This content originally appeared on Angular Blog - Medium and was authored by David Shevitz

The start of a new year is a good opportunity to look back on some of the work we’ve done with the Angular documentation. I find these reflection opportunities helpful; they allow me to really examine what we’ve accomplished, what we weren’t able to achieve, and what we should focus on next. Usually, I do these sorts of reflections on my own; this time, I thought I’d share my thoughts with the community.
Our Q4 focus
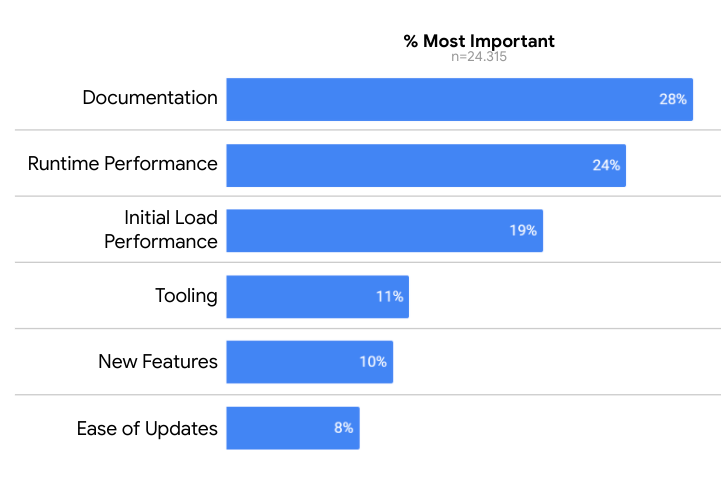
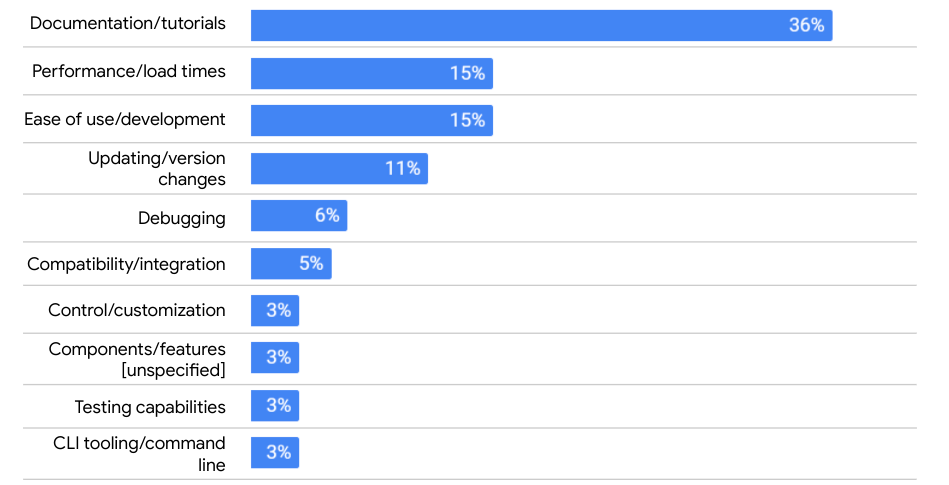
As our recent survey shows, the Angular community really values documentation.

One of my first priorities when I joined the Angular team was to identify what areas of the documentation were in most need of improvement. As I listened to both the product team and the community, one thing stood out: We need to do a better job of introducing Angular to developers. Consequently, as we started our Q4 work, we decided to focus on developers new to the Angular framework. This decision led us to focus on content that we felt was most important to this audience, such as the Getting Started section. We also focused on content that we think would be the most impactful to those thinking about or just starting their journey with Angular, such as our content on Components, Templates, Directives, and Dependency Injection.
Editing, editing, and more editing
As part of this focus, we spent a significant amount of time editing our existing content. Our editing process was more than just fixing typographical and grammatical errors. We examined each topic thoroughly, reviewing whether the content was relevant and, if so, whether those ideas were communicated clearly, concisely, and completely. We took large, overwhelming topics and split them into smaller, more manageable sections. We examined how we communicated ideas to ensure that we didn’t use 20 words when 10 words would do. Most importantly, we removed duplicated content when we found it, and put together a system to archive content we thought might be outdated. If you look at the content in our Getting Started and Understanding Angular sections, you should find the content much easier to read.
A scalable information architecture
Another way we can help new developers is by having a scalable information architecture. We have two goals with our structure: First, it has to help developers find the information they need quickly and easily. Second, it has to be scalable so that, as we add more content over time, it’s very easy to determine where that new content belongs. Working with the Angular engineers, we created three content sections of the documentation:
- Getting Started, which focuses on introducing developers to Angular and providing them with various ways to decide if the Angular framework is right for them.
- Understanding Angular, which provides a high-level overview of key Angular concepts, such as components, templates, directives, and dependency injection.
- Developer Guides, which provides in-depth documentation on the many different features and functions of Angular, including more advanced use cases for components and templates, built-in features such as Angular’s router and forms packages, and so on.
To be clear, creating these sections is just a start. The goal is to help ensure that developers know where to find the information they need, and that we can easily identify where new content should go as we write it. This new architecture is a great first step, but we’ll continue to listen to the community to help make sure developers can find the content they need, when they need it.
What’s next?
Many of you reading this might now be thinking that, while these changes might seem helpful, they don’t really apply to those of you who are already experienced Angular developers. And we’ve learned from you that there are many features and capabilities of Angular that we do not document fully, or at all.

That’s why, in Q1 of 2021, we will shift our focus to creating and improving our documentation in the following areas:
- Change detection
- Zones
- Performance
- Content projection
These content updates should help address a few of the top areas that Angular developers need more information about.
One last thing
I want to wrap up this post with one last item — perhaps the most important item.
Tackling a project such as the Angular documentation is a significant challenge to any technical writer. With such a vast scope, and a seemingly endless amount of existing content, it takes a lot of time to figure out what content you need to add, what content you need to update, and what content simply isn’t needed any longer. Making progress on this project would be impossible were it not for you, the amazing members of the Angular community. Whether you are a proponent of our existing documentation, or someone who is rightfully critical when our documentation falls short, you have all been constructive with your feedback and supportive of the writing team’s efforts. And so, allow me to end this post by saying thank you. Thank you for sharing your thoughts, your advice, your suggestions, and your insights. Great documentation is a collaborative effort, and I look forward to listening to and working with more of you in the coming year.
Angular Thoughts on Docs: Looking Back, Looking Ahead was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by David Shevitz
David Shevitz | Sciencx (2021-01-11T20:34:08+00:00) Angular Thoughts on Docs: Looking Back, Looking Ahead. Retrieved from https://www.scien.cx/2021/01/11/angular-thoughts-on-docs-looking-back-looking-ahead/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
