-box, padding-box, and content-box you can even style two different borders without any pseudo-elements. ?
#css {
/* padding defines the width of the red gradient background (2) */
padding: .25em;
/* border-width defines the width the blue gradient background (3) */
border: .25em solid transparent;
background:
/* (1) most inner gradient */
linear-gradient(to bottom, #fff, #bbb) content-box,
/* (2) red gradient */
linear-gradient(to right, #e94332, #a91302) padding-box,
/* (3) blue gradient */
linear-gradient(to right, #0867a6, #4aa9e8) border-box;
}
(you can play around with the above example on CodePen)
If you want to know more about the background-clip property, content-box or padding-box – Ana Tudor wrote a massive article on CSS-tricks about precisely this topic.
Additionally, if you're interested in how to create gradient borders, just recently there was an article published (also on CSS-tricks) covering this topic.
Enjoy!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-01-18T00:00:00+00:00) background clip is configurable for every background gradient separately (#tilPost). Retrieved from https://www.scien.cx/2019/01/18/background-clip-is-configurable-for-every-background-gradient-separately-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.