This content originally appeared on Dave Ceddia and was authored by Dave Ceddia
So you’ve added some styles to your page with Chrome’s dev tools. Awesome.
But when you click away from the element you’ve styled, the styles disappear from the sidebar! What if you were styling something that changes state, or left the DOM temporarily? How can you add on to those existing styles?
Turns out that styles you add in the Elements tab are automatically added to the inspector-stylesheet, and there are a couple ways to bring it up.
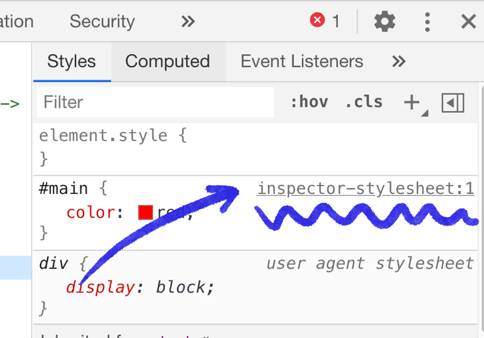
Click the inspector-stylesheet link beside the style
This method works great if you can see the style in the Elements sidebar.
Click the gray inspector-stylesheet link next to the style that you’ve added.

You can also create a new style (click the +) just for the sole purpose of getting the inspector-stylesheet link to appear, and then click the link.
In fact, this was the main way I got to the inspector stylesheet until I got fed up with that and decided to figure out where it is for real.
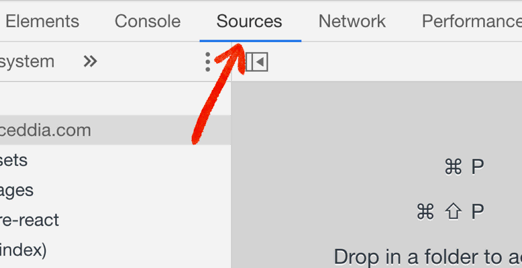
Inspector Stylesheet is in the Sources tab
The true home of the stylesheet is under the Sources tab. Open that up:

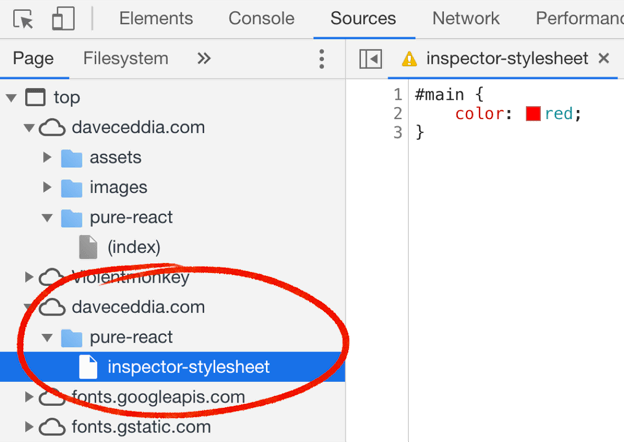
From here, look for the current page’s domain name in the list on the left.
If you’re doing local development, this will probably be localhost.
When I do this for my published site, I see the site’s domain twice. The first one is the original content that came from the server, and the second contains the inspector-stylesheet. You might have to hunt around a bit.

I’m guessing that if you added styles inside an iframe, the inspector-stylesheet would be under that iframe’s domain. I haven’t verified this though.
Have fun inspecting styles!
Directly Open The Inspector Stylesheet in Chrome was originally published by Dave Ceddia at Dave Ceddia on October 23, 2020.
This content originally appeared on Dave Ceddia and was authored by Dave Ceddia
Dave Ceddia | Sciencx (2020-10-23T16:34:27+00:00) Directly Open The Inspector Stylesheet in Chrome. Retrieved from https://www.scien.cx/2020/10/23/directly-open-the-inspector-stylesheet-in-chrome/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
