This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
“Break on Subtree Modification” allows you to debug dynamically added and removed DOM nodes.
The other day I was debugging a Drag’n’Drop component, and I noticed that it added a DOM node every time I dragged an element. I wanted to inspect the node and see what’s going on in the CSS panel, but as soon as I dropped the element I was dragging, the new node was removed from the DOM (Document Object Model). I tried to catch it quickly, but I didn’t have a chance.
Break Stuff
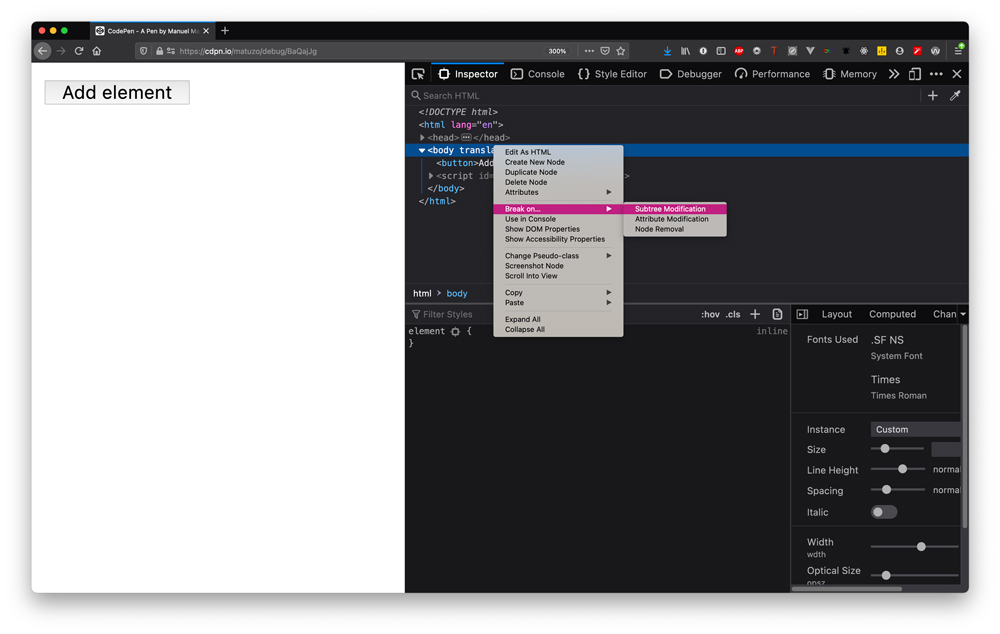
A quick search pointed me to an option I’ve noticed several times in the context menu of nodes in the elements panel, but I never cared to see what it was doing: “Break on…”.

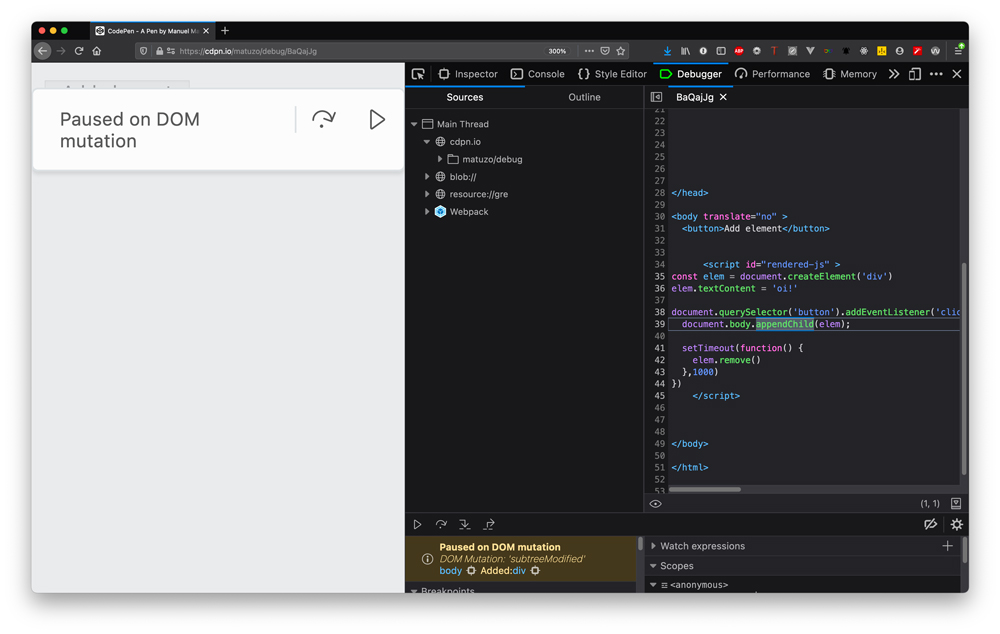
Selecting “Break on Subtree Modification” pauses any script that modifies the DOM of the selected element and jumps to the line in the script that modified it.

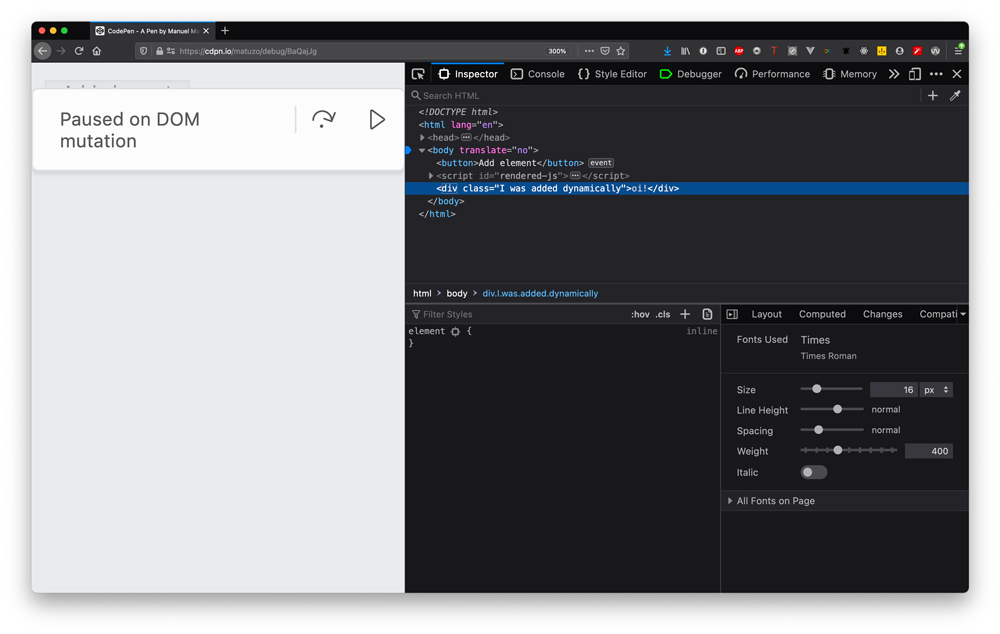
Now that the script is paused, you can unhurriedly inspect the DOM.

This option helped me not only to debug the component, but I also felt less stupid because I didn’t have to desperately try to move the mouse as quickly as possible.
The other options are useful, too. I can imagine that “Break on attribute modification” can come in handy when we’re debugging complex animations or user interactions.
You can use this CodePen, if you want to try it yourself.
This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
Manuel Matuzović | Sciencx (2021-01-29T06:58:54+00:00) Dev Tools: Debugging DOM Tree modifications. Retrieved from https://www.scien.cx/2021/01/29/dev-tools-debugging-dom-tree-modifications-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
