This content originally appeared on The AMP Blog and was authored by The AMP Project

Editor’s Note: the excerpts below come from a post that was originally published by Sixing Chen, Data Scientist at Google, on the HTTP Archive Blog. They have been reproduced below with permission from the author to share with the broader AMP community. Please see the original blog post for more details.
Introduction
A recent analysis published to the HTTP Archive Blog took a look at the correlation between Core Web Vitals (CWV) and many different types of web characteristics. CWV are the metrics Google considers to be the most important indicators of the quality of experience on the web. While the study analyzed many technologies and does not imply causation, the results for AMP are a great early indicator of the potential of AMP to continue delivering great experiences to users while also being a cost effective solution to developers.
The study aimed “to provide additional reference points to teams as they consider assessing various web development choices and invite the community to help further the understanding of the interplay between CWV and web characteristics.” Using data from the HTTP Archive, the study analyzed the correlation between CWV and several web technologies, such as JavaScript frameworks, JavaScript libraries, CMS, UI frameworks, web frameworks, and widgets.
The results for AMP can be found below. All italicized text has been reproduced from the original study:
Results
Here, we present results on association and make note of specific characteristics that appear especially impactful on CWV.
When interpreting these results on association, an important thing to note is that positive and negative impact of a particular web characteristics should only be interpreted relative to that of other web characteristics and in the context of websites that employ an array of web technologies, various types of contents, and different third party requests. For instance, if a given web technology shows a strong positive impact, it should be interpreted as this technology appears to be good for performance relative to other technologies, instead of if we add this technology to a website, its web performance will improve.
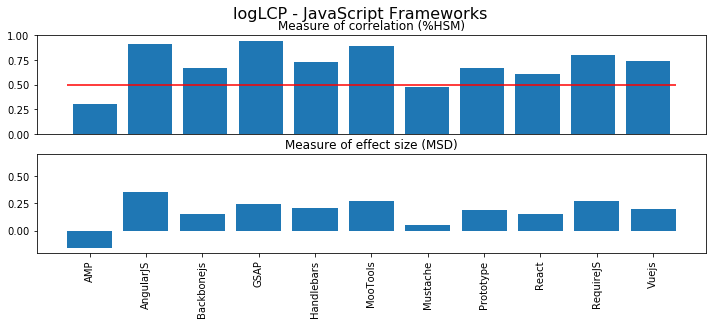
LCP
LCP is modeled as the log of its numerical value, so higher values are worse.
Predictors with %HSM values close to 1 means higher values of a numerical/count characteristic or presence of a technology are strongly associated with higher values of LCP, and vice versa for predictors with %HSM close to 0 (high %HSM is worse).
Likewise, predictors with a relatively large and positive MSD means higher values of a numerical/count characteristic or presence of a technology shows a strong negative impact on LCP, and vice versa for predictors with relatively large and negative MSD (large positive MSD is worse).
…

The presence of most JavaScript frameworks show strong positive correlation with LCP and negative impact, except AMP. AngularJS, GSAP, MooTools, and RequireJS stand out the most.
…
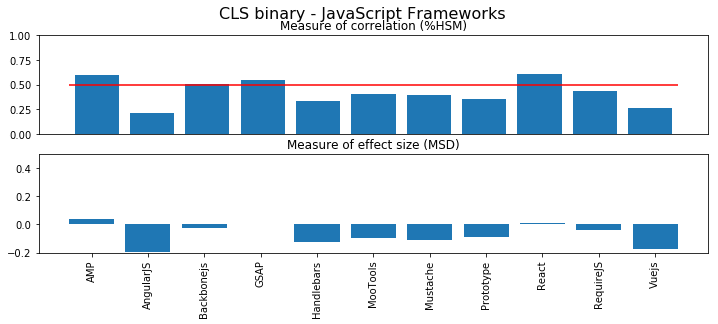
CLS
CLS is modeled as a binary indicator of whether a given threshold is met. 1 indicates a website has CLS < 0.1, and 0 otherwise, so 1s are better than 0s.
Predictors with %HSM values close to 1 means higher values of a numerical/count characteristic or presence of a technology are strongly associated with meeting the CLS threshold, and vice versa for predictors with %HSM close to 0 (low %HSM is worse).
Likewise, predictors with a relatively large and positive MSD means higher values of a numerical/count characteristic or presence of a technology shows a strong positive impact on meeting the CLS threshold, and vice versa for predictors with relatively large and negative MSD (large negative MSD is worse).

The presence of several JavaScript frameworks show strong negative correlation with CLS compliance and negative impact, while AMP, GSAP, and React show low correlation and impact. AngularJS, Handlebars, and Vuejs appear to have the most negative impact.
…
What does this mean for AMP?
The AMP Project’s goal has always been to help developers create great user-first experiences. The AMP Performance Working Group continuously monitors how AMP pages are performing on the web, and regularly updates the AMP library with performance enhancements. And since AMP is an always up-to-date “evergreen” library, it means that developers can leverage these improvements without any added effort on their part. We are excited to see that correlational studies like the one linked above are further evidence that the AMP Project is doing its part to provide developers with one of the easiest paths to meeting the Core Web Vitals thresholds.
Looking ahead to Google Search’s upcoming rollout of using page experience signals in ranking, we are excited to reach a point where we are able to ensure that AMP abides by web performance best practices and gives all AMP pages one of the best possible chances of being compliant with Core Web Vitals. Which is why we encourage developers to use the AMP Page Experience Guide, a tool that provides AMP developers with actionable advice to help improve the page experience of their AMP pages.
As always, please let us know if you have any issues or feature requests, especially if they are related to the AMP Page Experience Guide.
This content originally appeared on The AMP Blog and was authored by The AMP Project
The AMP Project | Sciencx (2021-01-15T18:00:45+00:00) Correlation between Core Web Vitals and AMP. Retrieved from https://www.scien.cx/2021/01/15/correlation-between-core-web-vitals-and-amp/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
