This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Earlier this year, we ran our annual developer survey. We want to thank you for the close to 30k responses, which will help us make Angular better! This post discusses the results we received and how they connect to the projects on the roadmap.

Results
In the survey, we asked a couple of closed and open-ended questions then analyzed all the input we got. We’re happy that over 50% of developers scored Angular with 9 or 10 out of 10 and less than 6% gave the platform less than 5 rating. Now let’s dig into some of the feedback!
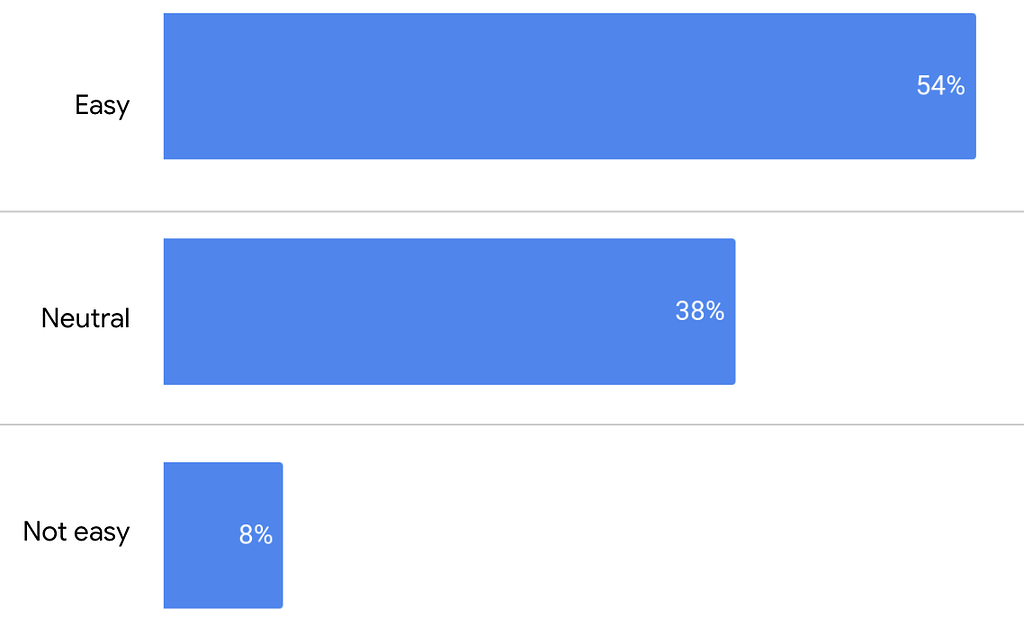
How easy was your last major version update?
We ran the survey right after our version 9 release, which introduced the most significant changes since we originally published Angular in 2016. Thanks to the enormous test coverage we’re getting from the over 2,600 Angular projects in Google, we had high confidence in backward compatibility. At the same time, given the scale of the changes Ivy introduced, we were expecting low levels of satisfaction regarding the ease of update.
We were happy to see that 54% of respondents had a smooth migration experience, only 8% found the process to be hard, with 38% being neutral:

After the releases of versions 10 and 11, we received even better feedback for keeping up to date from social media.
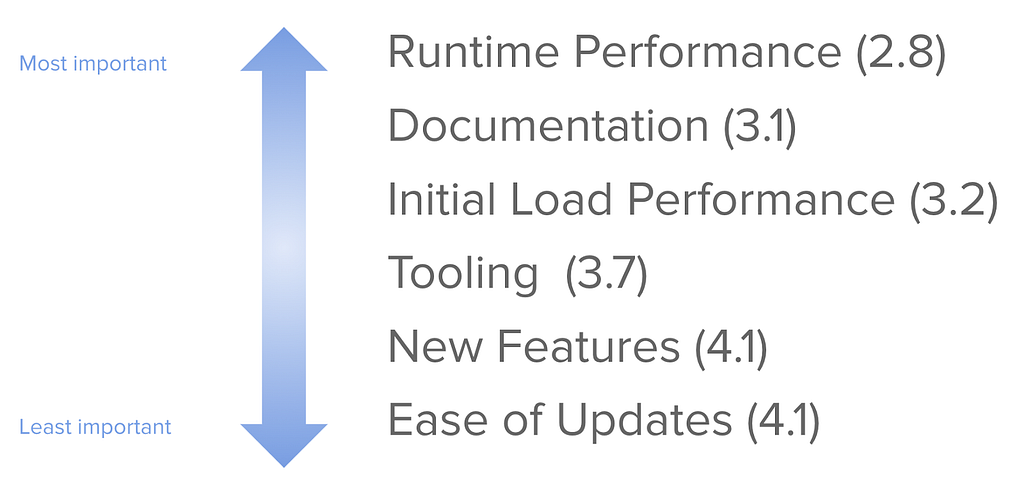
How would you order our areas of focus?
In this question, developers had to order by level of importance the following:
- Documentation
- New features
- Initial load performance
- Runtime performance
- Tooling
- Ease of update

The majority is interested in faster runtime and better documentation. We’re happy to see that most folks are satisfied with their update experience.
Planned improvements
We spend a lot of time thinking about performance. In “How we make Angular fast” by Miško, you can learn some low-level optimizations we’re taking advantage of to ensure the JavaScript VM can execute the change detection code as quickly as possible.
At the same time, the framework sometimes looks for changes more frequently than it has to. A significant optimization would be to provide more fine-grained control over the invocation of change detection so that developers can trigger it only when required. That’s precisely the focus of the roadmap project “Zoneless Angular,” where we want to make Zone.js optional and provide more control to developers.
Additionally, we believe that more people would be able to make their apps faster if we provide them the tools to understand their apps’ lifecycle — when and what triggers change detection, how much time Angular spends in user code, etc. A project in this space on the roadmap is Angular DevTools.

Looking at the open-ended questions from a different perspective gave us even more insights. Exploring the promoters and detractors of Angular and the areas of focus they voted for, it looks like detractors would like to see improvements in both documentation and ease of use. Having difficulties using Angular is likely driving their unwillingness to recommend. Promoters generally had positive views but suggested that we could improve the documentation.
To address this, we’ve prioritized a few initiatives, including improved developer onboarding as well as video guides and tutorials to help folks apply Angular in different contexts.
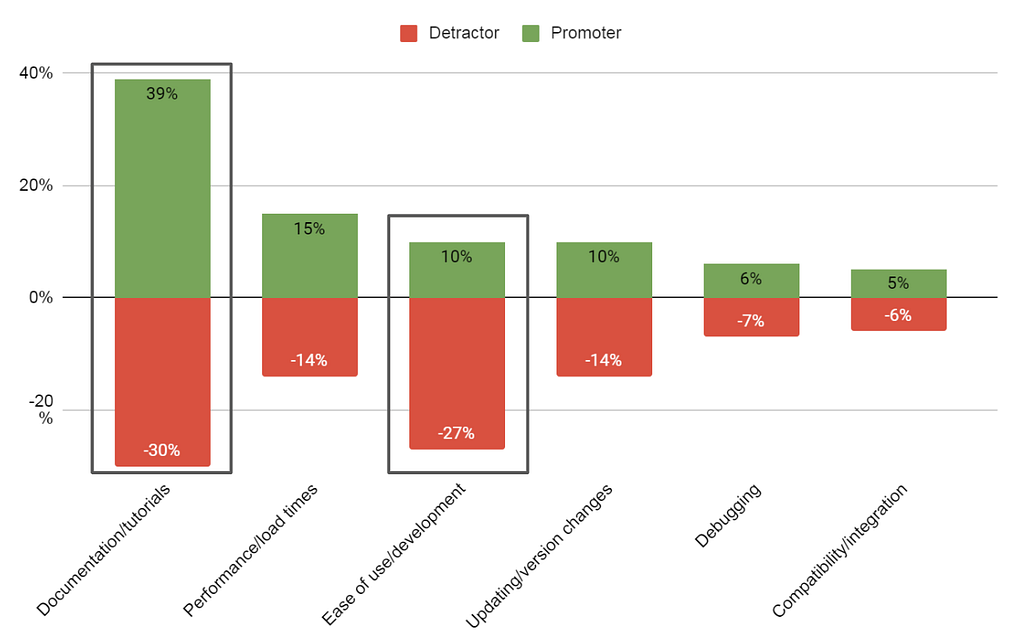
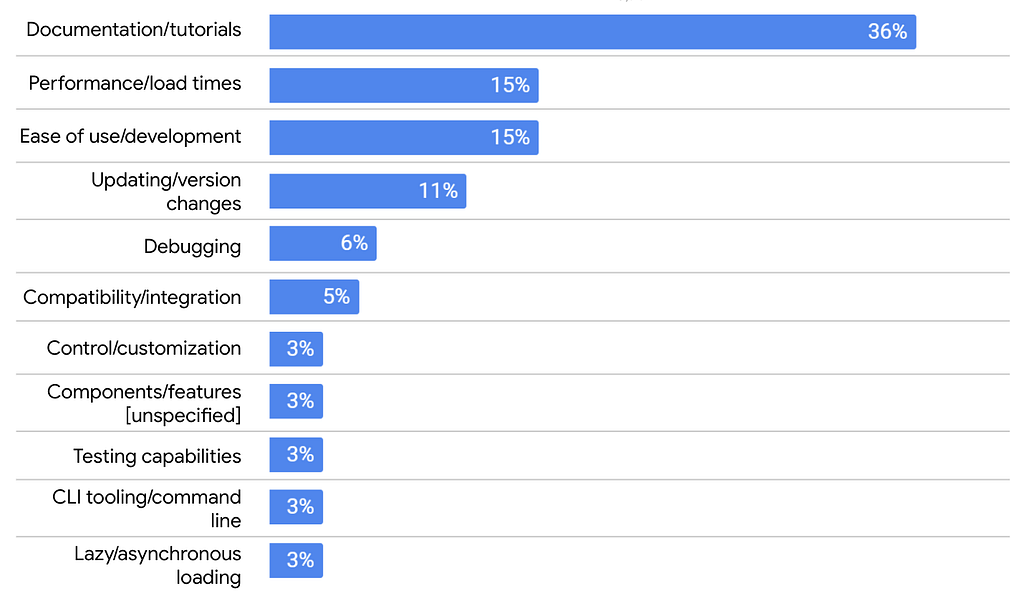
Another look at the classified open-ended answers helped us identify 11 categories:

The two top-ranked categories confirm the importance of good documentation, guides, tutorials, and runtime performance. We also find that people would like to see better load times for their apps. Few planned projects in this space are:
- Faster apps by inlining critical styles in Universal applications
- Ergonomic component level code-splitting APIs
- Reduce framework overhead by removing legacy View Engine
Additionally, we’re planning more guides and articles to help developers optimize their apps’ load time performance.
The third most popular category touches on ease of use. We’re continually striving to make Angular easier and more accessible to everyone. Working on the developer onboarding is going to have a vast impact on this. The removal of View Engine will also let us simplify some public framework APIs. Two other projects from the roadmap which will make Angular easier are:
- Simplified Angular mental model with optional NgModules
- Improve debugging with better Angular error messages
Thank You!
We’re trying to consistently get your feedback to ensure we’re moving in the right direction. We want to take this opportunity to thank you again for taking the time to fill our developer survey!
Looking at the rest of the roadmap, you can find projects related to other requests: better build times, forms, and tooling. There’s a long way ahead of us, but we’re thankful the community keeps us on the right track to deliver a modern platform for web development.
Developer Survey 2020 Results was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Minko Gechev | Sciencx (2020-12-15T20:16:45+00:00) Developer Survey 2020 Results. Retrieved from https://www.scien.cx/2020/12/15/developer-survey-2020-results/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
