This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Zero Server: Build Modern Web Apps with Multiple Languages and Frameworks — and Zero Config

Zero is a web framework that simplifies modern web development by allowing you to mix different programming languages and libraries when developing your web application.
You can write your application code in a mix of Node.js, React, Vue, Python, or even regular HTML. Zero will manage your project’s dependencies and serve them all for you.
Here are some of the main benefits of using Zero Server:
- Automatic dependency and configuration management
- Built-in file-system and API routing
- Dynamic routing support
- Support for SSR and SSG
- Support for popular web development languages and libraries
Languages and libraries supported by Zero include:
- Node.js (JavaScript and TypeScript)
- React (JavaScript and TypeScript)
- Vue
- HTML
- Markdown / MDX
- Svelte
- Python
Getting Started with Zero
Let’s see how you can use Zero to create a web application using both React and Vue, you need to install the NPM package into your machine first:
npm install -g zero
When the installation is finished, create your first Zero application by creating a new folder. Let’s name the folder zero-app :
mkdir zero-app
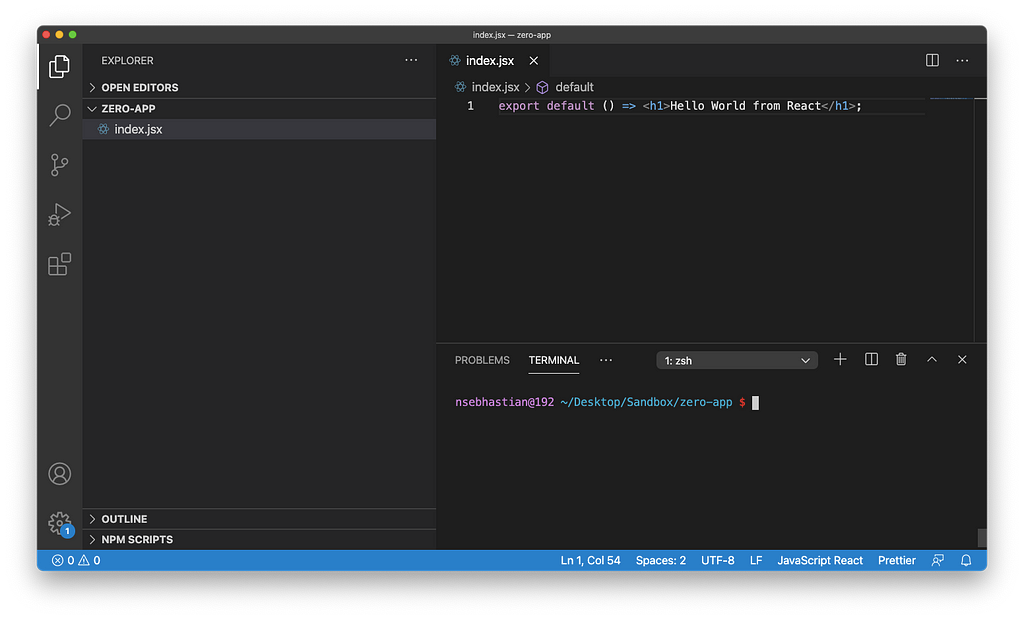
Inside the directory, create a new file named index.jsx that will serve as the main entrance to your web application. Let’s just write a simple React “Hello World” in this file:
export default () => <h1>Hello World from React</h1>;
Up to this point, you haven’t installed anything into your folder:

But don’t worry because Zero will take care of that for you. With the index.jsx file ready in your project folder, you can run Zero using the zero command in your terminal.
cd zero-app
zero
Zero will then run a script to loop through all files in the folder and categorize them based on their extension to the matching library. For example, index.jsx will be identified as React type, while index.js will be identified under JavaScript type. Any .py file you write will be identified under Python type.
Zero will then download the appropriate dependencies and write the required configurations. Once Zero finished processing your files, it will start a local server at localhost:3000
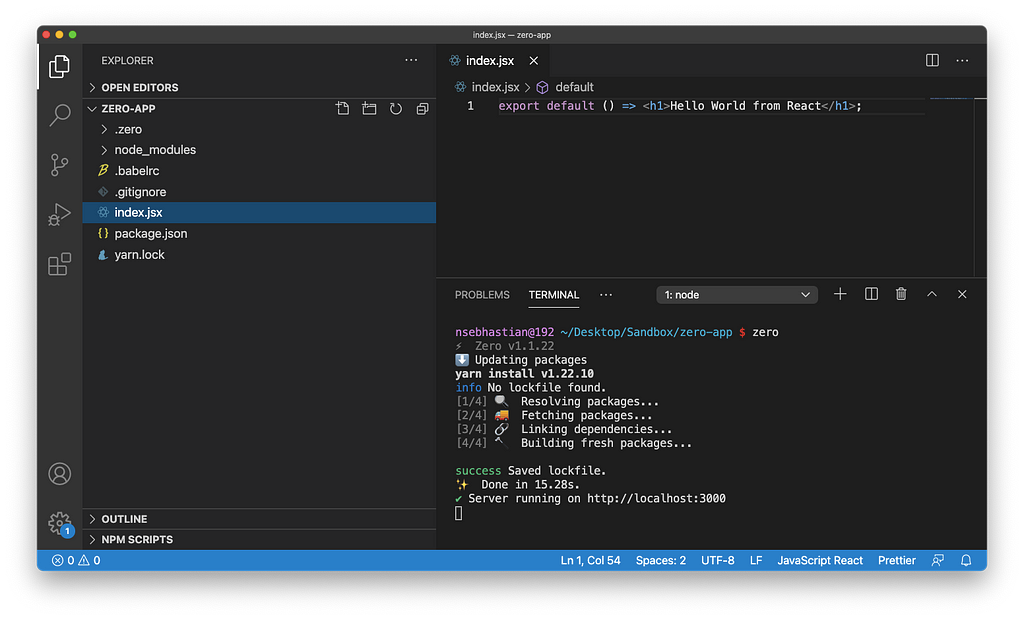
Here’s a screenshot showing the finished build. All files and folders except index.jsx file is auto-generated by Zero:

Zero also generates a file-based routing system for your application, so index.jsx will point to / and about.js will point to /about. Let’s try visiting your index route at http://localhost:3000
Under the development environment, Zero will build each page when it’s needed. That’s why the load time might be longer when you first visited the page. When you want to run Zero in the production environment, you need to run zero build command to build your pages before starting the server.
Now that you have the index page running, let’s create another page under a different technology. Let’s try out Vue by creating a new file named about.vue
Zero will automatically update your dependencies at package.json and install them for you. Let’s write a simple Vue code in about.vue file:
<template>
<h2>{{ message }}</h2>
</template>
<script>
module.exports = {
data: function () {
return {
message: 'About Vue'
}
}
}
</script>
Just with that, you can visit your Vue page at /about route.
Zero Server API route
You can create an API route with Zero by simply creating an API endpoint in Node.js. For example, the following file is created under /api/hello.js and it accepts Request and Response objects, just like an Express application:
module.exports = (req, res) => {
res.send({ message: "Hello from API" });
};You can see the API response by visiting the localhost:3000/api/hello route:
{"message":"Hello from API"}Let’s see how you can consume the response using React.
Zero already supports server-side rendering, so you can use getInitialProps to fetch data before the page is rendered to the browser. The data returned by getInitialProps will be passed into your component as its props. You need to write the following code under hello.jsx file:
import React from "react";
export default class extends React.Component { static async getInitialProps() {
var json = await fetch("/api/hello").then(res => res.json());
return { message: json.message };
} render() {
return <p>Message from API: {this.props.message}</p>;
}
}With that, the route /hello will fetch the data from /api/hello route and display the response.
Dynamic routing
To create a dynamic route for your Zero application, you need to create a file or folder that starts with the dollar sign $.
For example, You can create the dynamic route /user/$username.jsx and fetch the dynamic parameter using getInitialProps :
export default class extends React.Component {
static async getInitialProps({ url }) {
let {params} = url;
return { username: params.username };
} render() {
return <div>Your username: {this.props.username}</div>;
}
}This is because Zero will pass an object to getInitialProps that contains the following values:
- req — The request object
- user — The session object for logged in user
- url — Contains both query for query parameters and params for the dynamic route parameters. You need to extract the parameters from this object
If you serve the dynamic route using other technology, you need to find out how the technology can accept the parameter. In Python, you can accept the parameter from the handler’s argument.
Zero Server Static Site
You can also create a static site using Zero by writing your content under regular HTML or markdown files. Zero also supports MDX. This means you can use JSX inside your Markdown file:
import Graph from './components/graph'
## Here's a graph
<Graph />
You can even import a markdown file into another markdown file:
import License from './license.md'
# Hello, world!
<License />
Conclusion
Zero is a unique web framework that allows you to mix different web technology together to build your web application. By using Zero, your application can do the following under one project folder:
- Exposing your Tensorflow model as a python API.
- Using React pages to consume it.
- Writing the user login code in Node.js.
- Your landing pages in a mix of HTML or Markdown/MDX.
Zero also generates the required dependencies and configurations, bundles your code, and supports server-side rendering out of the box. Don’t forget to check out Zero Server documentation to learn more.
Share your components between projects using Bit.
Bit makes it simple to share, document, and reuse independent components between projects.
With Bit, every component can be independently maintained and developed so that you don’t need to worry about structuring a full dev environment just to make a few changes.
Use Bit to collaborate more effectively and keep a consistent design.
Bit (Github) supports Node, TypeScript, React, Vue, Angular, and more.

Related Stories
- Design Systems with React’s Server, Shared and Client Components
- Introduction to Aleph - The React Framework in Deno
- What’s Wrong with Web Assembly?
Zero Server: Build Modern Web Apps with Multiple Languages and Frameworks — and Zero Config was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Nathan Sebhastian | Sciencx (2021-02-18T23:31:26+00:00) Zero Server: Build Modern Web Apps with Multiple Languages and Frameworks — and Zero Config. Retrieved from https://www.scien.cx/2021/02/18/zero-server-build-modern-web-apps-with-multiple-languages-and-frameworks%e2%80%8a-%e2%80%8aand-zero-config/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
