This content originally appeared on Angular Blog - Medium and was authored by Annie Wang
Hi everyone, I’m Annie and I recently joined the Angular Components team after finishing up my rotations as an Engineering Resident here at Google. During the first rotation of my residency I worked on the Closure Compiler and implemented some new ES2020 features including nullish coalesce and optional chaining. After that, my second rotation project was with the Angular Components where I took on giving material.angular.io a long awaited face lift.
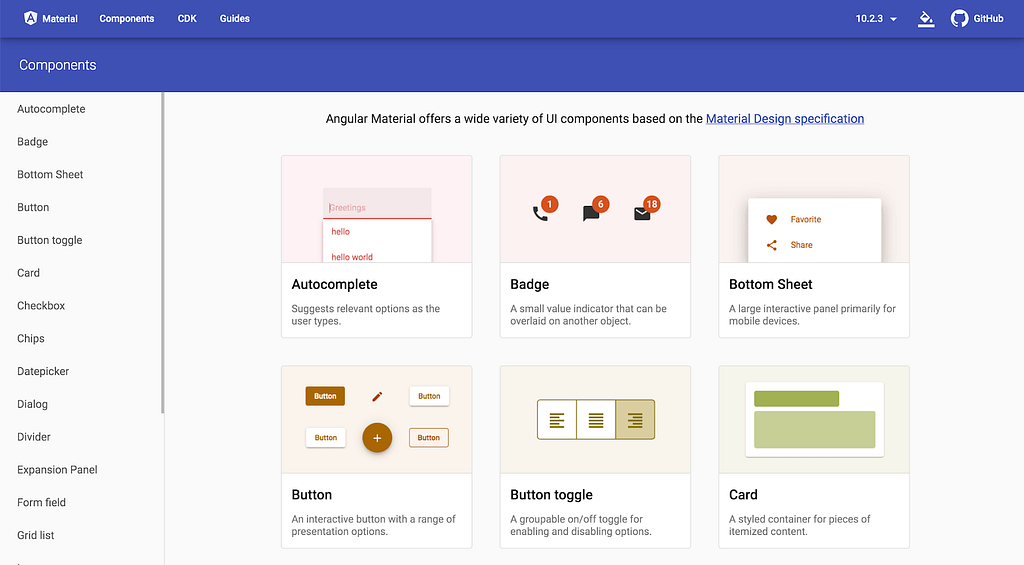
If you have recently visited the Angular Materials documentation site you will have noticed some new visual updates. We’ve included new vibrant images on the components page, updates to the homepage, a guides page revamp and so much more! Today I would like to highlight how we generated these fun colorful images.

We were inspired by the illustrations on the Material Design components page which had aesthetic abstract designs that represented each component. We wanted to adapt the idea for material.angular.io but had some constraints and requirements to consider. First of all, we didn’t have a dedicated illustrator or designer for the project because of the tight deadline of my residency. Second of all, we wanted the images to be compact but clearly showcase each component and its usage. Finally, we wanted to be able to update these images easily when a component’s appearance changed. For the team the choice became clear: we’re going to need to build something ourselves to solve for these requirements.
While weighing our design options, we decided that we preferred a more realistic view of the components instead of abstract representations. This is where we came up with the idea of creating “scenes” for each component and capturing them as they would appear in use. We needed a way to efficiently capture these components. We turned to a technique called screenshot testing. Screenshot testing is a technique that captures an image of the page of the provided url and compares it to an expected image. Using this technique we were able to generate the scenes for all 35 components.
Here’s how we did it:
- Set up a route for each component that contains a “scene” using the actual material component
- Create an end-to-end testing environment and take screenshots of each route with protractor
- Save the screenshots instead of comparing them to an expected image
- Load the screenshots from the site
One of the benefits of our approach is that whenever we update a component, we can just take new screenshots. This process saves incredible amounts of time and effort.
To create each of the scenes we held a mini hackathon to come up with fun ideas!


For example, for the button component (top) we wanted to showcase all the different types and styles of buttons available (icon, FAB, raised, etc.). For the button toggle component (bottom) we wanted to show the toggle in both states in a realistic scenario where someone might use a button toggle.
Conclusion
It was really exciting to see the new site go live with all the changes we made and we hope you enjoy them too! Be sure to check out the site and let us know what your favorite part is! Happy coding, friends!
Giving material.angular.io a refresh was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Annie Wang
Annie Wang | Sciencx (2020-10-07T15:01:11+00:00) Giving material.angular.io a refresh. Retrieved from https://www.scien.cx/2020/10/07/giving-material-angular-io-a-refresh/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
