This content originally appeared on Bits and Pieces - Medium and was authored by Mahdhi Rezvi
What might the future hold in store?

The web has seen a massive increase in usage with individuals spending more than 6 hours per day online(!) This usage increase has lead to a demand in web development jobs as companies are looking to establish their presence online.
If you take a look at the past, it is very clear that JavaScript(JS) has had an important part in the success of the web. Although JavaScript is not essential to make a website, without JavaScript you will not have any sort of interactivity at all.
But with recent developments, TypeScript(TS) has been gaining massive popularity among current web developers. But there is still a huge set of developers who still prefer to use JavaScript over TypeScript.
Before diving in deeper, let’s have a look at what JS and TS is.
JavaScript
JavaScript is a programming language that can be used to provide interactivity to the web. It is also referred to as the third layer to the cake of standard web technologies. If you haven’t yet started learning JavaScript, I advise you to start right away.
One of the important things about any programming language including JavaScript is that it is regularly updated with new features. These releases come as ECMAScript releases with the most recent stable update being the ES2020 version released in June 2020.
TypeScript
TypeScript is an open-source programming language developed by Microsoft that compiles into JavaScript. Since its release in 2012, the language has remained in active development and continues to gain in popularity every year.
The development community strongly associated TypeScript with Angular in the early days. That was because Angular forces you to use TypeScript, though overriding this is possible.
How Popular Is TS Now?
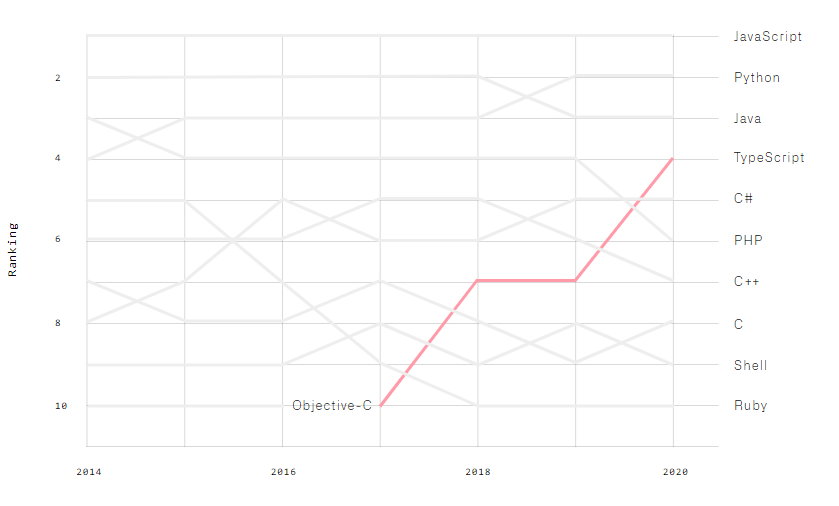
TS has been gaining massive popularity in recent years. The increase in popularity is quite astounding as it has climbed to the 4th rank as the language that has dominated over the years (source: octoverse). What is surprising is that TS was previously in the 7th position in 2019. This shows an increase of 3 ranks in one year which is remarkable.


Although this feat is impressive, it is far from the dominating JS ecosystem which was ranked as the most used language by Octoverse for several continuous years.

As Eliot says, TS can be considered as a really big wave in the much bigger ocean of JS.
Observations
If you observe both these programming languages carefully, you will notice that some of the new features introduced by JS have already been implemented by TS. Although it cannot be deemed as JS is copying from TS, but there is a possibility that TS influences JS to include features that are most sought by developers.
In an interview with Adam Polak by Adrian, Adam said “JavaScript is getting more and more TypeScript features. TypeScript makes JavaScript better simply by existing, however, I doubt that we get all of the features of TypeScript.”
Adam’s statement is quite true. In fact, for example, if JavaScript introduces static typing, it would pretty much change the essence of JavaScript as JS is and always has been a dynamically typed language.
Let’s have a look at some of these features in JS that may have been influenced by TS.
Recent Changes in JS That May Have Been Influenced by TS
Classes
You should be aware that traditional JavaScript did not have support for classes. Inheritance was made possible with the help of a concept called “Prototypal Inheritance”.
TypeScript on the other hand allowed the use of “classes” in their code. This will be compiled to JavaScript, which can be run across all major browsers and platforms.
After TypeScript had introduced classes, JavaScript too had introduced the concept of classes in their ES6 release. You must note that this feature is just syntax. ES6 classes are syntactic sugar for traditional JavaScript’s prototypal inheritance. This feature does not make JavaScript a pure Object-Oriented Programming language.
This was the same as what TypeScript had done. Their version of classes was also using the same prototypal inheritance of traditional JavaScript. Knowing that the current ECMAScript standard proposal promised future support for class-based programming in JavaScript, TypeScript was based on that proposal. Therefore you can conclude that TS knew that JS would eventually receive the “class” syntax and acted on that. This might not be a typical influence scenario.
You can read more about it over here.
What’s Wrong with Classes in JavaScript?
Optional Chaining
Optional Chaining was a handy feature that was already available in TypeScript in 2019. But it took another year for JavaScript users to receive that same feature. Optional Chaining was released for JavaScript with ES2020.
Optional Chaining is simply a feature that allows you to safely access deeply nested properties of an object without having to check for the existence of each of them. Optional Chaining uses the ?. operator to access the properties of objects. The usage of the ?. operator is very similar to the typical . operator, but when a reference is undefined or null, rather than throwing an error, it would return undefined.
This results in a simpler and cleaner code that guarantees no error will be thrown when exploring objects with uncertain properties.
You can read more about ES2020 Optional Chaining in my article over here.
ES2020 Optional Chaining and Dynamic Imports Are Game-Changers. Here’s Why.
Nullish Coalescing
TypeScript 3.7 featured Nullish Coalescing in its 2019 release. Following the same trend, JavaScript released this same feature with ES2020 along with Optional Chaining. It looks as if JavaScript gets ideas from TypeScript on how they can provide newer features for their users.
Nullish Coalescing allows you to check for nullish values instead of falsey values. Nullish values are values that are either null or undefined . While falsey values are values such as empty strings, the number 0, undefined, null, false, NaN, and so on. This might not sound like much of a difference to you, but in reality, it means a lot.
Private Variables
Once we were introduced to the class syntax, which was introduced to give us the feeling of an OOP like language, we developers were wanting more OOP like features.
It eventually led us wanting private variables in JavaScript. But before JavaScript released this feature, TypeScript released “private” variables. These variables are defined similarly to other OOP languages — with the use of the “private” keyword.
Later on, JavaScript had come up with its own private-ish variables. These are still in stage 3 of the TC39 proposal but can be expected to be released very soon. In contrast to TypeScript’s implementation of private variables, JavaScript’s implementation used the “#” symbol as an identifier for private variables.
With this proposal, TypeScript released support for this private-ish approach of JavaScript in their 3.8 release. After this, developers had the option to choose either of these approaches, and there was some confusion on which one was best. The TypeScript team has given their point of view to this confusion.
When it comes to properties, TypeScript’s private modifiers are fully erased - that means that at runtime, it acts entirely like a normal property and there’s no way to tell that it was declared with a private modifier. When using the private keyword, privacy is only enforced at compile-time/design-time, and for JavaScript consumers, it’s entirely intent-based.
The upside is that this sort of “soft privacy” can help your consumers temporarily work around not having access to some API, and also works in any runtime.
On the other hand, ECMAScript’s # privates are completely inaccessible outside of the class. This hard privacy is really useful for strictly ensuring that nobody can take use of any of your internals. If you’re a library author, removing or renaming a private field should never cause a breaking change.
You can read more about JavaScript’s private variables here.
JavaScript Finally Has Support for Native Private Fields and Methods
Decorators
For those who know it, decorators are a handy feature that has been in use for quite some time. If you have been familiar with Angular, you would have noticed that there will be an “@Component” in your components. Similarly, you will find more of these strange symbols such as “@Injectable”, “@Directive” and more. These strange terms are called Decorators.
They have been existing in TypeScript for quite some time. Although function decorators have been existing in JavaScript for a long, they do not use any special syntax. But JavaScript is yet to release this feature natively.
However, there is a new proposal that uses the “@” symbol to identify decorators. It is still under stage 2 of the TC39 proposal. Because of this, TypeScript has marked this feature as still experimental and requires you to enable flags or modify your tsconfig.json .
You can read more about decorators in my article over here.
JavaScript Decorators From Scratch
Future Predictions
Interface
One of the features introduced by TypeScript in its effort to make JavaScript more OOP friendly was “interface”. Interfaces have primarily been used in OOP languages to achieve Abstraction.
JavaScript has yet to support interfaces natively. You should also note that JavaScript does not work on inheritance based on classes, but rather on objects. As I have mentioned before, the introduction of the ‘class’ keyword was to give the feeling of using classes.
JavaScript developers implement this feature with a concept called “Duck Typing”. There are also libraries that have been developed to implement this feature such as implement.js.
Although these techniques can be considered as workarounds, it will be nice to have this feature implemented natively. The JS team can follow a similar approach to how they implemented classes and implement interfaces as syntactic sugar for “duck typing”.
You can read more about Duck Typing over here.
Learning JavaScript Design Patterns
Namespace
This is also a feature that has been introduced in TypeScript that was found to be very helpful. This feature was similar to namespaces in C# and packages in Java.
According to Addy, “Namespaces can be considered a logical grouping of units of code under a unique identifier. The identifier can be referenced in many namespaces and each identifier can itself contain a hierarchy of its own nested (or sub) namespaces”.
Similar to interfaces, there was no native way of implementing namespaces in JavaScript. Therefore several design patterns were used with the help of objects and closures to implement this much-needed feature in JavaScript applications.
Although this might not be the most-wanted feature, I believe that the JS team would be able to provide this feature without much of a hassle.
You can read more about the namespace design patterns in JavaScript over here.
Learning JavaScript Design Patterns
Conclusion
Both TS and JS have progressed a long way from their humble beginnings. But in order for them to keep on growing, it is essential that they provide much-need features to their dev community, regardless of who provides it first.
It should also be noted that it is easier for TypeScript to implement certain functionalities due to the compilation nature. For example, “private” keywords were only checked during compile time, opening up a possibility for someone to mingle with these variables later on. But when JavaScript implements a specific functionality, it does not have the advantage of doing any sort of processing during compile time as JavaScript is an interpreted language.
What are the features you believe JS would “steal” from TS, or rather in other words, be “influenced” by TS? Mention them in the comments below.
Thank you for reading and happy coding.
Share your components between projects using Bit (Github).
Bit makes it simple to author, document, and share independent components across web projects.
Use Bit to maximize code reuse, speed-up delivery, and build apps that scale.
Bit supports Node, TypeScript, React, Vue, Angular, and more.

Related Stories
- React TypeScript: Basics and Best Practices
- What’s In The Future For JavaScript?
- What’s Wrong with Web Assembly?
Resources
Essential JS Design Patterns — Addy Osmani
TypeScript Handbook
TS vs JS by TSH.io
The TypeScript Tax by Eric Elliot
Is JavaScript Becoming TypeScript? was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Mahdhi Rezvi
Mahdhi Rezvi | Sciencx (2021-02-04T19:24:34+00:00) Is JavaScript Becoming TypeScript?. Retrieved from https://www.scien.cx/2021/02/04/is-javascript-becoming-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
