This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
Using APIs, WebSockets, and WebHooks in practice

If we take any application, we need a reliable mechanism to communicate between its components.
For example, in web applications, we need to communicate between browser and server. Sometimes, the server needs to send back messages to the browser. Besides, there are instances where the backend depends on another service that takes a long time to complete.
That’s where APIs, WebSockets, and WebHooks come into play. These methods provide a flawless mechanism to communicate and sync data across different parts of an application.
Although these three methods primarily facilitate communication, there are some significant differences between them. So in this article, I will discuss how these three approaches work and how we can choose the most suitable method depending on the use case.
APIs - Provides an interface and a contract for consumers.
API or Application Programming Interface is a contract between a consumer and the service provider who exposes the API typically over HTTP.
This works exceptionally well for scenarios like basic CRUD operations from the web, mobile, or even for service to service integrations. Mostly the communications happen using JSON or XML as the data transfer format.
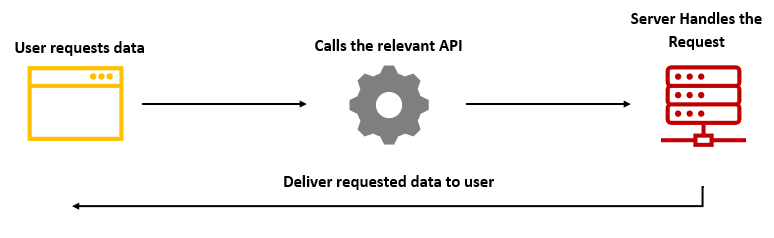
Let’s take a scenario where users search for products on an e-commerce website. Once the user requests what he wants using a search query, he will get a response within few seconds. The process of an API is simple as that.

As I mentioned initially, API requests are originated from the consumer. So, they are well suited for applications like persisting state or perform a quick action to receive an immediate response from the back-end operation.
However, if the server needs to communicate back to the browser, there is no direct method when using APIs unless the browser periodically checks for any updates.
For example, tasks like report generation could take more time and resources where it is typically done in the background. Therefore once the consumer tells the service provider to generate a report, there is no direct method to notify the completion. The browser might need to poll the API continuously.
But polling is not efficient and we have better methods like WebSockets to address such challenges.
Tip: Share your reusable components between projects using Bit (Github).
Bit makes it simple to share, document, and reuse independent components between projects. Use it to maximize code reuse, keep a consistent design, ֿspeed-up delivery, and build apps that scale.
Bit supports Node, TypeScript, React, Vue, Angular, and more.

WebSockets - When you need real-time communication
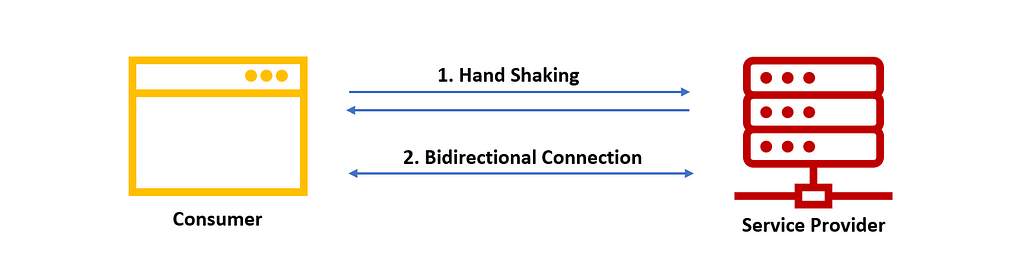
WebSockets, address this challenge by allowing a persistent and bidirectional communication between the consumer and service provider.
Having a full-duplex communications channel allows service providers to send messages at any time. Since all the modern browsers support WebSockets, it is the best solution for real-time web applications.

However, keeping the connection open all the time increases resource consumption, power usage (mobile devices), and makes it difficult to scale.
For example, if we take the same report generation scenario, using WebSockets might be a great option for the web. However, it might not work best for mobile, where we might need to look at technologies like push notifications. Besides, if our backend depends on an external service for generating the report, WebSockets isn’t the best option for the backend to external service communication.
That’s where we need a mechanism like WebHooks.

WebHooks - Perfect solution for Backend Callbacks
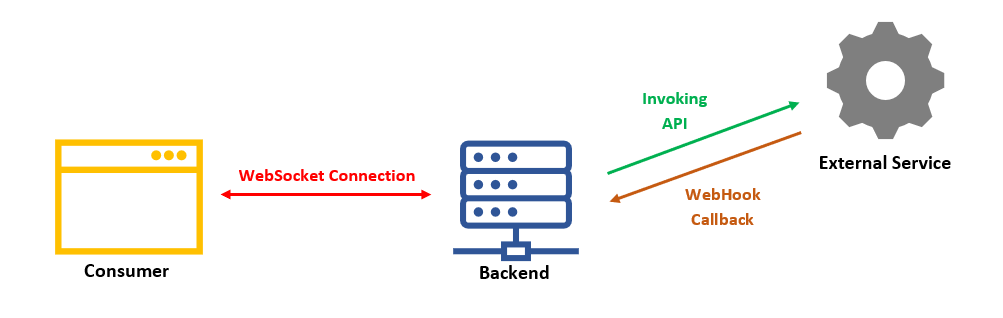
WebHooks provides a solution for the overkilling issue in WebSockets by providing a disconnected mechanism to receive a response originate from the service provider.
If we look at the technical side, the consumer registers the WebHook (callback URL) into the service provider, and that URL will act as the place to receive data from WebHook.
In most cases, this URL belongs to another server, and WebHooks are mostly used to communicate between servers or backend-processes.
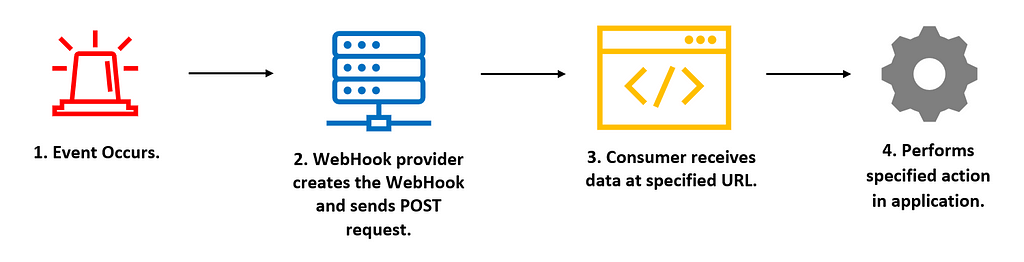
If we dig deep into the process, we can break this process into four parts.

- Event Trigger: This is the event you specified to run the WebHook. Each time the event occurs, WebHook will do its job. In this case, mango growth is the event.
- WebHook provider creates the WebHook and sends POST request: WebHook provider is responsible for monitoring the event and making the WebHook. Once the event is triggered, the WebHook provider will send the POST HTTP request to the third-party application.
- The third-party application receives data: The third-party application will receive data to the URL or the listener you provide to the WebHook provider when registering.
- The action specified in the third-party application: Once the application receives the POST request, developers can use the data for anything they want.
On the surface level, you will feel that it is completely the opposite of the APIs process, and due to that reason, most people refer to WebHooks as Reverse APIs.
Conclusion
As I have mentioned initially, WebHooks, WebSockets, and APIs facilitate communication; they have various use cases.
APIs are the best option for applications where you just need basic CRUD operations and synchronous responses. Also, APIs can be used with both web and mobile applications and service integrations with ease.
But, if your web application requires real-time communication with the backend, you should choose WebSockets. It allows you to establish a 2-way communication channel between your browser and the backend.
However, WebHooks are slightly different from APIs and WebSockets, which is more like a reverse API. Once the Consumer registers the WebHook URL in the service provider, the latter can call the WebHook when required.
I think now you understand the different use cases of these communication methods and if you have anything to share, please share in the comments section.
Thank you for Reading !!!
Learn More
- Introducing Bit.dev Webhooks
- Mock APIs: Different Techniques for React and Angular
- Building REST API in Nodejs / MongoDB /Passport /JWT
APIs vs. WebSockets vs. WebHooks: What to Choose? was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Chameera Dulanga
Chameera Dulanga | Sciencx (2021-02-17T21:41:47+00:00) APIs vs. WebSockets vs. WebHooks: What to Choose?. Retrieved from https://www.scien.cx/2021/02/17/apis-vs-websockets-vs-webhooks-what-to-choose/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
