This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
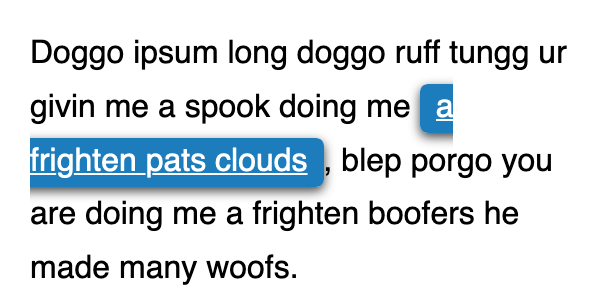
In the past, I needed to style link elements in particular pretty or fancy ways. These visual effects often turned out to be trickier than expected because links can be broken across several lines. The spread then messed up the beautiful styling. For example, padding and border-radius were only applied to the beginning and end of the elements. This behavior is not always what you want if your element spans across several lines, though.
Today I learned that you could use box-decoration-break to define how elements are rendered across pages, columns, and lines. It accepts two values: clone (the default value) and slice.
clone leads to "cut" styles. In contrast, slice changes the rendering so that every element fragment (an element spread across two lines includes two fragments) is rendered independently – thus, styles are applied several times. ?
CSS properties that are rendered independently are the following:
backgroundborderborder-imagebox-shadowclip-pathmarginpadding
box-decoration-break is a welcome help when dealing with "special" fancy styles across lines and columns. ?
If you want to play around with it you can have a look at a CodePen example or check the excellent MDN docs for box-decoration-break.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-12-13T23:00:00+00:00) box-decoration-break helps to define how elements should be rendered across lines (#tilPost). Retrieved from https://www.scien.cx/2019/12/13/box-decoration-break-helps-to-define-how-elements-should-be-rendered-across-lines-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.