This content originally appeared on DEV Community and was authored by Jack Kelly
If you're struggling to get a job as a developer/designer, this article may have a couple of things you should consider changing to improve your chances. As a developer/designer, and especially one that is looking for a job, presenting yourself online is very important when it comes to getting a job.
A few things that I will be covering are:
- A online portfolio
- A professional resume
- A email signature
- Documenting your findings
- A GitHub with some interesting projects
A online portfolio
I think having an online portfolio to showcase what you do and what you've done is easily one of the most important aspects of presenting yourself. Even if you're primarily a back-end developer and don't think you have any strong design skills, I encourage you to create an online portfolio. A couple of aspects that I focus on when creating the portfolio are:
- Keep the portfolio clean and concise
- Some visitors may leave after a few seconds if they're not finding what they need quickly.
- Make sure they know what you do, and what your desired role is.
- Have a professional design
- If you're not a designer/front-end developer that is ok. You may want to look into hiring a designer to make a design for you. You could also use a content management system to build your portfolio, or you could find a template online.
- Have a professional domain
- Having a custom domain that isn't a subdomain of others shows that you are serious and professional. If you are a student you can get a free domain and some other perks with the Github student developer pack. If you're not a student, you can find some cheap domains around a couple dollars.
- Along with having a professional domain, you should also have a professional email. My domain is "jrk.digital" so I set up email forwarding on "me@jrk.digital" using ImproveMX.
- Include a simple contact form
- Having a contact form allows for visitors to quickly send a message to you without leaving your page.
- Make a captivating intro
- Your portfolio has to be interesting, if it looks like every other developer's portfolio there is no reason for the hiring manager to be interested. You could look on some digital design sites such as dribbble to get some design ideas for your portfolio.
- Include some of your work/projects
- Make sure that the viewer can easily understand your skillset and some work that you've done so they know what you're capable of.
- If you're able to, a live preview of the website would be preferable. People like to interact with what you've created to better decide whether or not they believe you have built a good project. A few sites you can host sites for free on are netlify, heroku, and vercel.
- If you cannot get a live version of the site hosted, a video preview will work as a substitute.
- You should make sure to include the code for these projects as well, which will allow them to decide whether or not they think you write clean and efficient code.
Below is a screenshot of my portfolio site. I made a mockup in Adobe XD and then built it with React.js and Typescript. The code for my portfolio can be viewed on my Github Portfolio Repository.
A professional resume
Having a professional yet creative resume may be very crucial for some front-end developers/designers. As for back-end developers, you will want to focus less on the design and try to be as informative and concise as possible, though being concise and informative is a quality of any good resume.
- General information
- Include a header of some sort to signify the job title that you are looking for, your name, and some quick links.
- I make sure to include my email, phone number, and website. I also include a couple of my social links such as Github, LinkedIn, and Devto.
- Skills
- Include a list of the technologies that you're proficient in/have used previously
- Make sure you don't rank yourself in each skill, I see this quite a lot but you could be shooting yourself in the foot by doing this. What you would rank yourself as a "5/10", the hiring manager may think is a "7/10", and now you just didn't get the job because of that.
- Projects
- Include a list of projects you have worked on previously that viewers will find impressive
- A good format for doing such may be the project title, a little description of the project, technologies used, and some links such as Code, Preview, and Live.
- Make sure that you built these projects from scratch. There are plenty of tutorials out there for building generic full-stack web applications and if you include a simple tic tac toe application, the hiring manager might not be too impressed.
- Experience
- Make sure to include all/most of your related professional experience in this section, this will help the viewer get an even better understanding of your background and what you can do.
- Make sure you include some of the tasks you completed at the job, and make sure to include some numbers and statistics. Everyone loves a quantifiable statistic that can help them understand the impact you've had.
- Education
- For developers who completed a formal degree program this will most definitely help you show that you have dedication and determination. For self-taught developers listing your high school may not be necessary, but that is up to you to decide on.
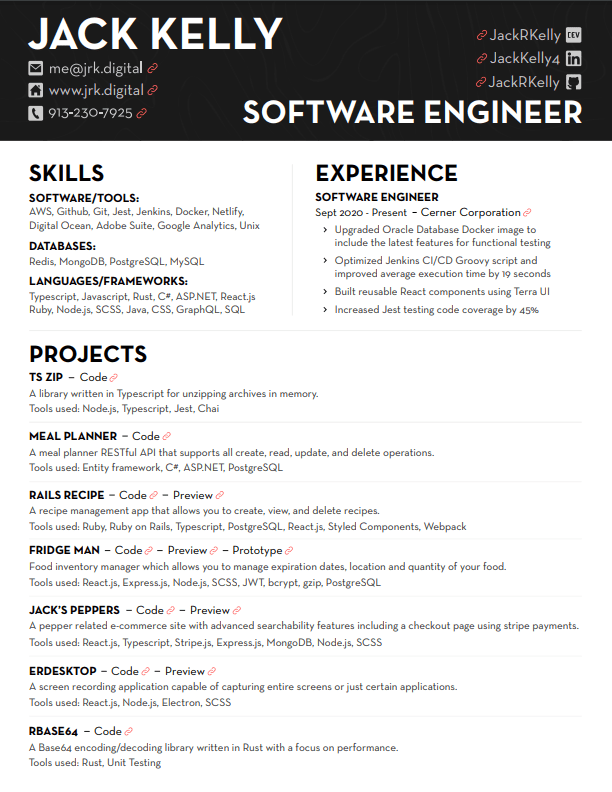
Below is a screenshot of my resume, I designed this in Adobe Illustrator and added the links/metadata in Adobe Acrobat.
A professional email signature
A small point, but one that shows you are willing to take the extra step to present yourself as professionally as possible. Having a professional email signature will help others keep in touch with some of your other contacts/media such as your portfolio site, your phone number, or your email. This can even easily be done in Gmail.
Below is my raw email signature with placeholder information, and a screenshot of my email signature:
Your Name
Job Title
123-123-1234 | email@email.com | https://website.com
Documenting your findings
Writing articles on topics you spent time learning is very valuable for the development community as a whole, and yourself. Writing an in-depth article on a topic you've learned requires you to take a deeper dive into the technology to provide the best possible explanation. This will also allow potential hiring managers/colleages to get a better idea of what you are interested and how you explain things.
A GitHub with some interesting projects
For developers specifically, you will want to have some public projects that you have worked on to showcase what you can do. If hiring managers are unable to see the code you write, it is that much harder for them to want to hire you. You should include a few projects that aren't just copied from a tutorial. These should be projects unique to you, and based on something that you find interesting. You may also want to spend some time creating a unique and valuable readme for your profile, this can be done by naming a repository the same as your GitHub username and creating a file named README.md. Shown below is an image of my readme, it is nothing too special but it does its job.
Conclusion
Thanks for taking the time to read this article, I hope you found this helpful! Feel free to contact me if you have any questions or would like me to take a look at your resume, portfolio, or anything of the likings. Also leave any comments if you have any suggestions or additions to this list.
This content originally appeared on DEV Community and was authored by Jack Kelly
Jack Kelly | Sciencx (2021-02-10T01:54:34+00:00) How to have a professional online appearance. Retrieved from https://www.scien.cx/2021/02/10/how-to-have-a-professional-online-appearance/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.