This content originally appeared on DEV Community and was authored by Alvaro Montoro
You probably have seen one of Chrome's "easter eggs": a game of a jumping dinosaur that show us with the "no internet connection" error page. If you haven't seen it, you can go to Chrome, and type chrome://dino into the address bar.
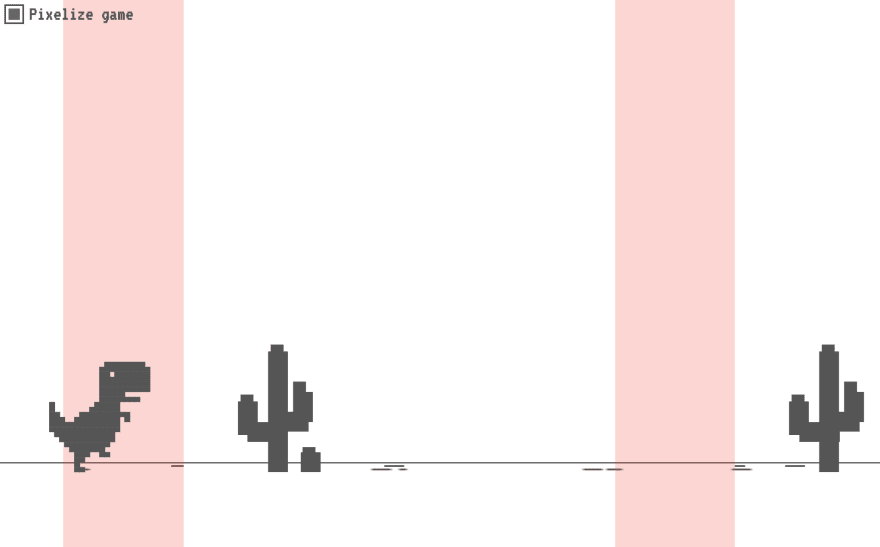
This weekend, I developed a small version of that game just using HTML and CSS, without a single line of JavaScript and without using images.
Note: the game changes the values of CSS variables on animations, and not all browsers like that. For best results, check the game on Chrome. If you cannot play, here's a video of how it looks.
You can see a demo on Codepen (click on the dinosaur to make it jump before the cactus):
Some fun facts about the game:
- It is responsive: it will adapt to large or small screens
- It is customizable: you can change speed, colors, obstacle number...
- It is good for practicing CSS animations and relative units.
- It only works on Chromium-based browsers (not on purpose ?)
Initially, the game had a different dinosaur, it was bigger and more rounded, but I didn't fully like how it looked, so I changed it a little to make it look more like the original version from Chrome.
This was the initial look of the gameI kept the original design behind a checkbox (all done with CSS again), but the pixelated drawings are now the default... and honestly they look much better.
How it works
The idea of the game is to reach the end of the course without hitting any cacti on the way. You can skip a cactus by clicking on the dinosaur right before it reaches the obstacle...
So, how is it done? It has 3 main parts:
- The dinosaur
- The cacti
- The messages (start, win, and game over)
The dinosaur doesn't actually move, it was drawn using shadows (or gradients in the case of the rounded one) and remains static on its side of the screen. It is the world that moves around it.
The cacti are inside a div which is the one that actually moves from right to left. They are done using labels that activate checkboxes for each cactus.
Finally, we have some screens to display the "Play", "Game over", or "You won" messages. They are simple divs that will be displayed based on the cactus' checked boxes and some CSS variables explained below.
To avoid some "cheating" we hide the labels and only make them available for a small fraction of time when they need to be clicked.
&nsbp;
This is the interesting part. We keep track of the number of cactus jumped with the checkboxes, and we keep track of how many should have been jumped with a CSS variable that we update inside an animation (which is what some browsers don't support.)
/* The percentages indicate the position of the cactus */
@keyframes cactusSkipped {
0%, 8% {
--wrong: 0;
}
8.5%, 13% {
--wrong: 1;
}
13.5%, 20% {
--wrong: 2;
}
20.5%, 25% {
--wrong: 3;
}
25.5%, 30% {
--wrong: 4;
}
30.5%, 36% {
--wrong: 5;
}
36.5%, 41% {
--wrong: 6;
}
41.5%, 45% {
--wrong: 7;
}
45.5%, 50% {
--wrong: 8;
}
50.5%, 55% {
--wrong: 9;
}
55.5%, 63% {
--wrong: 10;
}
63.5%, 70% {
--wrong: 11;
}
70.5%, 75% {
--wrong: 12;
}
75.5%, 81% {
--wrong: 13;
}
81.5%, 86% {
--wrong: 14;
}
86.5%, 92% {
--wrong: 15;
}
92.5%, 97% {
--wrong: 16;
}
97.5%, 100% {
--wrong: 17;
}
}
By using the CSS functions calc and min we can calculate if the number of cacti jumped is the number of cacti that should have been jumped and show the game over message accordingly.
Conclusion
While writing for it, I realized that some of the things are overcomplicated. For example, instead of using checkboxes for the cactus, it would be easier to have radio buttons.
Also, it could be improved by adding more background elements which would make it a bit slower too, but closer to the original (e.g. the clouds).
I may try to make a second version with some improvements, and also try to figure out a way to make it work in all browsers and not just in Chromium.
This content originally appeared on DEV Community and was authored by Alvaro Montoro
Alvaro Montoro | Sciencx (2021-02-15T15:25:34+00:00) CSS Dino game. Retrieved from https://www.scien.cx/2021/02/15/css-dino-game/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.