This content originally appeared on Telerik Blogs and was authored by Karl Hughes
What codeless testing tools should you try? While some directly compete with one another, many of these tools for testing software are fundamentally different or may work well in conjunction.
Testing is a crucial part of the software development life cycle, but it is far too often overlooked. One of the most common reasons cited is lack of time, but the truth is that testing actually saves developers time in the long run.
“It seems like a lot of companies don’t have time to save time … With good planning and the right tool, automation is achievable.” - Iliyan Panchev, Product Manager, Progress Telerik Test Studio
If you’re struggling to implement tests or your engineering team doesn’t have time to explore their options, one solution is to try codeless testing. There are many different codeless testing tools available today, and developers and non-developers alike are warming up to them.
“When we launched in 2014, there weren’t many “codeless” or “low-code” testing products outside of Selenium IDE. And at the time, there was much less enthusiasm around those terms. It was almost like you got pushback for suggesting that a product of that nature could be useful, but folks have finally come around to it.” - Justin Klemm, CEO of Ghost Inspector
In this post, I’m going to introduce you to six of the most innovative codeless testing tools I’ve seen. I’ll offer a little bit of insight into how you might use each one, and I’ll present some of their limitations. While there are dozens of other options, understanding a few of the most widely used software testing tools here will help you see what’s possible and decide which codeless testing tools are right for you.
Note: If you aren’t familiar with “codeless testing” or how it fits into your testing strategy, I wrote a piece on the topic recently.
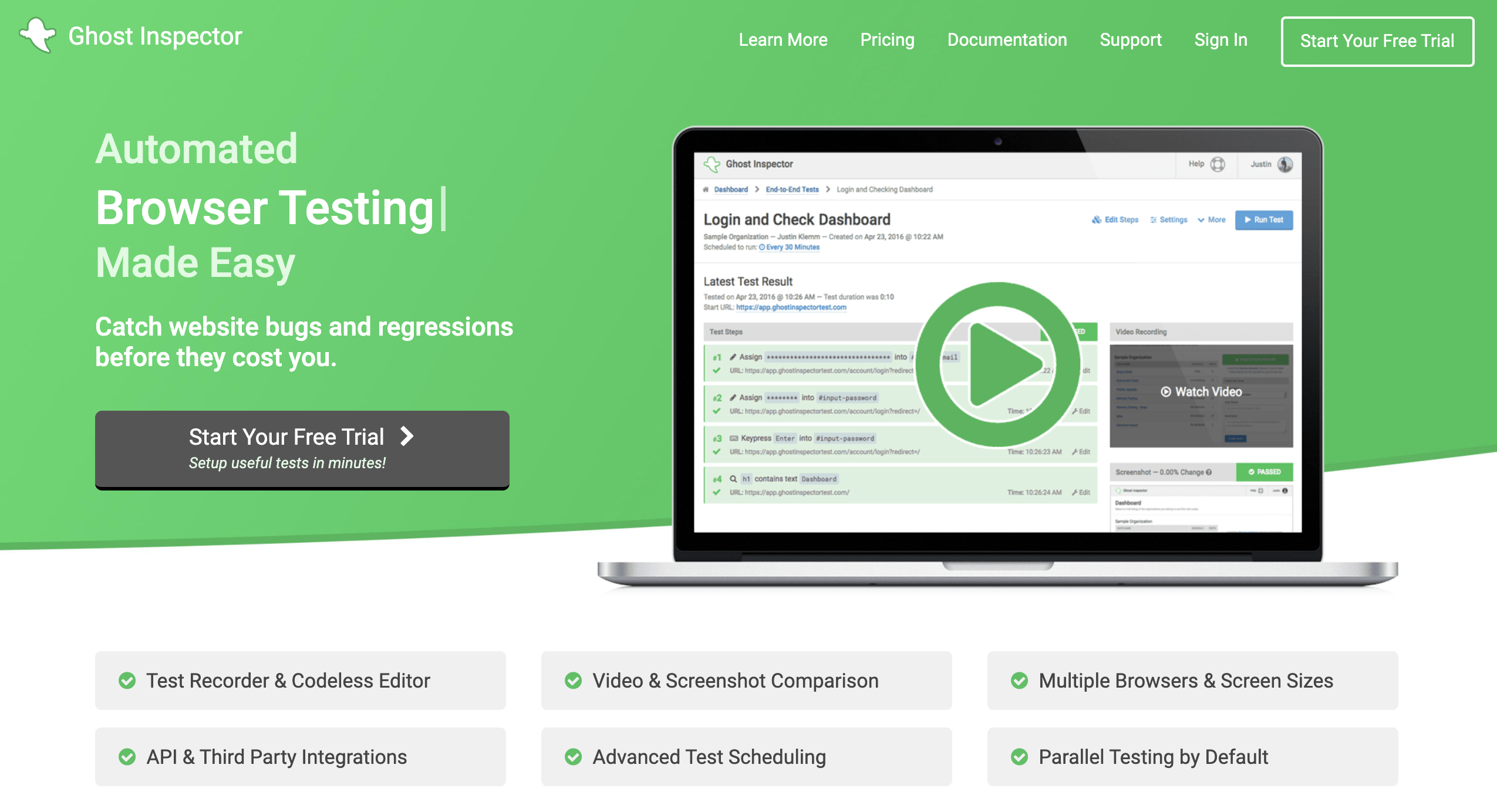
Ghost Inspector

Ghost Inspector was one of the first codeless testing tools I used, and they were one of the earliest to market when they started six years ago. While the field has grown much more crowded, Ghost Inspector remains a good option for its simplicity and portability.
You can use Ghost Inspector from any browser to record tests, run them on a schedule, or check the progress of each run. In addition to DOM-based assertions, Ghost Inspector offers a video and screenshot comparison in each test, which helps you cut down on the number of assertions you need to write manually.
Because it’s a relatively straightforward tool to learn, I’ve handed it off to non-technical team members to allow them to write and maintain tests before.
“We have a really wide range of users, from completely non-technical to very seasoned engineers … Testing is something that everyone at an organization has a stake in.” - Justin Klemm, CEO of Ghost Inspector
Finally, you can use Ghost Inspector’s API to integrate it into your CI/CD workflow. The biggest annoyance with web-based tools like Ghost Inspector is running tests locally. You can do it, but it requires exposing a local port and running a tunnel. This makes it hard to run the tests locally, especially if you have restrictive networking policies in place.
Telerik Test Studio

Many codeless testing tools are extensions of Selenium’s Web Driver that add a DOM parser and graphical user interface. Progress Telerik Test Studio offers this kind of DOM tree testing but takes it much further by adding OCR and a patent-pending element detection system.
This combination of software testing strategies helps your tests avoid the brittleness that many codeless testing applications introduce.
“Test automation solutions divide into two categories in terms of element detection—the ones that use the application’s Visual Tree (DOM) and the ones that use images. Combining these into one unified approach brings the best of both worlds and can ensure rock-solid test automation.” - Iliyan Panchev, Product Manager, Progress Telerik Test Studio
Additionally, Test Studio has been designed with both developers and non-developers in mind. This means that you can bring product managers or business analysts in to help implement some of your tests.
“The majority of Test Studio users are non-technical or somewhat technical, at least in the beginning. We see a lot of them gaining know-how and skills using Test Studio and going beyond codeless testing.” - Iliyan Panchev
Finally, unlike many codeless testing solutions, Test Studio offers integrated API and load testing. By adding Test Studio into your CI/CD pipeline, you can ensure that every release performs at the speed and reliability you need.
The most significant limitation to Test Studio is that the recording features only work on Windows machines, so developers working with Mac or Linux won’t be able to get the most out of it.
Applitools

While writing or recording visual tests is one approach to codeless testing, what if you want to enhance your in-code test suite? Applitools augments your existing tests using Visual AI to improve your test coverage without the need to write more test code.
That probably sounds like a lot of marketing speak, but in essence, Applitools “looks” at your application during your end-to-end tests and verifies that it functions and presents itself consistently each time. Rather than writing assertions to check each element’s presence and position on the page, Applitools looks at the page more like a human QA tester would.
“A picture is worth a thousand assertions, and what this means is that I no longer have to consider everything that could possibly go wrong and spend a bunch of time writing assertions for each of these things. Instead, I can use Applitools and everything is just covered. It’s amazing really, and a wonderful example of how AI can assist in testing efforts.” - Angie Jones, Developer Relations at Applitools
While not truly “codeless,” I would still categorize Applitools as a way to enhance your test suite without writing more code. One of the big trends coming in 2021 will be more robust AI in testing software, and Applitools is one example of how this might work.
Unfortunately, Applitools may be prohibitively expensive and slow if you want to run your entire end-to-end test suite every time code is changed. To work around this issue, you might consider limiting your Applitools runs or doing partial test runs depending on the part of your application you’re modifying.
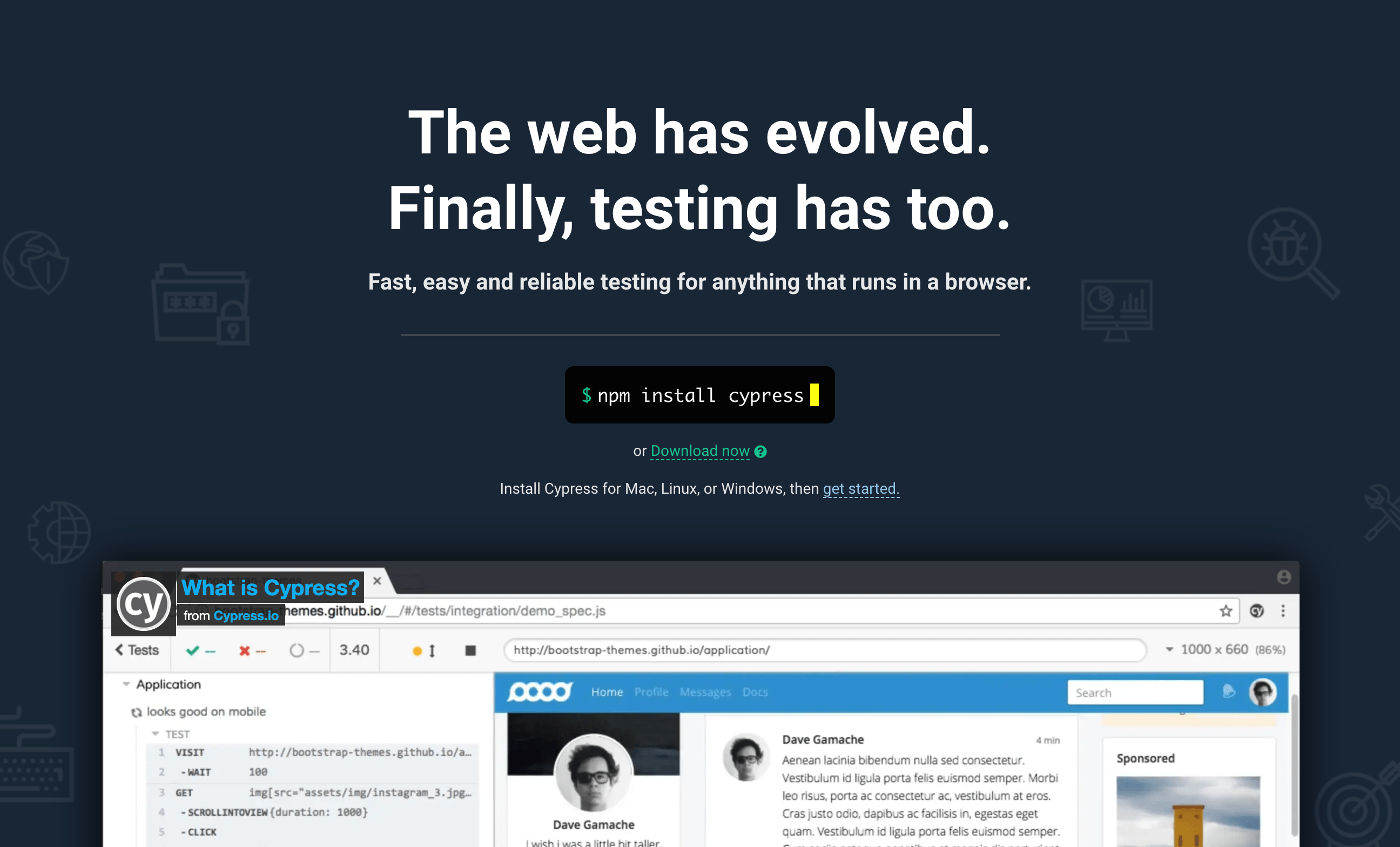
Cypress

Cypress is another example of a low-code test recorder, editor and runner. While specifically designed for testing frontend JavaScript, Cypress’ test runner is free and open source, so you can get started without a big investment.
Cypress runs in your browser and offers you visual feedback as each test runs. They’ve done a lot of work creating usable error messages so that you can figure out why each step in the test is failing and determine whether it’s your test or the code that needs to be fixed. Once you set up or record your tests locally, you can run Cypress on your continuous integration server so that it checks your code every time you push an update.
There are two significant limitations to Cypress. First, it’s exclusively built for use by developers. It uses a command-line interface and requires an understanding of the DOM to use effectively. Second, it’s limited to frontend JavaScript tests, so it won’t be as helpful if you’re building a server-side application or trying to test an API.
BrowserStack

I first used BrowserStack when they were one of the only companies offering a cross-browser software testing service, but they’ve since expanded to cover mobile devices, a managed Selenium grid and visual UI testing. As the number of devices and form factors continues to grow, tools like BrowserStack are only more valuable today.
Using BrowserStack, you can run your application and entire test suite on real devices maintained by their team. This can save you a lot of money and time if you’re currently employing QA testers and a device lab to run cross-device tests in house.
While BrowserStack hasn’t traditionally been used for writing tests (I’d call it a test runner), their newest product, Percy, is blurring that line. It uses screenshot comparison to ensure consistent visual appearance across devices rather than merely making sure your site loads. It’s not going to replace your existing functional tests, but it’s a good way to augment them without writing more code.
TestCraft

Most Selenium frameworks for testing software require a developer to write selectors and assertions to build their end-to-end tests. TestCraft takes a different approach, allowing you to record each step of your test and execute it immediately. They take a screenshot of each step of your test so you can quickly pinpoint any issues and allow you to reuse previously recorded cases.
The standout feature to me is that TestCraft uses AI to automatically fix tests as your UI changes. This means you won’t have to go back and edit selectors because you changed a <div> to a <section> tag in your HTML.
“Our unique machine learning algorithm takes a different approach to ‘Selenium locators,’ an approach which enables us to automatically fix 97.4% of the changes that occur in the app and cut maintenance time and resources.” - TestCraft
There are some limitations to using TestCraft though. Like many codeless testing tools, it’s hard to get insight into how your tests have changed over time as they aren’t checked into version control. TestCraft also doesn’t offer much insight into the performance of your application, so you might want to couple it with a performance testing tool.
Katalon Studio

The last codeless testing solution I’ll introduce is Katalon. They offer several different products, so it’s a lot to wrap your head around, but ultimately, their suite of software testing tools lets you record tests in your browser and save them to run from your command-line or during your CI/CD workflow. Katalon uses a downloadable IDE instead of a browser-based application, so you can use it with any type of software environment, and it’s easy to get started.
“Testing with Katalon Studio is truly easy to set up—say goodbye to cruel settings. On top of that, it provides out the box integrations with other CI tools (Jenkins) to support our CI testing goal.” - Dhicy Ramdhani, QA Engineer at Tunaiku
Katalon’s “auto-healing” feature will help you spend less time maintaining your end-to-end tests, and their free tier will let you get started with testing software without locking you into an expensive contract. Despite this, Katalon is not open source, and support is a paid option, so if you run into trouble, you might be forced to start paying. It also only supports Groovy, so you’ll need to have a Java developer on hand to use its more advanced features.
Conclusion
Codeless testing tools have come a long way, and there are many more on the market now than ever before. While these tools aren’t going to remove the need for you to write unit or integration tests, they might help you increase coverage and get more members of your team involved in testing software. Finally, if you have other codeless testing tools or questions, leave them in the comments below. I look forward to hearing your thoughts.
This content originally appeared on Telerik Blogs and was authored by Karl Hughes
Karl Hughes | Sciencx (2021-01-27T20:33:57+00:00) 7 Tools for Testing Software Without Code in 2021. Retrieved from https://www.scien.cx/2021/01/27/7-tools-for-testing-software-without-code-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
