This content originally appeared on daverupert.com and was authored by daverupert.com
Your personal site is your playground. Overhearing some recent chatter about putting the personality back in personal websites, I thought it might be helpful to share how I’ve been approaching art direction on my blog. I have a bit of experience here, in fact years ago during the heyday of “blogazines”, I forked and maintained an art direction plug-in for WordPress. It adds a text field for either global and page level styles and scripts enqueues those in the appropriate places. It wasn’t pretty but did the job and is in use on big sites like CSS-Tricks.
Switching to static sites some years ago, I still wanted that ability to add some flavor to posts when I feel inspired. I wanted to replicate that CodePen-like feeling in my blog post authoring. I think I came across something even easier than a WordPress plugin. To achieve a “minimum art-directable” effect, I’ve settled on three-ish features that get me most of the way there and allow me to add some spice to my bland, beige-colored blog.
1. Set a CSS Custom Properties baseline
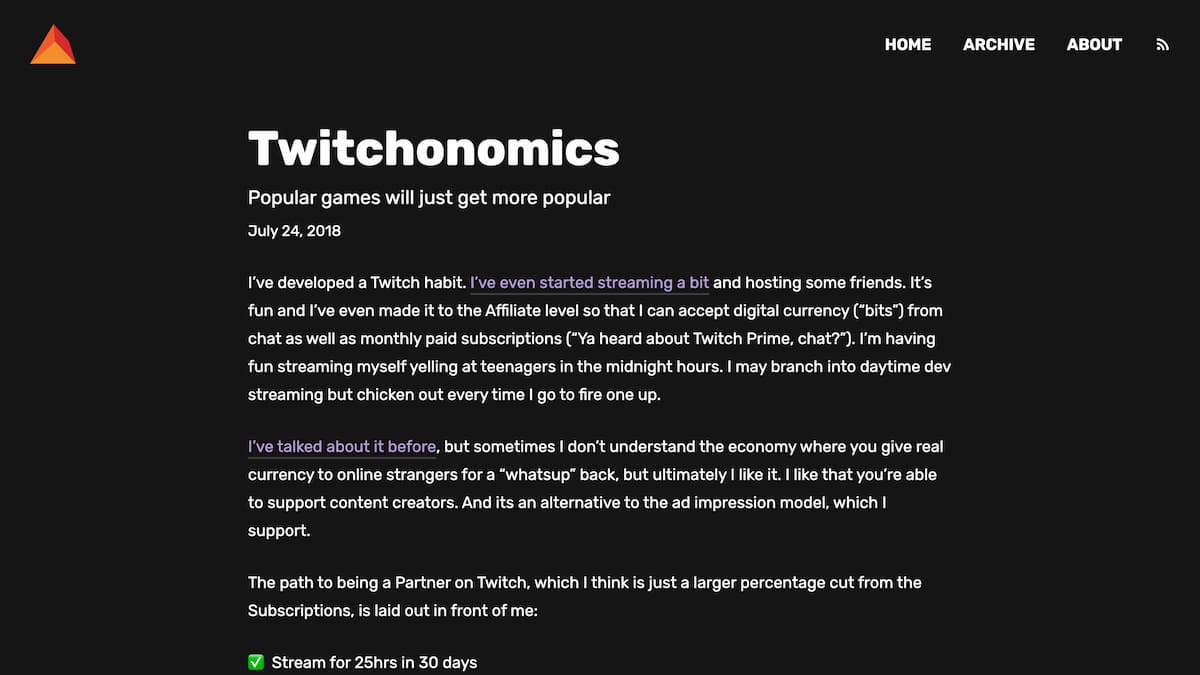
If you’re going to do art direction in 2021 or beyond I think the biggest bang for your buck is: Use CSS Custom Properties. I wrote about variable layers for wiring up a dark theme, but having a handful of CSS variables as an underlying framework allows you to override and tweak your theme anytime you see fit. You can see this in action on a post I wrote about the economics of Twitch, to convert it to Twitch-brand purple, I just needed a few lines of CSS:
:root.theme-dark {
--bg: #19171c;
--link: #b19dd8;
--link-active: #6441a4;
--heading: #fff;
}
I also have a body_class field in my post metadata that allows me to hardcode a dark theme, but I have only used it a handful of times. The resulting effect looks something like this, some simple theming applied to an otherwise normal post.

This isn’t going to win any Awwwards, but because it’s CSS, the sky’s the limit on how much you want to blow this out. Barring any dramatic site changes, you should have something that is easily re-skinnable and scales pretty well over time.
2. Add head and foot metadata fields
In order to get the styles into the post template, I more or less recreate what I was doing in Better Art Direction. I support two metadata fields in my primary layout. One called head and one called foot. The top of an art directed post looks something like this:
---
title: My kewl post
head: |
<style>
.post { font-family: fantasy; }
</style>
foot: |
<script type="module">
import twoUpElement from 'https://cdn.skypack.dev/two-up-element';
</script>
---
The heavy lifting is then passed to layouts/default.html, my default Liquid layout template. It’s more complex but looks something like this:
<!doctype html>
<html lang="en-us" class="{{ page.body_class }}">
<head>
<title>{{ page.title }}</title>
<style><!-- Critical CSS goes here --></style>
{{ page.head }}
</head>
<body>
<header><!-- Main navigation goes here --></header>
<main>{{ content }}</main>
<footer><!-- Footer links go here --></footer>
<script src="/js/scripts.js"></scripts>
{{ page.foot }}
</body>
</html>
The head metadata field does what you might expect and injects whatever I want in the <head> of the page. I mostly use this for styles, but I decided not to limit myself to only styles. It could be used for Google Font imports or some custom preload/prefetch work. The most important thing is that you build yourself a CSS playground that you can use or don’t use depending on how the mood fits.
The foot content renders at the end of the <body> tag after all of my site scripts (~787 bytes) have run. The “after all my scripts” part was more important back when I was using jQuery, but it still seems like a smart idea to run after my vanilla FitVids. Occasionally, if I have a post with a lot of Twitter or CodePen embeds, I’ll yoink out their repeating embed scripts and just put a single script call in the foot. In theory, this may adversely impact RSS readers, but I haven’t triple checked that. The beauty of Progressive Enhancement is that I don’t care, readers will get some version of the content and someway to access it.
Now that you have a playground established, you can really mess up your page. Have fun! Go wild! I’ve used these fields on over 50 posts over the past 10 years and while most people have never noticed, I sure have and that’s what counts.
3. Add support for SVG titles
The low-effort solution of having optional head and foot metadata satisfied my art direction needs for many years, but around 2016 I started getting bored with the web and felt like I needed a new way to punch up the jam. I started playing with SVG animations and realized that SVG post titles might be a great way to inject a lot of spice with as much effort as I want to put into it.
SVG has a lot of advantages for art directed blog posts:
- SVG is vector-based, so it won’t look old in 10 years when we all have 22K retina displays.
- You can theme SVGs with CSS, specifically CSS custom properties, so illustrations can effortlessly transition between light and dark modes.
- You can animate SVGs with CSS opening the door for lots of subtle surprise and delight.
- SVG is scriptable which means you can programmatically generate, alter, morph, or destroy your art work.
The process here can be as simple as typing out some text in Illustrator, outlining it, and copy-pasting that into my post metadata. Or the process can be as complex as breaking out the GreenSock Animation Plugin (GSAP) to create some wild morphing animations. I can do as much with that core concept as my time and ambition will allow.
I sneak the simple SVGs in from time to time. Like on this post about “endless content”, I used the Endless Summer typeface because I enjoy a good pun. Or on my review of the graphic novel March, I outlined the book’s title typeface, which is based on typefaces found on civil rights posters of the time. I’ve started a tradition of doing custom titles on my year end review posts because it gives me an opportunity to express a bit more of the feeling of the year.
But sometimes you need to dial it up a notch. For my 2020 year end review, being such a chaotic year, I felt something bigger was needed so I manipulated a giant coronavirus map of US counties that when you move your mouse over the image, the virus spreads more. That’s where scripting comes into play. I wrote a little bit of science fiction called The Mammoth and because it’s about a large lumbering robot in the future, I wanted the title to look sci-fi but without importing a whole new font, so I outlined Marvin Visions, but I also wanted the title to have some weight so I came up with a way to use CSS variables to create a cheap-ass parallax effect. My biggest effect to date however was my post about Cognitive Overload, where my brain literally explodes into the title when you begin to scroll. Prolific CodePen artists like Sarah Drasner, Mandy Michael, Lynn Fisher, Stéphanie Walter, Stephen Shaw, David Khourshid, Pete Barr, Adam Kuhn, and more have been a major inspiration for me in regards to the possibilities of vector art.
From a technical standpoint, it functions similar to the head and foot technique but with a new svg_title metadata field that is supported in the layouts/post.html template. The metadata looks like this and can get pretty long and make your editor angry so I recommend chucking it through SVGOMG.
---
title: Rectangles!
svg_title: |
<svg viewBox="0 0 200 100">
<rect width="200" height="100" fill="pink">
</svg>
---
And your post template looks like this:
{% if page.svg_title %}
<h1 class="svg-title" aria-label="{{ page.title }}">{{ page.svg_title }}</h1>
{% else %}
<h1>{{ page.title }}</h1>
{% endif %}
An accessibility note: One commitment I’m making is that my art directed title must be a representation of the post title text, otherwise I’d have to come up with a bit more complex solution here.
I’m not a professional illustrator. I’d probably go so far to say I’m a poor illustrator. Most of my ideas revolve around sourcing some SVGs and manipulating them or outlining a neat typeface. But if you… if you can actually illustrate… then, wow! I can’t wait to see what you do.
The tradeoffs of supporting art direction
It wouldn’t be fair to talk about art directing blog posts without talking about the maintenance tradeoffs. Costs exist going this route, but since I’ve been doing this for over 11 years (according to Github), I think I’ve come up with some strategies to minimize some of the trauma.
The biggest challenge is that if I redesign or change my layout dramatically, I’ll occasionally have to tidy up old posts. The amount of pain in this process correlates to the amount of art direction and media-queries I’ve used in the post. For example, one of my oldest art directed posts on interaction consistently causes me frustration. Even now it’s in a state of disrepair. The <aside> should float out more and the page title is actually supposed to be much larger and controlled by your device’s gyroscope. Something broke along the way and my desire to fix it (yet again) is very low.
On the note of fixing up old pages, a nice thing about static sites over their database-backed competitors is that I don’t have to click through some web-based UI to find my art directed posts that I need to fix up. I can quickly grep or search for posts with a head: or foot: metadata field. If I was a more astute developer, I’d make a hidden page of only art directed posts so I could QA faster any time I do some heavy-handed changes.
Another nice thing about static sites is that you’re not as limited in your options. If you want to go all out and create the weirdest page on the Internet, you don’t have to hijack the system. You can eject from your layout entirely by choosing not to specify a layout. That alone gets you most of the way there! A page can be a hand coded page that atrophies at its own pace away from the parent styles is a great way to limit your technical debt.
That’s all the tips and tricks I have. Hope this helps. If you head down this route, please let me know, I’d love to see what you come up with. And welcome to the small but enjoyable group of folks still having fun with their personal websites.
This content originally appeared on daverupert.com and was authored by daverupert.com
daverupert.com | Sciencx (2021-01-06T14:11:00+00:00) Art Direction for Static Sites. Retrieved from https://www.scien.cx/2021/01/06/art-direction-for-static-sites-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
