This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
Ich bin seit etwa einem Jahr angestellt und viele Dinge sind anders als bei meiner freiberuflichen Tätigkeit zuvor. Eine interessante Neuerung ist, dass ich regelmäßig die Zugänglichkeit von Tools Dritter bewerten muss. Dabei bleibt normalerweise keine Zeit für eine vollständige Prüfung, ich muss mir so schnell wie möglich einen guten Überblick über die Qualität eines Produkts verschaffen können.
Hinweis: Das ist eine Übersetzung des englischsprachigen Originals: “One of my favourite accessibility testing tools: The Tab Key.”.
Ich habe bereits 6 Dinge geteilt, die ich bei jeder von mir erstellten Website überprüfe, aber jetzt möchte ich mich auf eines der effektivsten Prüfwerkzeuge konzentrieren: Die Tabulator-Taste.
Nehmen wir an, du hast es geschafft, beim Lighthouse Accessibility Audit 100 Punkte zu erreichen. Das bedeutet nicht unbedingt, dass deine Website barrierefrei ist, du hast nur den Grundstein für die eigentlichen Tests gelegt. Ein nächster Schritt könnte darin bestehen, die Maus wegzulegen und nur noch die Tastatur zur Navigation auf deiner Website zu verwenden.
Das Verwenden der Tabulator-Taste verrät dir folgendes über deine Website:
1. Focus Styles
Wenn du Tab drückst, siehst du dann, welches Element auf der Seite hervorgehoben ist? Nein? Verwende :focus{ }, :focus-within{ } oder :focus-visible{ }, um Elemente in ihrem Fokuszustand zu stylen.

a:focus {
background-color: #b426ff;
outline: 5px solid #ea3bcb;
}Erfahre mehr über Fokus-Styles
2. Interaktive Elemente
Kannst du interaktive Elemente wie Links, Buttons, Formularelemente oder Video-Steuerelemente erreichen?
Nein? Verbessere dein HTML. Du verwendest vermutlich nur <div>, <span>, <svg>, usw., wo du <input>, <button> oder <a> verwenden solltest.
Benutze keine divs für Buttons. Diese Fake-Buttons sind für Tastatur-, Switch Device und Screen Reader-Benutzer:innen nicht zugänglich.
<div class="btn" onclick="send()">Senden</div>Viel besser:
<button class="btn" onclick="send()">Senden</button>Erfahre mehr über Links und Buttons
3. Echte Buttons
Du kannst einen Button erreichen, aber es passiert nichts, wenn du Enter oder Space drückst? Es handelt sich vermutlich immer noch nicht um einen echten <button> oder <input type="button">. Man kann Fake-Buttons mit der Tastatur zugänglich machen und ihre Semantik ändern, aber man bekommt die richtigen Key Events automatisiert nur mit echten <button>s.
<div class="btn" tabindex="0" role="button" onclick="send()">Senden</div>Viel besser:
<button class="btn" onclick="send()">Senden</button>Erfahre mehr über Buttons
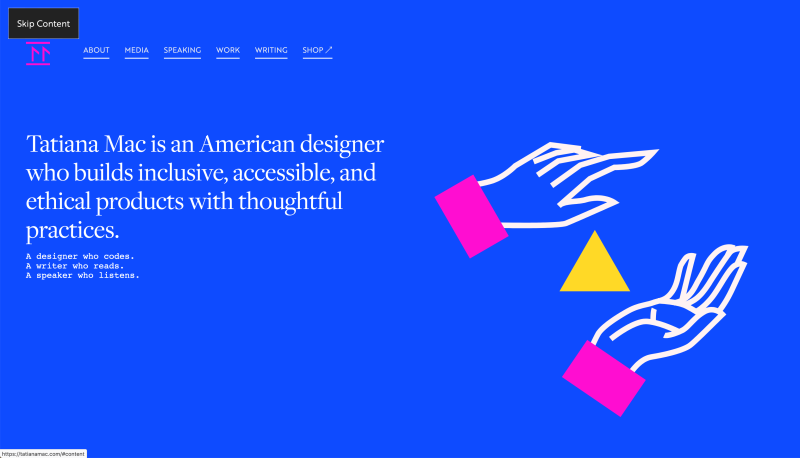
4. Skip-Links
Musst du dich durch viele Elemente durchtabben, bevor du einen bestimmten Teil der Benutzeroberfläche, beispielsweise den Hauptinhalt, erreichen kannst? Dann solltst du Skip-Links ergänzen. Diese erlauben es Benutzer:innen direkt zu wichtigen Stellen der Seite zu springen.

Erfahre mehr über Skip-Links
5. Focus Management
Wenn du eine Button drückst und ein Modal/Dialog erscheint, kannst du dann direkt auf dessen Inhalt zugreifen? Nein? Wahrscheinlich muss hier der Fokus via JavaScript vom Button auf das Modal versetzt werden.
function showModal() {
...
// Das zuletzt fokussierte Element speichern
lastFocusedElement = document.activeElement;
var modal = document.getElementById(modalID);
modal.focus();
...
}
function closeModal() {
...
// Fokus wieder auf das zuletzt fokussierte Element setzen.
lastFocusedElement.focus();
...
}6. Infinite Scrolling
Gibt es einen Footer, aber du kannst ihn nicht erreichen indem Du TAB drückst, weil auf dieser Seite Inifinite Scrolling implementiert wurde? Dann verbrenne es, verbrenne es mit Feuer!
Nein, im Ernst. Inifinite Scrolling ist normalerweise eine schlechte Praxis. Eine bessere Alternative könnte ein „Weitere Einträge laden“-Button sein.
Erfahre mehr über Infinite Scrolling
7. Off-Screen Elemente
Nicht sichtbare Elemente müssen richtig ausgeblendet werden. height: 0, transform: translateX(-100%), etc. entfernen Elemente nicht aus der Tab-Reihenfolge, display: none; oder visibility:hidden schon.
See the Pen Inaccessible hiding by Manuel Matuzovic (@matuzo) on CodePen.
8. DOM Reihenfolge
Springt der Fokusindikator wild auf der Seite umher, wenn du Tab drückst? Meistens liegt das daran, dass die visuelle Reihenfolge nicht mit der DOM-Reihenfolge übereinstimmt. Versuche die visuelle Umordnung von Inhalten zu vermeiden und verwende keine höheren Werte als 0 im tabindex-Attribut.
Erfahre mehr über DOM Reihenfolge
9. Benutzerdefiniere JS-Komponeten
Sind nur Teile deiner JS-Komponenten über die Tastatur zugänglich? Werfe einen Blick auf die WAI-ARIA Authoring Practices, um zu erfahren, wie du gängige Pattern korrekt erstellst und für alle zugänglich machst.
Die Tabulator-Taste ist ein fabelhaftes Werkzeug
Du musst keine Software erlernen, um mit Zugänglichkeitstests zu beginnen. Die Tabulator-Taste wird dir viel über die Qualität deiner Website verraten. Es gibt noch mehr, was überprüft gehört, aber das Testen mit der Tastatur bringt dich der Erstellung einer inklusiven Website einen Schritt näher.
Dieser Beitrag basiert auf einem Twitter-Thread.
This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
Manuel Matuzović | Sciencx (2020-02-20T06:41:15+00:00) Eines meiner Lieblingswerkzeuge für Barrierefreiheit-Checks: Die Tabulator-Taste.. Retrieved from https://www.scien.cx/2020/02/20/eines-meiner-lieblingswerkzeuge-fur-barrierefreiheit-checks-die-tabulator-taste/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
