This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
In this article, we will learn How To Add Padding To Any Widget In Flutter.
Creating Padding Widget
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.red,
child: Padding(
padding: EdgeInsets.all(50.0),
child: Text(
'CodeSource.io',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
);
}
}Above we have Container as the parent widget and the child is Padding() widget, it has a padding property that takes EdgeInsets with all() and other method with the float value (amount of padding). The Padding widget has a child as Text() with some styles such as font size, color.
NOTE: Container also has a property of padding but it will give padding to all its children tree and for the specific widget, we use Padding Widget.
Complete Code
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Home'),
centerTitle: true,
),
body: Home(),
));
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.red,
child: Padding(
padding: EdgeInsets.all(50.0),
child: Text(
'CodeSource.io',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
);
}
}
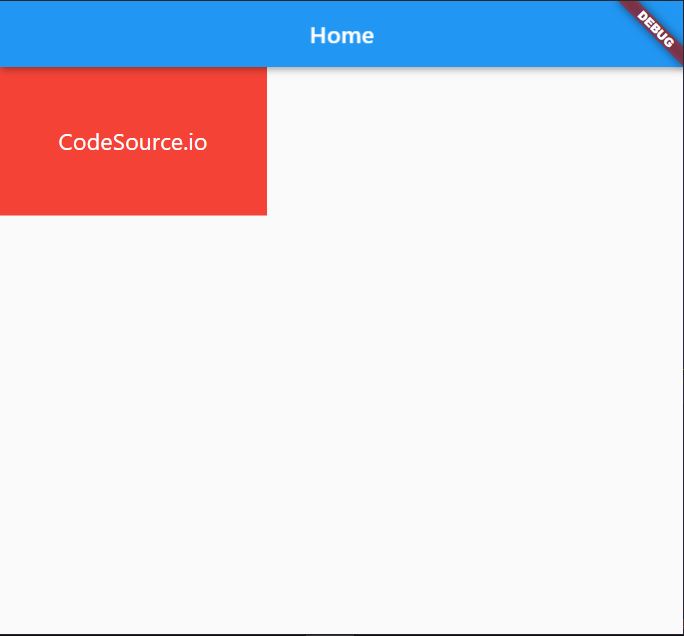
Result
If you follow the above code you will get something like this:


The post Add Padding to Widget in Flutter – example appeared first on CodeSource.io.
This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
Jatin Hemnani | Sciencx (2021-02-25T13:06:30+00:00) Add Padding to Widget in Flutter – example. Retrieved from https://www.scien.cx/2021/02/25/add-padding-to-widget-in-flutter-example/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
