This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Today I was reading an issue of Šime Vidas' great Web Platform news. He describes something that was news to me – datalist elements not only provide values that can be chosen but also have a mechanism to show labels, too.
<label>
Animal:
<input name=animal list=animals>
</label>
<datalist id=animals>
<option value="Dog">?
<option value="Cat">?
<option value="Duck">?
</datalist>
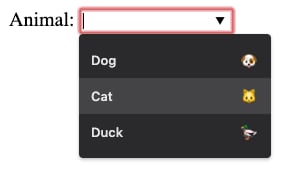
The markup above results in the following:
That's very cool in my opinion. :)
But heads-up: before you jump onto using this - make sure to read Šime's article about it. Currently, there is a Firefox bug that troubles user experience tremendously.
If you want to play around with it and see it in action you can have a look at this CodePen.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-05-16T22:00:00+00:00) Datalist elements can have values and labels (#tilPost). Retrieved from https://www.scien.cx/2019/05/16/datalist-elements-can-have-values-and-labels-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.