This content originally appeared on Telerik Blogs and was authored by Leonardo Maldonado
What does React do, and how does it differ from other JavaScript libraries/frameworks? Let’s learn about the concepts that make React stand apart.
By now, you’ve heard of React. The “State of JavaScript 2020” survey shows React is the most-used JavaScript flavor. And the Stack Overflow 2020 survey lists React as the second-most-loved frontend tech, second only to ASP.NET—which still leaves React as the top JavaScript library.
But if you’re still not sure what the big deal is, let’s explore what React is, how it works, what makes it special and different from other frameworks and why a majority of the JavaScript community has adopted React and started to use it in their products and companies.
What Is React and How Does It Work?
Released by Facebook in 2013, React is a JavaScript library for building modern applications. React is used for handling the view layer and can be used for development of both web and mobile applications.
Features of React
These are the features that make the React library so good and powerful to build modern applications and what also makes React stand out against other frameworks and libraries:
Virtual DOM
DOM (Document Object Model) is the most important part of web applications—it represents the structure of a document web page, mostly HTML.
The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree. — MDN
DOM manipulation is widely used nowadays because modern applications require a lot of state changes, animations, effects, etc.
Imagine that you have an application and whenever there’s a state change, you want to update only the parts of your DOM tree that depend on those changes. You don’t want to re-render your whole UI from scratch because it would cost a lot, performance-wise, and the UX would be bad.
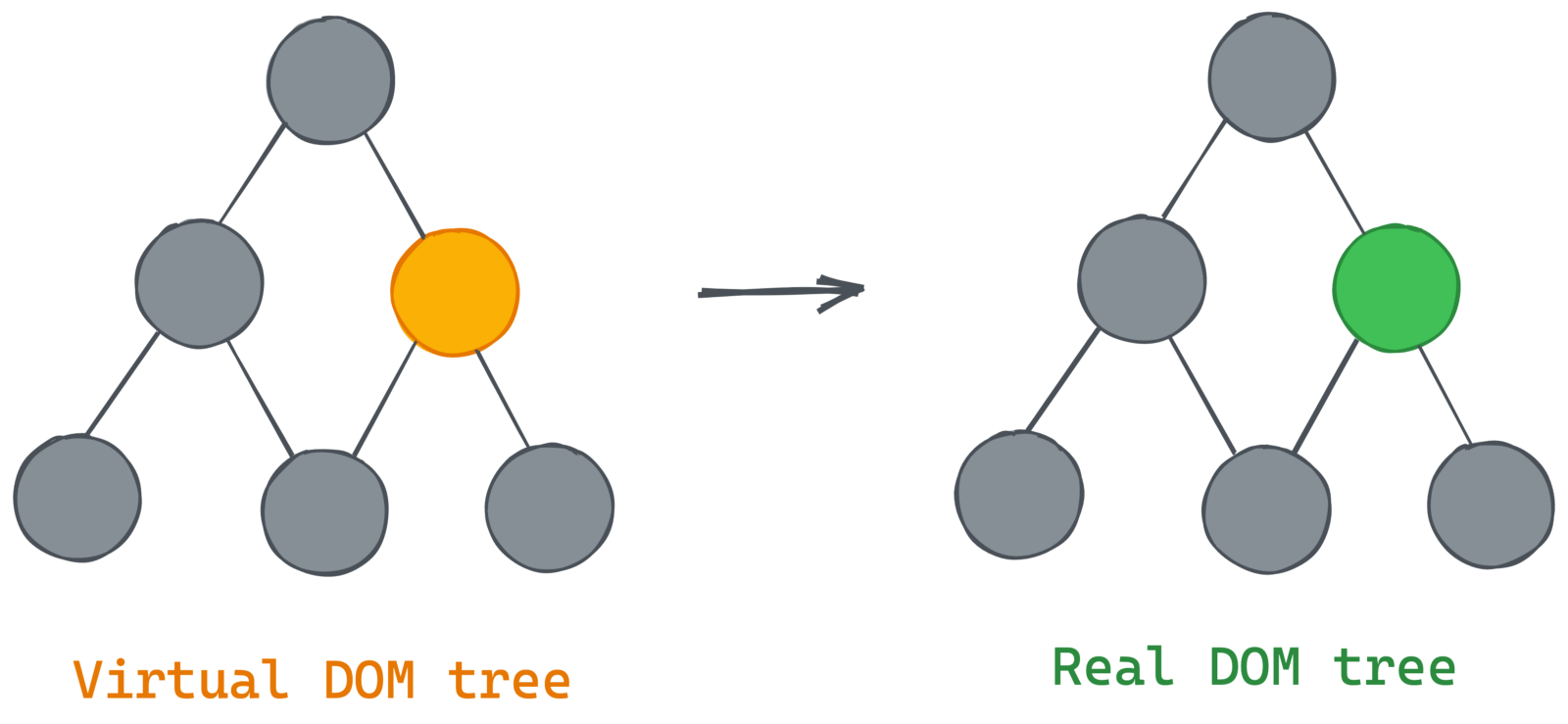
React works with a feature called virtual DOM, a virtual representation of the real DOM tree. It’s just a tree data structure of plain JavaScript objects that is kept synced in memory. Rendering the virtual DOM is faster because it will never be rendered to the user, it will only live in memory.

When your React app loads, React creates a copy of your real DOM tree. Whenever there’s a state change in any part of your application, instead of re-rendering the whole real DOM tree, React first updates its virtual DOM with the updated state.
Next, React compares its virtual DOM to your real DOM tree to know what needs to be changed. Then it changes your real DOM tree, but it will only change those elements that need to be changed, nothing else.
The virtual DOM is one of the features that makes the React framework so fast and reliable.
JSX
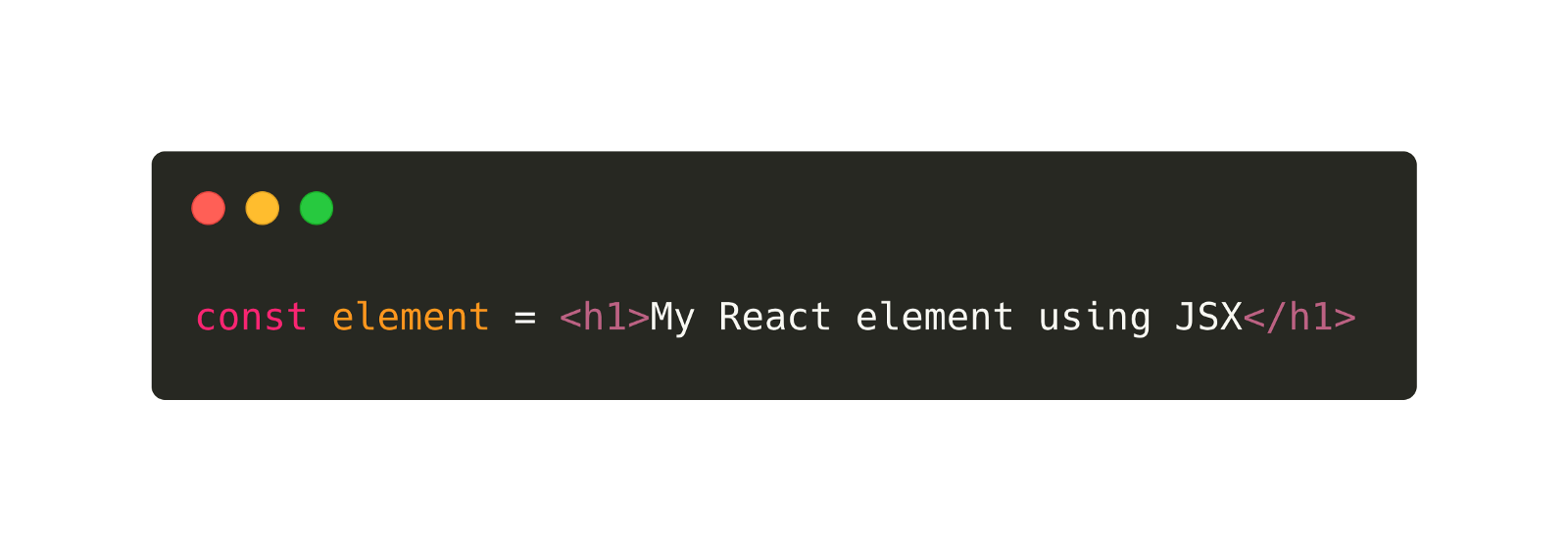
React uses a syntax extension to JavaScript called JSX. We use it to create React “elements.”

JSX is used by preprocessors (such as Babel) to transform HTML-like text in JavaScript files into JavaScript objects that will be parsed.
React doesn’t require the use of JSX, but the majority of developers find it helps to work in a better way with the UI inside the JavaScript code.
JSX is an important part of React because we use it to create React components.
Components
React components are what make our code reusable and split our UI into different pieces.
React components work identically to JavaScript functions. A React component accepts arbitrary inputs that we call props and should always return a React element describing what should be rendered to the user.
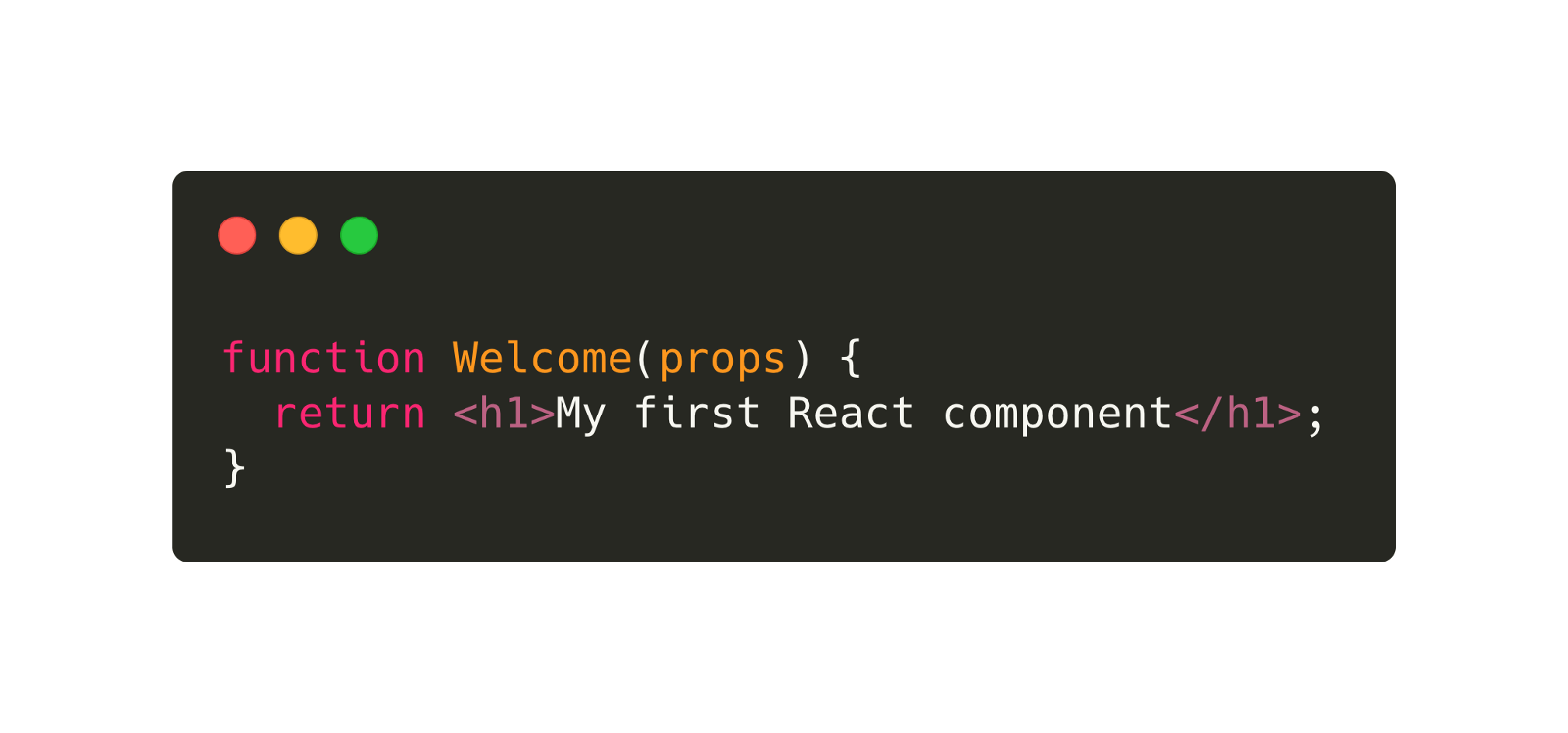
The simple way to define a React component is to define a JavaScript function and return a React element, like this:

We defined a React component called Welcome that accepts a single prop called props, which stands for properties, and returns a React element, in this case a simple h1 element.
A React component should always return a React element, otherwise it will throw an error.
React components follow the separation of concerns design principle, which means that we should separate a computer program (in this case, our application) into different sections, so that each section addresses separate concerns.
React components are really powerful because they help us to keep cleaner, more robust and concise code throughout our whole application. We can have as many React components as we want.
React vs. Angular, Vue and Other Frameworks
Different from Angular and Vue, the React framework proposes a different way of thinking about data flow.
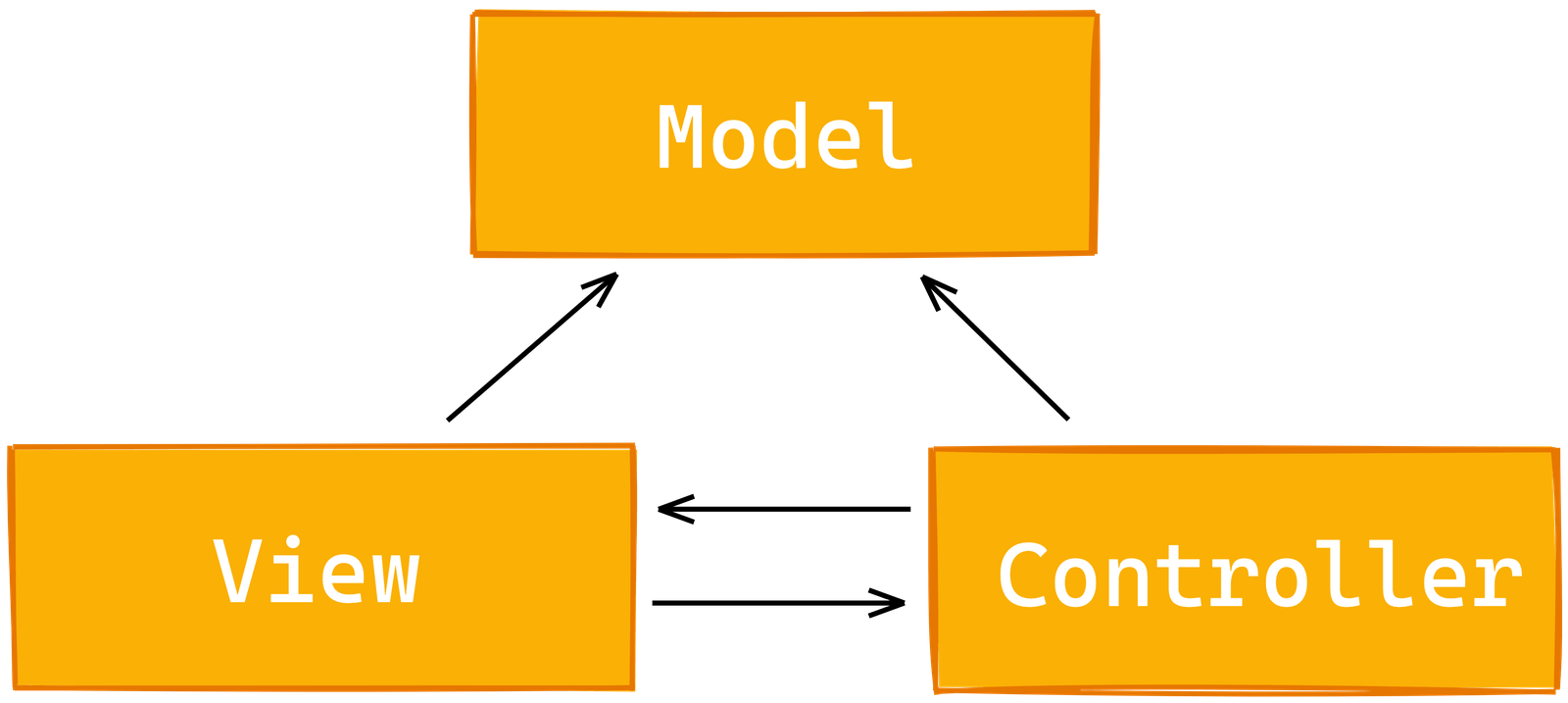
In web development, we have something called MVC (Model View Controller). It is an architectural pattern that separates an application into three different main logical components called Model, View and Controller. The MVC architecture is heavily used in Angular apps.

Model stores all the data and related logic.
View is the part of the application that represents how data is going to be presented. Views are created from the data that it receives from the Model.
Controller is the part of the application that handles the user interactions. Controllers send commands to the Model to update its state.
React only handles the UI, so a lot of people used to think that React was only the V in an MVC architecture. But it’s more than simply that.
As the React.js blog says:
React isn’t an MVC framework.
React is a library for building composable user interfaces. It encourages the creation of reusable UI components that present data that changes over time.
React is a powerful JavaScript UI library for creating modern applications. As A. Sharif says, "React introduced a way to write the UI as a function of its state.”
You have your components that describe exactly how you want your UI. You provide the data for React, and React does the rest of the job. Simple as that. You don’t have to worry about how you’re going to update the DOM, which method you’re going to use, etc. You can focus on describing what you want to update on your UI.
( Check out this blog for an in-depth comparison between React, Angular & Blazor.)
What Is React Native?
React Native is a JavaScript mobile app framework for creating mobile applications for iOS and Android using React. It uses all the power and features of the React library to create real native mobile applications that can “truly” feel like native applications.
Learn once, write anywhere. — React Native slogan
React Native was released by Facebook in 2015 as an open-source project and quickly became one of the most-used frameworks for developing native mobile applications. The Facebook team released it using the “learn once, write anywhere” paradigm, making it easy for developers to write an iOS app and easily write the same app for Android without having too many problems.
React Native was created to work similarly to React itself—it has the same features, such as JSX syntax, components, virtual DOM, etc. With all these features, React Native is very beginner-friendly and easy to get started with if you know a little bit about how React works.
There are a lot of huge companies using React Native. From established Fortune 500 companies to hot new startups, these companies are using it daily and reaching millions of users—Facebook, Instagram, Shopify, Coinbase, Discord, Walmart, etc. Just to name a few companies who are using React Native to power their applications and reach millions of clients.
React Libraries
We have reached a point in JavaScript where we have a variety of libraries to solve a bunch of different problems. We have forms libraries, routing libraries, state-management libraries, compilers, etc.
When we are working with React, we’re inevitably working with Node.js, and because of Node we are able to use npm, which is a package manager for Node.js packages, the world’s largest software registry. npm is used by developers to publish, discover, install and develop code packages.
Since React is the most-used JS framework, the number of React packages available is huge. There are a lot of famous React libraries that help us to get started building complex and robust things with React, and next, we will learn a little bit about them.
UI Component Libraries
A UI component library is a set of ready-made components that provide building blocks for our apps. Every application has its design peculiarities, but all of them need a UI component library.
Using a UI component library brings a lot of advantages, such as speed, compatibility, accessibility, robustness, ease of use, etc.
KendoReact is one of the largest UI component libraries for React apps. It is a comprehensive library with a variety of different components that help us save time and add robustness to our React apps. KendoReact is worth checking out as it has well-written documentation with a lot of examples and it is very easy to get started.
CLIs
Boilerplates are very welcome in every aspect of programming. Boilerplates are reusable blocks of code that help us to get started faster.
Setting up React applications from the start can be challenging sometimes. It takes a lot of different packages to set up a React project correctly.
Create React App is a CLI tool that helps us get started building React apps. It saves us hours of time setting up and configuring our app.
We only need to run a single command on our terminal, and Create React App sets up everything for us to get started with our React app:
npx create-react-app my-app
React State Management
Every React developer can agree that managing state is the most important part in React applications.
Because it’s such an important part and there are a ton of different solutions for state management in React apps, state-management libraries probably make up the majority of React libraries available today.
The most famous and widely used state-management library in React is Redux. It has a steep learning curve and works with a different approach than you may be used to. Redux keeps your state data inside a store and each component can access the store.
Redux also introduced a few different concepts such as actions and reducers. Actions are basically events that send data. Reducers are pure functions that take the current state, perform an action and return a new state.
Recoil is an alternative state-management library gaining popularity. This blog covers the differences between these two widely used state management libraries.
Routing
Routing is an important part of every modern application. The user should always be able to navigate from one page to another.
The browser has something called the History API, which is an API that lets you interact with the address bar and the navigation history. We could use the History API in our React applications, but the fact is that it could become complex as our application grows and we need more advanced features.
React Router is the standard routing library for React. React Router has a simple but powerful API for creating a routing layer for your React app and keeping your UI in sync with the URL. It has some powerful features, such as dynamic route matching, lazy code loading and location transition handling. Here you can read more about how to safely navigate between components using the React Router package.
Conclusion
React is the most-used JavaScript UI library for creating modern applications in the world. What makes React shine and different from other frameworks is the powerful features and concepts that React introduced, such as JSX, virtual DOM, components, etc.
When you are learning React, you don’t need to worry about libraries at first. First, learn the basics, know how React works, learn about the features that React has compared to other frameworks and libraries.
After you create a few barebones projects, you will feel the need to use some libraries to get you further. There are a ton of different libraries to solve most any problem, so pick one that has great documentation to get you started.
Compared to other libraries such as Angular and Vue, React has a bigger community (the React repository on GitHub has 164K stars and 6.7K watchers, whereas the Angular one has 70.7K stars and 3.2K watchers at the time of writing this blog). The job market for those who want to learn React looks bright and there are a lot of open positions.
The road to learning the React framework is not easy, but it pays off in the end. React is a technology that opens doors for those who learn it and helps them become better developers.
This content originally appeared on Telerik Blogs and was authored by Leonardo Maldonado
Leonardo Maldonado | Sciencx (2021-02-18T19:20:20+00:00) What Is React Used For?. Retrieved from https://www.scien.cx/2021/02/18/what-is-react-used-for/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
