This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Today I came across a tweet by CSS-Tricks. It shares the behavior of the CSS property caption-side. I've never seen caption-side before.
The property can be used when you're dealing with HTML tables. Tables could potentially include a caption element. The clue with caption elements is that they have to be the first element in the table.
This rule makes them usually appear in the top region of the table and gives no options for a different position.
<table>
<caption>Populations of cities</caption>
<thead>
<tr>
<th>City</th>
<th>Population</th>
</tr>
</thead>
<tr>
<td>Berlin</td>
<td>1</td>
</tr>
<tr>
<td>New York City</td>
<td>2</td>
</tr>
</table>
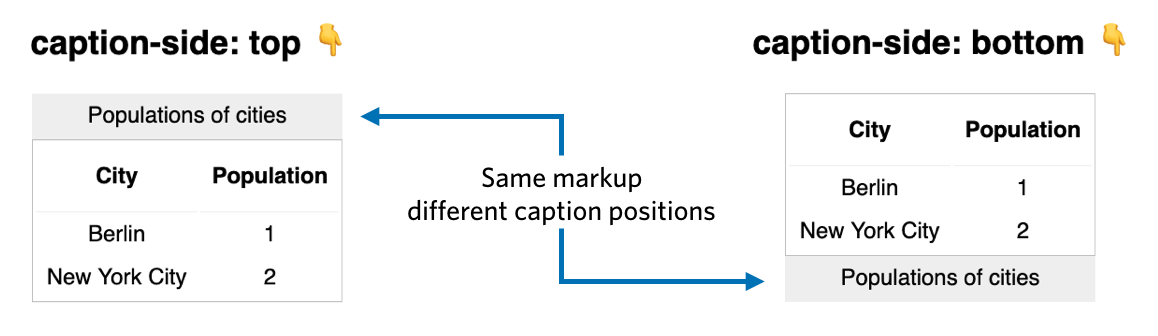
It turns out that you can use the caption-side CSS property to move the position of the caption element somewhere else. Values that you can safely use today are unfortunately only top and bottom. right, left and a few others are available but not supported cross-browser.
The following lines of CSS can change the position of the caption element to the bottom even though it's the first element inside of the table! ?
table {
/* moves the caption to the bottom */
caption-side: bottom;
}
If you want to read more about the caption-side property, head over to MDN or CSS-Tricks.
Additionally, if you want to see it in action, you can have a look at this CodePen.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-08-28T22:00:00+00:00) caption-side controls the position of a table caption (#tilPost). Retrieved from https://www.scien.cx/2019/08/28/caption-side-controls-the-position-of-a-table-caption-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.