This content originally appeared on SitePoint and was authored by Craig Buckler

Accessing the OS clipboard using browser JavaScript has been possible for several years using document.execCommand().
Unfortunately, there are some problems:
- clipboard access is synchronous, which has performance and security implications
- support is patchy, especially on older versions of Safari on macOS and iOS
- permissions access varies across browsers, and
- the API could never be considered elegant
It’s finally been superseded by a new asynchronous Clipboard API. It’s new, and no browser supports all features, but it’s easier to use and more robust.
Why Would an App Need to Access the Clipboard?
As a developer, you’ll know how the clipboard works and regularly use the following keyboard shortcuts:
- Ctrl | Cmd + C to copy
- Ctrl | Cmd + X to cut
- Ctrl | Cmd + V to paste
Those with less computing experience won’t necessarily have that knowledge. They may also be using a touch-screen device where keyboard shortcuts aren’t available. Offering easy-to-use cut and paste icons can be useful.
Additionally, you may want to modify content when a clipboard action is completed, such as adding or removing formatting.
Clipboard Access is Dangerous!
Accessing the clipboard programmatically raises several security concerns:
- Users often copy passwords or private information so no page should be able to arbitrarily read clipboard data.
- Pages should be restricted when adding data to the clipboard. A nefarious page could replace copied text with a dangerous command or even an executable file.
To avoid potential issues, the Clipboard API can only be used on pages served over HTTPS (localhost is also permitted). When running in an iframe, the parent page must also grant clipboard-read and/or clipboard-write permissions:
<iframe
src="childpage.html"
allow="clipboard-read; clipboard-write"
></iframe>
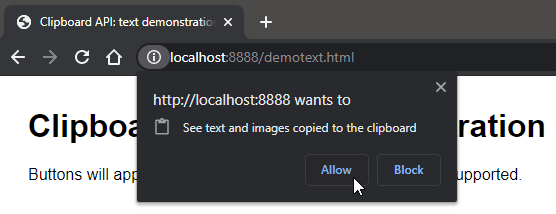
The API is only available to the active browser tab (not background tabs) and can only be triggered by a user interaction such as a click. When necessary, the user will be prompted for permission to read clipboard data:

This alert is shown when a page first requests clipboard access. It shouldn’t cause any issues, given that the API is asynchronous and returns a Promise. It’s also possible to examine and request the status using the Permissions API.
Clipboard API Feature Detection
The Clipboard API is available when navigator.clipboard returns a truthy result. For example:
if (navigator.clipboard) {
console.log('Clipboard API available');
}
However, this doesn’t guarantee the browser supports all features, so it’s necessary to make further checks. For example, at the time of writing, Chrome supports the API’s readText() method, while Firefox doesn’t.
Copy and Paste Text
Copying and pasting text will be a useful option in most applications. The API is refreshingly simple:
// copy text TO the clipboard
await navigator.clipboard.writeText('This text is now in the clipboard');
// get text FROM the clipboard
let text = await navigator.clipboard.readText();
You’ll require considerably more code to detect support and handle errors …
View the Clipboard API text demonstration
The code can be downloaded from GitHub. Refer to clipboardtext.js for the JavaScript.
This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these:
- a hard-coded string — such as
data-copy="copy this to the clipboard". - a CSS selector — such as
data-copy="#mysection". The text content of the first matching element is then copied.
Optionally, you can set a custom success message in a data-done attribute:
<button data-copy="#mysection" data-done="section copied">
copy text from #mysection
</button>
The button is only shown when navigator.clipboard.writeText() is supported. When clicked, the JavaScript event handler locates the text, copies it to the clipboard, and shows an animated success message.
The text paste button is very similar except it defines a data-paste attribute which must point to a DOM node:
<textarea id="pastehere"></textarea>
<button data-paste="#pastehere">paste</button>
Continue reading Cut, Copy and Paste in JavaScript with the Clipboard API on SitePoint.
This content originally appeared on SitePoint and was authored by Craig Buckler
Craig Buckler | Sciencx (2020-12-22T21:00:26+00:00) Cut, Copy and Paste in JavaScript with the Clipboard API. Retrieved from https://www.scien.cx/2020/12/22/cut-copy-and-paste-in-javascript-with-the-clipboard-api-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
