This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I was watching one of the Chrome Dev Summit Sessions with Adam Argyle and Una Kravets. They went into new CSS features coming to the web – there is fascinating stuff on the way. ?
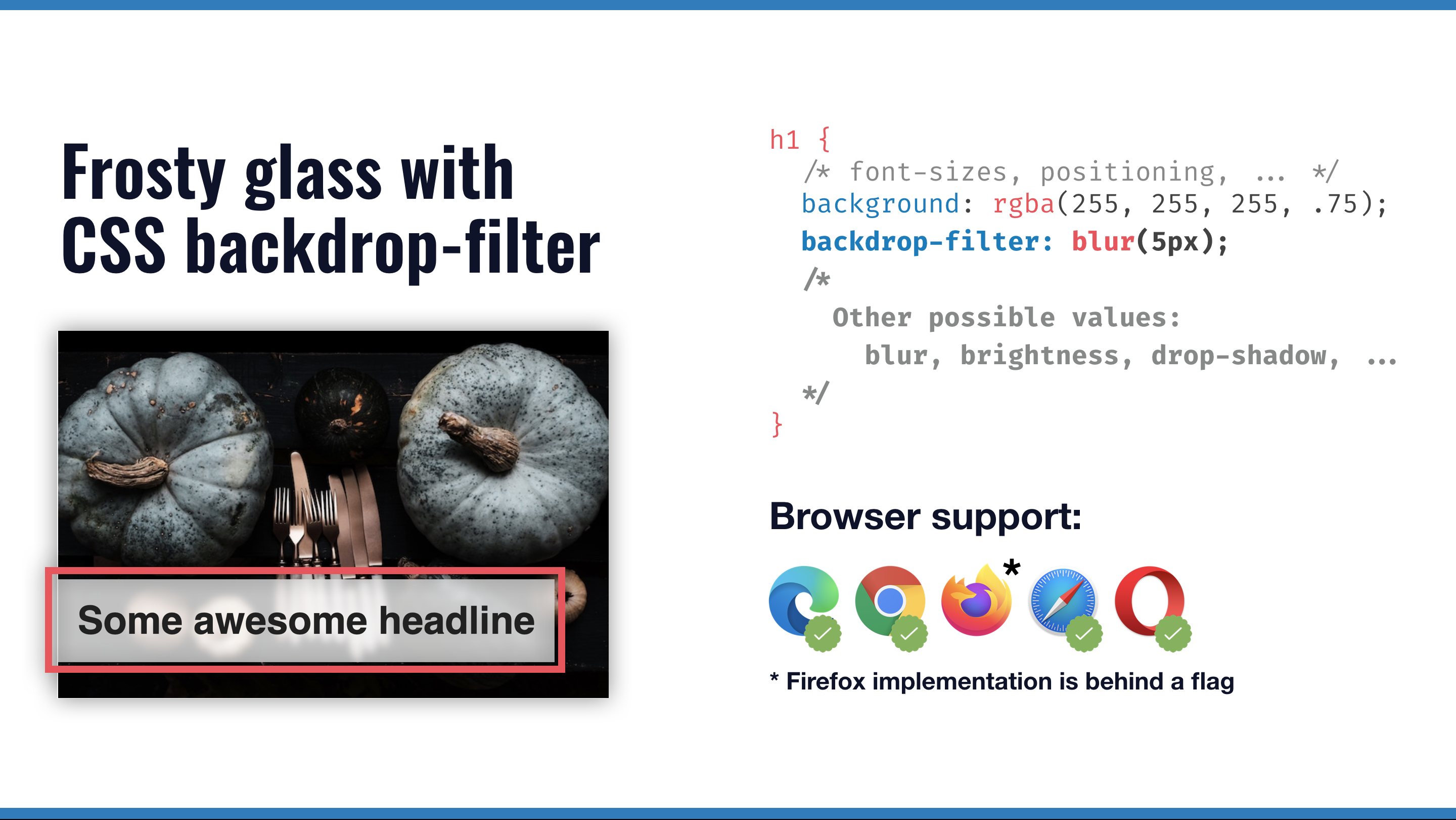
Right at the beginning of the talk, they mention the new backdrop-filter CSS declaration, which I haven't heard of. Looking at the MDN page for it you'll find the following definition:
The backdrop-filter CSS property lets you apply graphical effects such as blurring or color shifting to the area behind an element. Because it applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.
I remember, years ago, when I started web development, I was trying to make a frosty glass effect possible (an element with a white background and blurred shine-through)...
This effect is now possible with one line of CSS. The CSS property is supported across recent major desktop browsers and has a global support of 80%. If you use backdrop-filter today make sure that you use it as enhancement to your site. Your site and its design should still work for the 20% not seeing fancy backdrop effects. :)
But still, years ago this was not possible, we live in a good web dev world these days!
You can play with it on CodePen.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-11-19T23:00:00+00:00) backdrop-filter lets you apply visual effects to the area behind an element (#tilPost). Retrieved from https://www.scien.cx/2019/11/19/backdrop-filter-lets-you-apply-visual-effects-to-the-area-behind-an-element-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.