This content originally appeared on DEV Community and was authored by Ratul
In this post I am gonna show you my personal vs code setup! Which makes me more productive. And gives me inspiration to do more coding. I will show you how turn this boring one, -
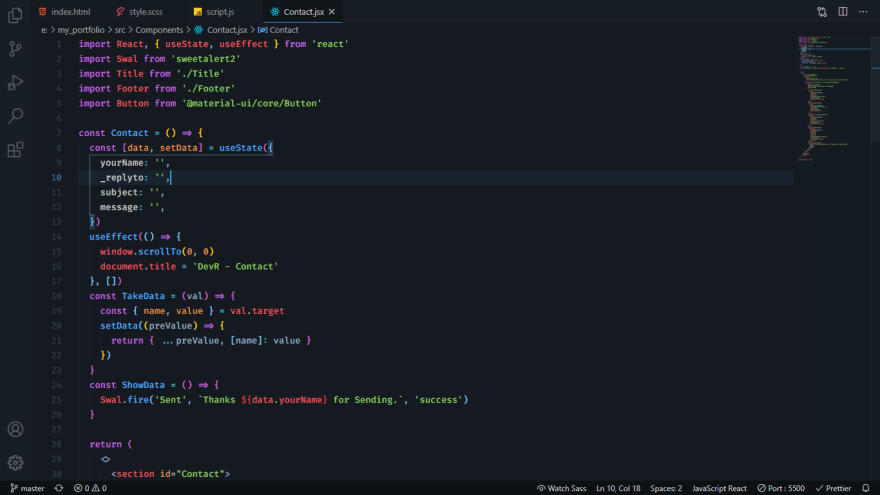
To this cool one-
And I will also provide you a list of useful VS code extentions which will make you life more easier as a developer. So if you are interested, continue reading...
Theme
When it comes about theme every people has a different choice. But I personally prefer to use - "The best theme". Yes if you take my opinion this is the best theme. Which give a elegant look to my VS code. It's pretty similar to one dark pro. But this one is a little bit lighter than one dark pro. Which attracts me so much.
Font
I use Fira Code as the default font of my editor. Which looks pretty fine. It gives a nice look to my editor. And fira code 400 medium is recommended with the Best theme.
Icons
For icons I use Material Icon Theme Which makes my icons simple and elegant looking.
Useful Extentions
1. Prettier
Prettier is a really really useful extention. It formats your unformatted code once you save your file. So install it. And after installation, go to settings, and search - "Format on save" Then check the settings if it is marked. Then add some code in your settings.json
"editor.defaultFormatter": "esbenp.prettier-vscode",
2. Auto Rename Tag
This extention saves my time a lot When I am working with React, Html and XML. It renames the closing tag automatically when you try to rename the opening tag.
3. ES7 React/Redux/GraphQL/React-Native snippets
This extention saves a lot of time when I am working with react and react-native. It helps me to prevent writing all the boilerplate codes. Like when I type - 'rafce' if generates all the codes for a react functional component.
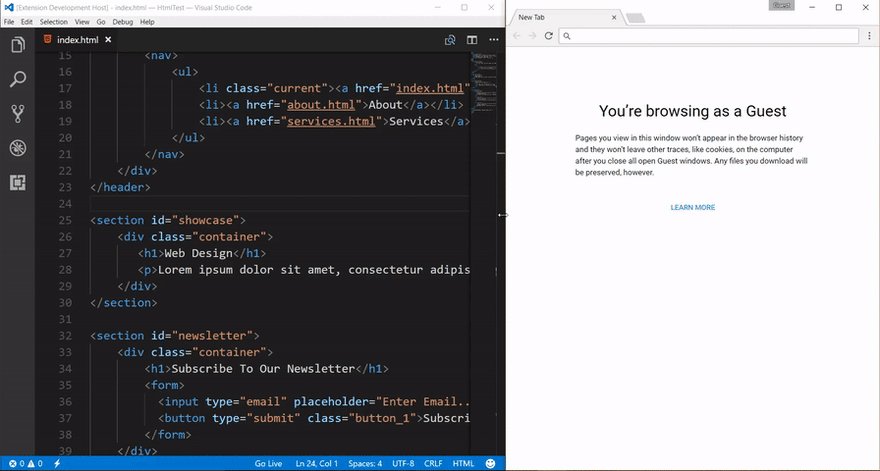
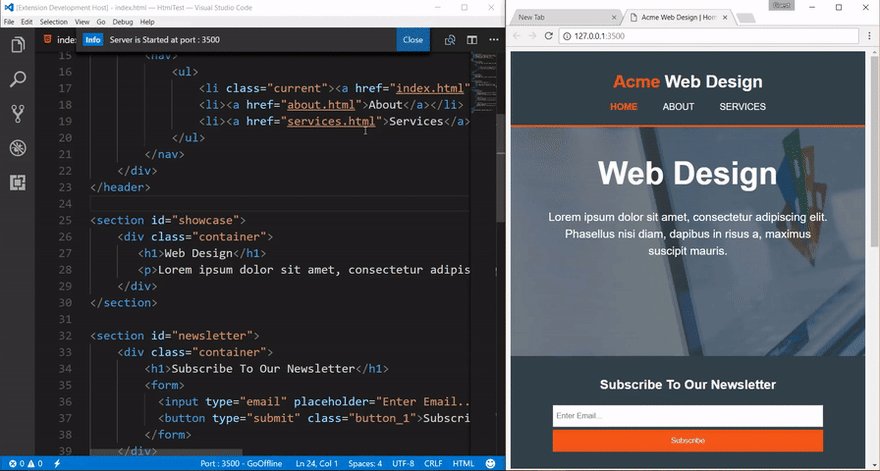
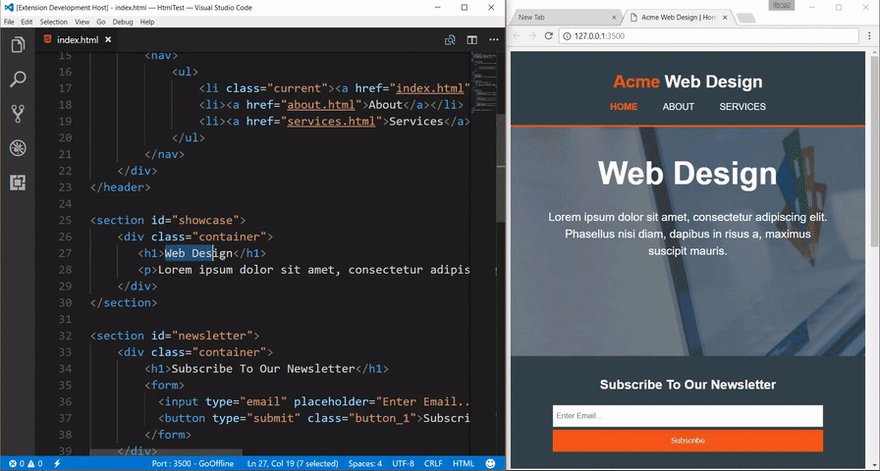
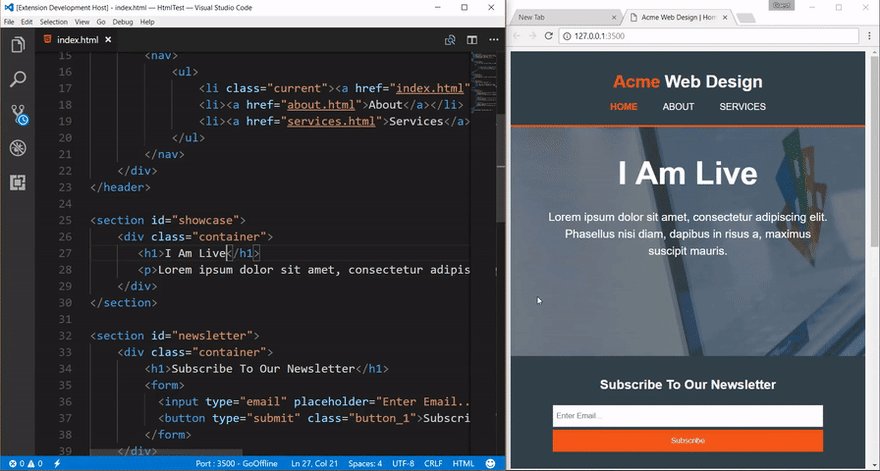
4. Live Server
This extention is so useful when you are working with html, css and js projects. It auto reloads the browser page once you save any file in your project.
5. Bracket Pair Colorizer
This extention is so much useful. It highlights the occurance of the opening and closing brackets. And it generates different colors of brackets. Which helps me have a more better and fast understanding.
So that was my vs code setup. I enjoy working a lot with this setup. Let me know what is your productivity setup! in the discussions.
This content originally appeared on DEV Community and was authored by Ratul
Ratul | Sciencx (2021-02-21T06:49:24+00:00) My productivity setup ( VS Code ). Retrieved from https://www.scien.cx/2021/02/21/my-productivity-setup-vs-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.