This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
Embracing JAMStack with Angular Projects

Angular has been a leading JavaScript framework for a long time. However, the absence of Angular based static site generator was there for a long time.
But, you don’t have to wait anymore !!! It’s finally here, the first Static Site Generator(SSG) for Angular, “Scully.”
This article will provide an overview of Scully and help you get started by the following sequence of steps.
What is Scully?
As you already know, Scully is a Static Site Generator built on Angular, first released in 2019, which supports Angular v9.x.x and v10.x.x with Node.js 12 or higher.
An important fact is that Scully uses Chromium, and your OS needs to allow its installation and execution. The best thing about Scully is you’re just coding with Angular. There is no need for rearchitecting or modifying your application.
More than a simple Static Site Generator, Scully is a Jamstack toolchain for Angular development.
Scully can be easily integrated with an existing Angular project using a simple command. If you want to use Markdown files and use pre-rendering for your applications, you can make it all possible with Scully.
It is the most feasible way to build blogs and portfolios.
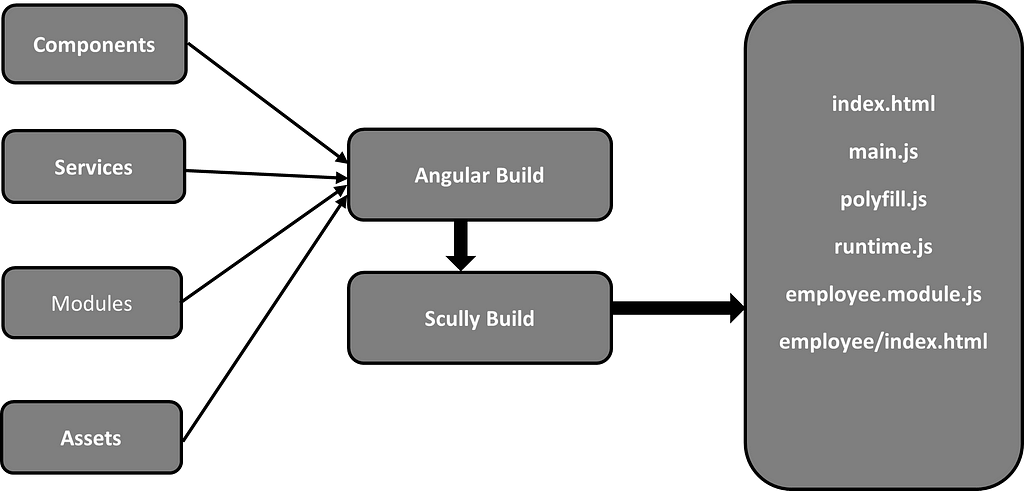
How Does It Work?
Scully explores the route structure of your Angular application and uses that to create a list of routes. Then it generates a index.html for each route, pre-rendering each page in your app to plain HTML & CSS, and creates a static version of it. If you have 1000 routes in your application, it will create 1000 Index.html files.

Once your application is pre-rendered, it will appear on the user’s view; they will not have to wait until all the JavaScript files are loaded to keep engaging with the website.
Now, you have a basic understanding of Scully and how it works. But the question is, should we use Scully? Is it worth the efforts? You will get your answer in the next section when I discuss the features which will make you fall for Scully.
Tip: Share your Angular components between projects using Bit (Github).
Bit makes it simple to share, document, and reuse independent components between projects. Use it to maximize code reuse, keep a consistent design, collaborate as a team, speed delivery, and build apps that scale.
Bit supports Node, TypeScript, React, Vue, Angular, and more.

Why I Should Choose Scully?
While Angular kept lacking a Static Site Generator, other popular frameworks and libraries like Vue.js and React were rich with SSGs for years. As a result, currently, they are at the top. So, it wouldn’t be entirely fair to compare Scully with them.
Still, Scully has some exciting set of features that make it unique among other Static Site Generators.
1. Speed
The most beneficial reason you should be using Scully is that it helps you to establish an excellent user experience.
Nothing will make your Angular project as fast as using Scully and embracing Jamstack. — Aaron Frost
Scully avoids lengthy loading times to load large JavaScript files by pre-rendering the code to a static format. Because there aren’t any client-side scripts to run, the user would be able to view, and the application becomes more responsive.
Also, Scully helps to reduce the normal Angular application size by 10–15 times.
2. Plugin System
Plugins play a major role in static site generators. Scully also has a flexible and extensible plugin system to incorporate route plugins and data transform plugins.
This way, you will make your custom functionalities inside Scully or go for different plugins made by the community or built-in plugins to help you do things.
There are five major types of plugins that let the injection of code into different phases of the Scully Process lifecycle:
- routerplugins- tell Scully how to grab the data needed from the route-params to be pre-rendered pages.
- render plugins- to convert the rendered HTML.
- fileHandler plugins- the contentFolder plugin uses them through the rendering phase.
- routeDiscoveryDone plugins- called immediately after all routes have been collected and all router plugins have been completed.
- allDone plugins are like routeDiscoveryDone plugins, even if they are called after all procedures are performed by Scully.
3. Centralized Configuration File
You will have access to a config file in each Scully project, and it allows you to manage the whole application from a single place.
export interface ScullyConfig {
projectRoot: string;
homeFolder: string;
outDir?: string;
distFolder?: string;
routes: RouteConfig;
extraRoutes?: string[];
appPort: number;
hostName?: string;
hostUrl?: string;
}The above example shows a subset of configuration features, and you can easily manage settings like routes, ports, proxy, host URLs, etc.
4. Powerful CLI
Scully’s CLI is extremely powerful to make both Angular and Angular-hybrid projects feasible for JAMstack.
This CLI also comes with some exciting command-line options which help you to reduce the development time:
- --baseFilter options allow you to point out specific routes that you need to render and this can save a lot of time since there is no need to pre-render the whole application. (npx scully --baseFilter /route )
- --configFile/--cf allows using different config files.
- --stats saves the latest build statics to a JSON file named scullyStats.json and it will include details like numberOfRoutes, generatingTime, routesPerSecond, etc.
5. Third-party Integrations
It is possible to generate a Scully site through Github actions. You can build and deploy your Scully site to GitHub Pages using the Github Action Scully Publish. It will allow your users to explore your content in one of the speediest possible ways.
6. After all, It’s just Angular.
As I mentioned earlier, Angular developers have long been waiting for this, and now they have it. They can create blogs just using Angular.
Despite Scully being significantly younger than SSG giants like Gatsby and Nuxt.js, it already offers significant features like custom plugins, API integration, 3rd-party scripts, etc.
So if you are an Angular lover, I don’t see a reason not to use Scully.
How to Create Your First Application with Scully
Last but not least, let’s check out a simple example to get started with Scully. As I mentioned above, you need to have Angular versions v9.x.x or v10.x.x and Node.js 12 or higher.
Step 1
Let’s begin by installing the v10 version of Angular CLI.
The primary method for implementing and dealing with Angular projects is the Angular CLI. Open a new terminal to install it and execute the below command.
npm install -g @angular/cli
Step 2
Then navigate to the desired location on your PC to create a new Angular project. Run the following command. Add Angular Routing and select CSS as the stylesheet format.
$ ng new firstScullyProj
Step 3
Now, you need to add Scully to your project. Navigate to your project’s folder and execute the below command.
cd firstScullyProj
ng add @scullyio/init
Suppose you want to add Scully to one of your already existing projects. Instead of doing all the above, just run ng add @scullyio/init.
ng add @scullyio/init runs the init schematic, which provides all the required modifications to the Angular project. So you don’t need to go through a lengthy setup phase.
A Scully config file called Scully.firstScullyProj.config.ts is generated by the above command, where the firstScullyProj is the name of your Angular project.
This file looks as follows:
import { ScullyConfig } from '@scullyio/scully';
export const config: ScullyConfig = {
projectRoot: './src',
projectName: 'firstScullyProj',
outDir: './dist/static',
routes: {},
};Take a note that any parameterized route in your Angular project will not be pre-rendered until you have defined the necessary parameters in the Scully configuration file.
Step 4
Before running Scully, you need to build your project using the following command.
ng build
Once it finishes the build, Scully can do its job. You can run Scully with the command below.
npm run scully
Yaayyy!! You made it. Now you have a super-fast pre-rendered Angular static site.
Under the ./dist/static folder, you will find created static files. It includes all your application’s static pages.
Step 5
In the /dist/static folder, in which you will see an Index.html file for every route in your Angular app.
Scully offers a server of its own that allows you to run your JAMstack site. The Scully server can be started by running the following command.
npm run scully:serve
The command launches two servers, one for the ng build and another for the static build command, enabling you to run and test both your Angular app versions.
Anytime your Angular code changes, you have to generate everything. When creating Scully plugins or changing the markdown files, you do not have to run ng build every time you re-run Scully. If just the content change, you can only change those routes, pre-render those routes.
When deploying, you need to deploy the dist static bundle instead of the ng build bundle.
Final Thoughts
Among all the prevalent Static Site Generators, we can see the potential of Scully to evolve, being the only recognized SSG for Angular currently available as of the time of writing this article.
Even though Scully does not have vast community support yet like Gatsby or Nuxt.js, it is already quite popular. Angular CLI is fantastic with it.
If you wish to convert an existing project into a static website or in need of trying Jamstack, it is an excellent pick. While Scully reaches maturity, we can expect a wonderful developer experience and insanely fast user experience.
Thank you for reading…!
Learn More
- Best Static Site Generators for Vue.js
- Why Frontend Developers Choose Gatsby Over Traditional CMS
- Gatsby Website in AWS: Free Hosting Under 5 Mins
Scully: The First Static Site Generator for Angular was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
Piumi Liyana Gunawardhana | Sciencx (2021-02-16T17:42:12+00:00) Scully: The First Static Site Generator for Angular. Retrieved from https://www.scien.cx/2021/02/16/scully-the-first-static-site-generator-for-angular/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
