This content originally appeared on justmarkup and was authored by justmarkup
I sometimes run accessibility audits and one issue I almost always find is missing or insufficient alt text for images. Many of these images are from authors publishing the images via some sort of CMS.
To make it easier for them and for everybody else to see if an image has insufficient alt text I created a browser extension which lets you run a check on every website.
Note: This is meant for everybody and not only developers.
Firefox #
There is a Firefox extension available if you want to give it a try.
Chrome #
There is also a version for Chrome which will also work in most other Chromium-based browsers like the new Edge.
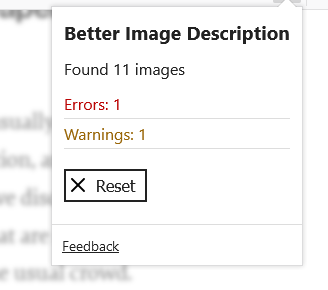
Current checks #
The following checks are currently covered:
- Missing alt attribute (error)
- Name of image is used as value for alt attribute (error)
- Only the word image is used for the alt attribute (error) - looking at you Twitter.
- Empty alt attribute (warning, one should check if only decorative)
- Image uses aria-hidden, aria-role="presentation" or aria-role="none" (warning, one should check if only decorative)
- Alt attribute uses the same text as the nearby headline. (warning)
- Alt attribute starts with "Image of" (warning)
- Alt attribute contains image extension (.jpg, .gif) (warning)
- Alt attribute contains two or fewer characters (warning)
- Image is only child of link (warning, alt should describe the link action)

There will be more in the future, but it is a good start I think.
If you have any feedback or checks I should add please let me know via Email or on Twitter
This content originally appeared on justmarkup and was authored by justmarkup
justmarkup | Sciencx (2020-06-09T04:11:08+00:00) Better Image Description Browser Extension. Retrieved from https://www.scien.cx/2020/06/09/better-image-description-browser-extension/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.