This content originally appeared on Bits and Pieces - Medium and was authored by Sahan Amarsha
NPM CLI v7.0—
The Top Five Features That Grabbed My Attention
Exploring the latest features of NPM CLI v.7.0

NPM, in October 2020, released one of its biggest updates to date, introducing major new features, updates for existing features, and many other tweaks to make package management easier than ever.
This article highlights some of the hot features released with NPM v7 that you should definitely explore and use in your projects.
To get started, you can find NPM v7, shipped with Node.js 15, or install it with npm install -g npm@7 command.
✨ Let’s Take a Look at the Top Five Features that Grabbed My Attention
1. Workspaces Support — Perfect for Monorepos!
NPM v7 has finally introduced the Workspace Support. But some of you might wonder why that matters for many developers?
By using Workspaces at the root package.json, you can manage multiple sub-projects' dependencies at the root level. Having node_modules in each sub-project/package folder was a thing in the past. You can handle all the node_modules from the root node_modules folder. This behavior allows you to share dependencies and code among the sub-projects/packages with a clean project structure. Guess what, it is ideal for Monorepos.
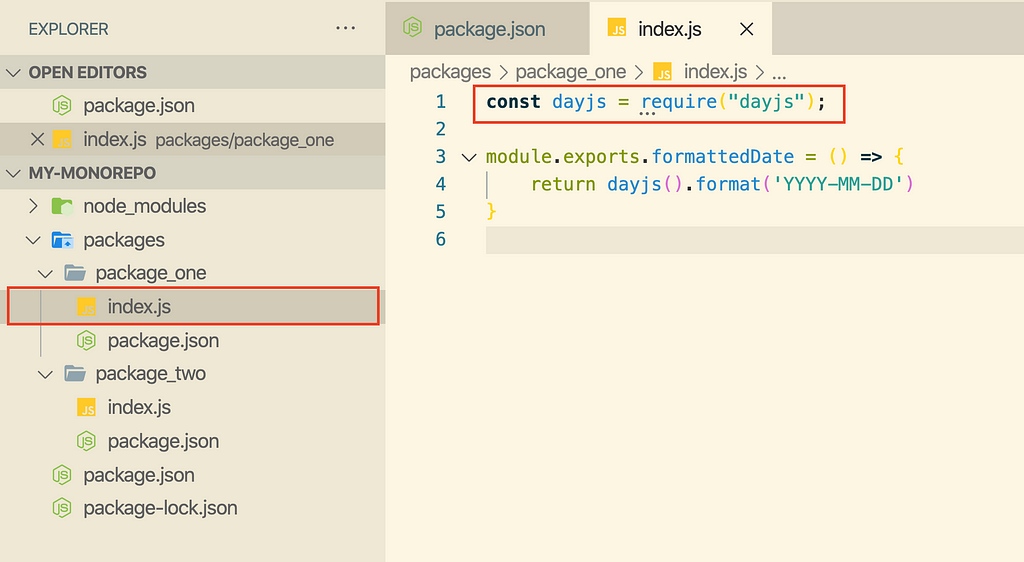
In the following package.json file, I have configured Workspaces from the root directory.

If you look at the index.js of package_one, you will notice the node_modules folder is created only at the root level.

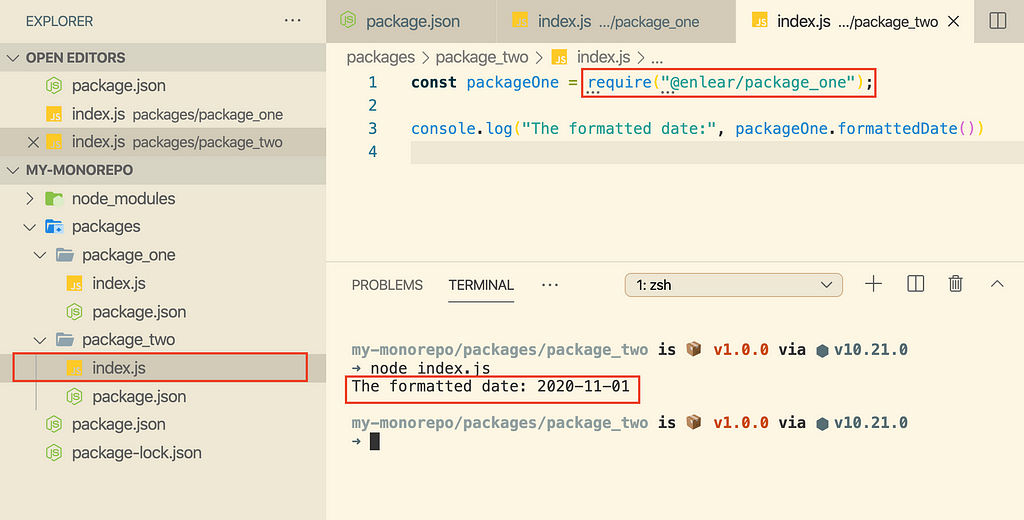
Using Workspaces, you can even share one package’s code with another without publishing them to NPM. Please take a look at the index.js file of package_two. There, we have used findformattedDate() function, which was defined in package_one .

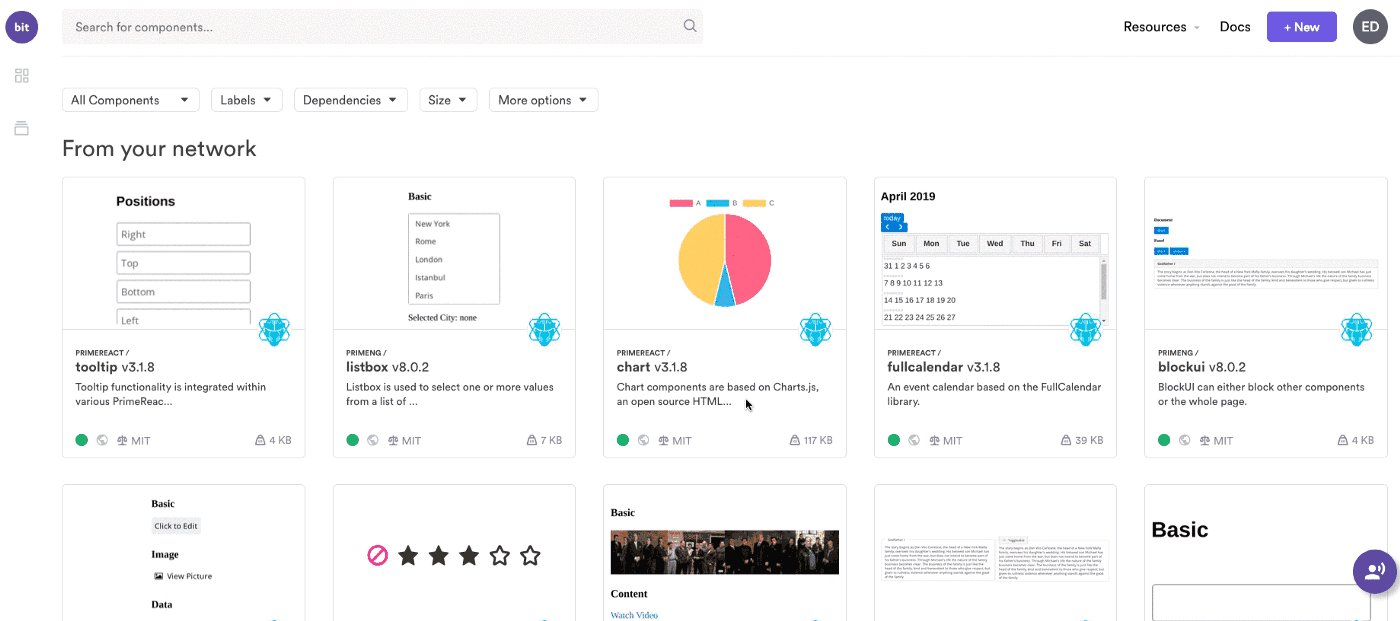
Tip: Share your reusable components between projects using Bit (Github).
Bit makes it simple to share components from any project. Each shared component can then be modified and “pushed” back from any project that has it installed. And, the best thing is, all changes are synced through automated PRs!
Use it to maximize code reuse, collaborate more effectively, and build apps that scale.
Bit supports Node, TypeScript, React, Vue, Angular, and more.

2. Better Output Logs — UI Improvements
I have installed an older version of the “tap” NPM package with known vulnerabilities to demonstrate the new output logs. The package.json file used in the example has the following format.
"scripts": {
"test": ""
},
"author": "",
"license": "ISC",
"dependencies": {
"tap": "^14.10.2"
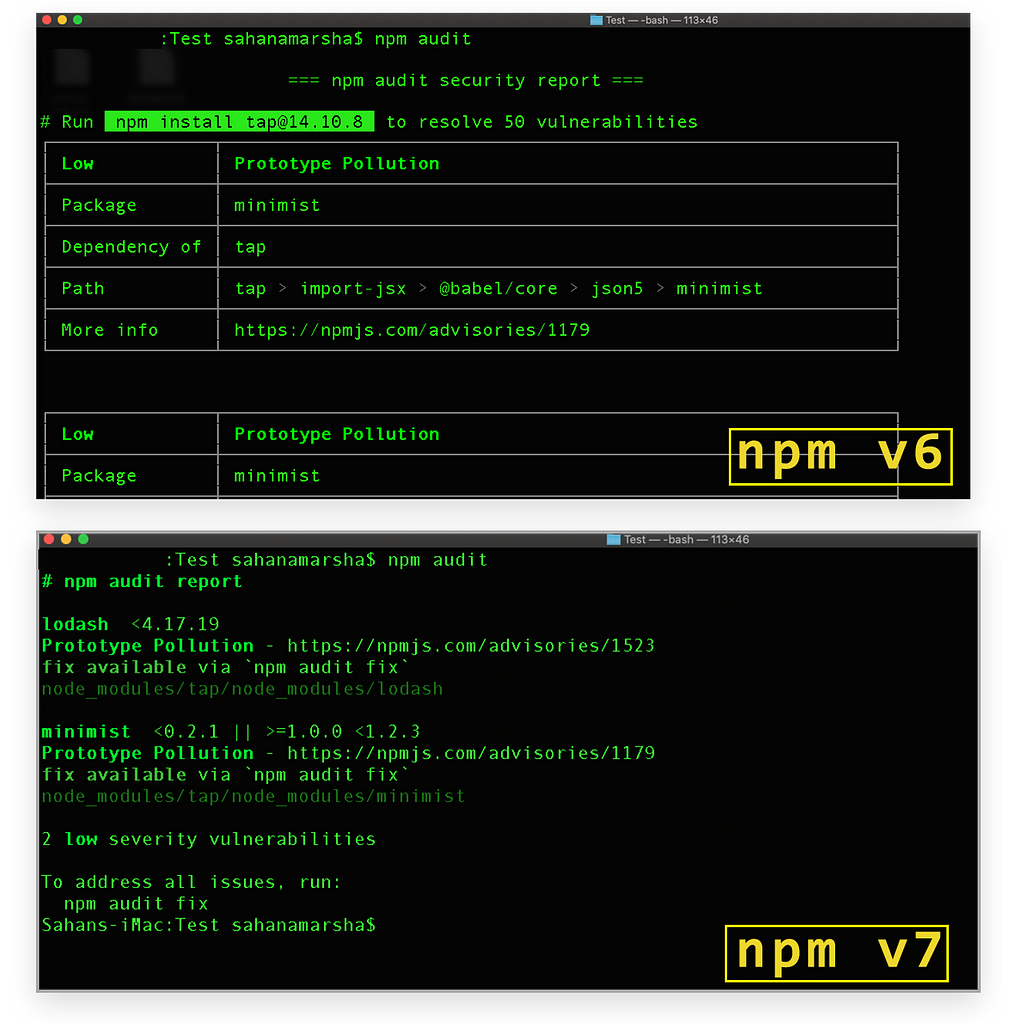
}Let’s execute the command npm audit with both NPM v6 (The old version) and NPM v7 to see the differences.

The first thing you’ll notice with NPM v7 output logs is the removal of the tabular layout. This change allows us to see several vulnerabilities on one page. I hope most of you will find it simple and easy to read.
3. Installing Peer Dependencies Automatically
When installing certain React or Angular packages, you might come across NPM warnings similar to the following message. I’ve marked the package names as *some package* to emphasize the warning message.

If you see this warning, your application is likely to fail at run time. The reason behind this error is, NPM v6.0 does not install peer dependencies automatically. If you are new to peer dependencies, let me give you a quick explanation about it.
What is Peer Dependency? ?
NPM’s module system is hierarchical. Therefore, when we install an NPM package in our project, it brings down its internal dependencies. Most of the time, it’s a seamless operation. However, complications could arise in some cases, like the ones explained below.
Suppose we develop an NPM library called mylib@1.0 that uses react@16 as a dependency. If someone installs mylib@1.0 in a project which already operates react@15, it will result in a dependency graph similar to the following.
├── react@15
└─┬ mylib@1.0
└── react@16
What if an instance of react@15 is passed to mylib@1.0 for its operation? Since mylib@1.0 depends on react@16, it will make the library unstable, referring to both React versions.
Then you might wonder whether there is a way to install react@16 higher in the dependency tree, as shown below?
├── react@16
└── mylib@1.0
We can achieve this by adding react@16 as a peer dependency in mylib@1.0.
First of all, in mylib@1.0, we need to add react@16 as a peer dependency. Now, if we try to install mylib@1.0 in an environment that already uses react@15, NPM will refuse to build that first dependency graph. Instead, NPM will prompt a warning. Thus, we will have to install this peer dependency manually.
However, some of us might misinterpret this warning as a problem with the NPM package. This misinterpretation could lead to treating those dependencies as optional without checking the version or its validity.
No More Peer Dependency Warnings!
Thankfully, NPM v7 installs peer dependencies automatically. Now, you don’t need to install peer dependencies manually; NPM will do that for you. The new peer dependency algorithm ensures that peer dependency is found at the same level or above the peer dependent’s location.
4. Yarn Compatibility — Easy Migration
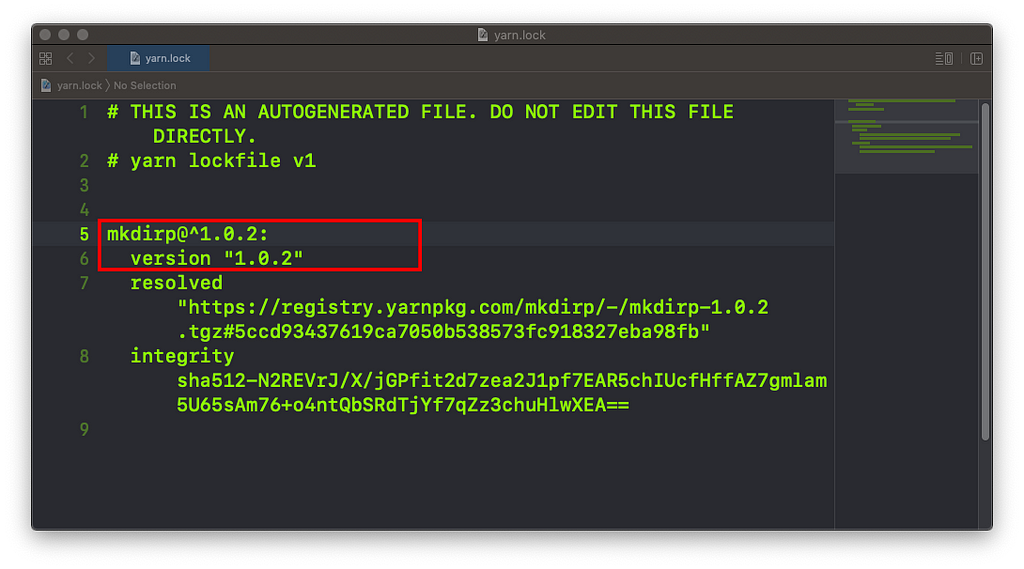
Let’s look at a project that uses Yarn as the package management client. You can find mkdirp@1.0.2, the package defined in yarn.lock file as a dependency in this project.

If I run npm install with NPM v6, it installs the latest version of the package without considering the yarn.lock file. But NPM v7 gives the following result.

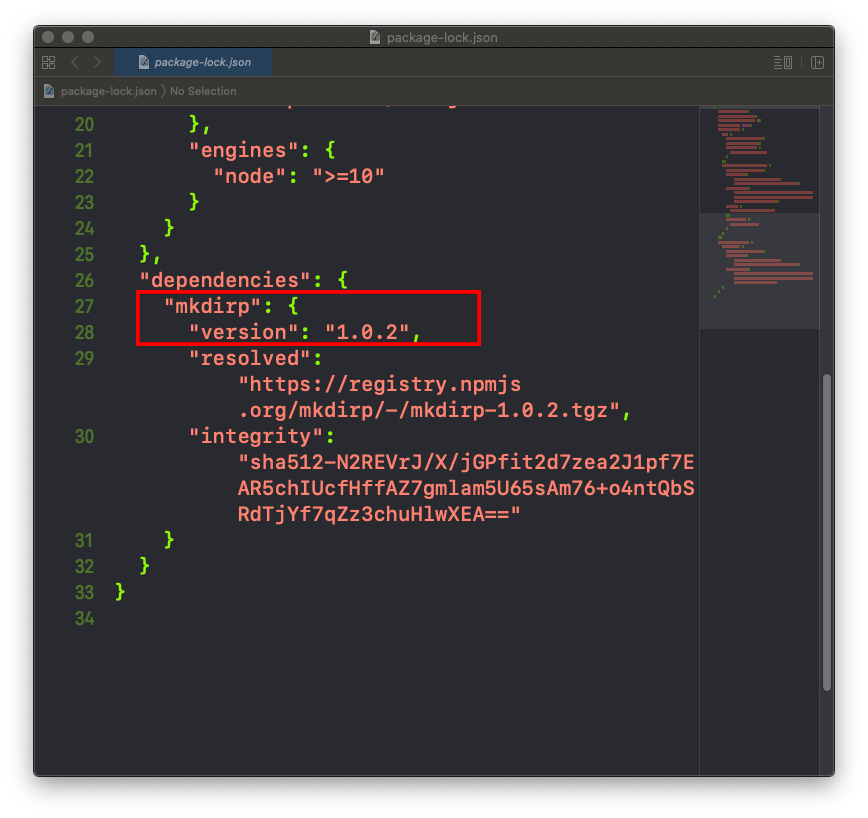
Surprisingly, package-lock.json shows that NPM has installed the same version mkdirp@1.0.2, keeping the compatibility with the yarn.lock file.
No More Dependency Mismatches!
With NPM v6, if you use NPM and yarn in the same project, it’s likely to find some dependency mismatches. These issues you need to resolve manually.
Now, with NPM v7, it won’t be an issue anymore. When you update an NPM package, NPM CLI will also update the yarn.lock file.
5. Better Prompt Messages for NPX
The npx binary was completely rewritten in NPM v7. One of the small but impactful measures it has taken is to prompt user confirmation before installing anything. It allows rechecking whether there are any typos.

Though the improvement is trivial, the security risks it avoids are immense. After all, no one wants any malicious modules running on their computer due to a simple typo.
What’s Next?
NPM dev-team states that they will add more support into npm workspaces by adding subcommands. They will also be implementing a package override option to designate packages as an ‘override’ or ‘replacement’ at a particular version.
Conclusion
In this blog post, I’ve presented some of the significant updates from the new NPM v7. If you plan to learn more about NPM v7, I would recommend to check out the blog post from npmjs.com to understand all breaking and non-breaking changes introduced with this latest version.
In my view, the NPM development team has done great work with the release of NPM v7. They have addressed some of the common issues that we encounter when using NPM every day.
But what do you think about NPM v7❓ You can share your thoughts in the comments below.
Learn More
- A Better Way to Share Code Between Your Node.js Projects
- NPM Tips and Tricks
- How to Publish React Components
NPM CLI v7.0- The Top Five Features That Grabbed My Attention was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Sahan Amarsha
Sahan Amarsha | Sciencx (2021-02-18T23:30:33+00:00) NPM CLI v7.0- The Top Five Features That Grabbed My Attention. Retrieved from https://www.scien.cx/2021/02/18/npm-cli-v7-0-the-top-five-features-that-grabbed-my-attention/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
