This content originally appeared on DEV Community and was authored by MiguelDevelopez
TypeScript is like JavaScript but with no surprises.
I heard a long time ago about TS, great stories about how useful it is, allowing js to have Javascript types. At this moment I wasn’t so 100% aware of the sense of type everything, now that I have more knowledge about clean code, good practices and start to develop some little applications in React I think that the code could be better with types and I decided to investigate about and… this is what I found:
?DEVELOPERS LOVE IT
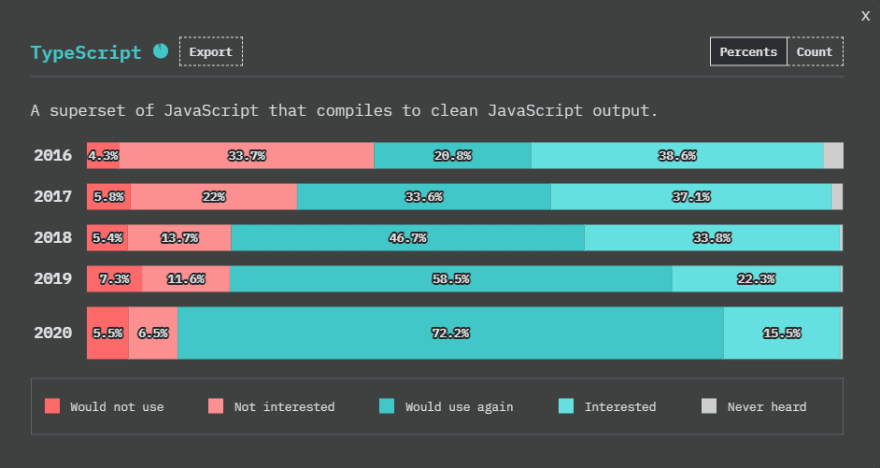
Here are some charts about how people start to use more and more…

More interesting charts about JS here: https://2020.stateofjs.com/en-US/technologies/javascript-flavors/
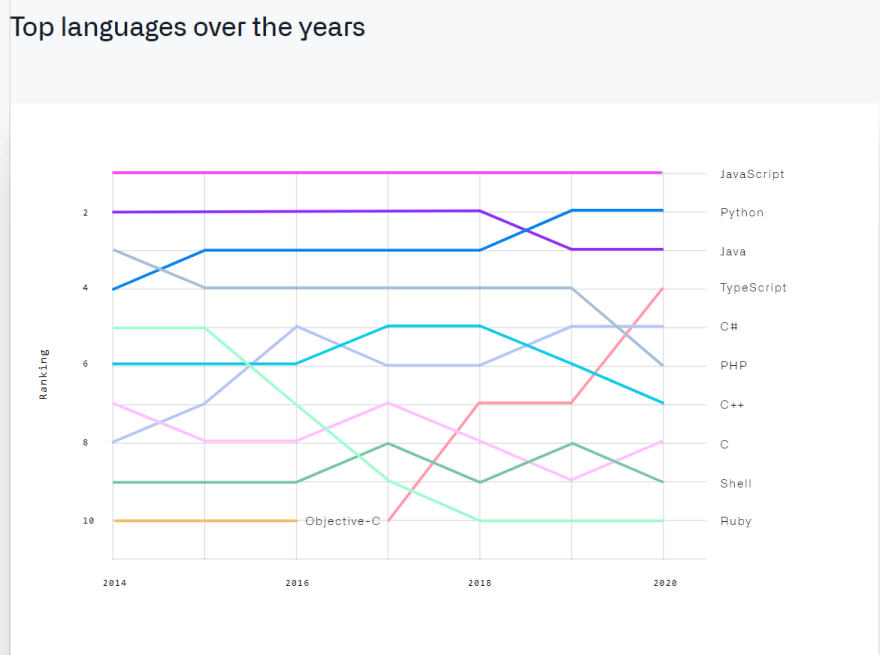
Increasing the usage in GitHub projects.

https://octoverse.github.com/
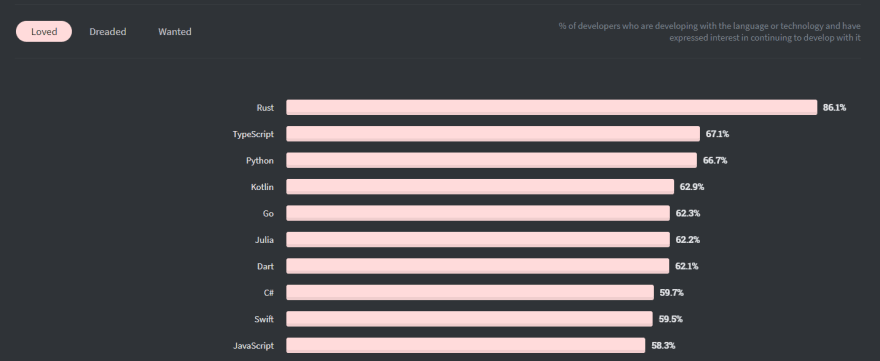
And high place in the 2020 developer survey of StackOverflow:

https://insights.stackoverflow.com/survey/2020#technology-most-loved-dreaded-and-wanted-languages-loved
Big companies like Airbnb support its use and claim that using it would significantly reduce potential errors.

Source: https://twitter.com/swyx/status/1093670844495089664/photo/2
I went deep into Reddit to find some real words about it and the same: “It's very hard to go back to Javascript once you start writing Typescript”.
?But… WHY ALL THIS HYPE?
With so many people loving it I decided to learn the basics and this is what I have learned that it can offer.
Advantages:
- SUPERSET of JS, the same language but with consistency in types.
- The main advantage is strict typing, you can type everything, from variables to the parameters of a function, and even the structure of an object.
- The ability to find these obvious yet frequently occurring errors this early makes it a lot easier to manage your code with types.
- Types make code management easier and more predictable.
But… Not all that glitters is gold, some disadvantages that you should consider:
- Apply type may make you slower in the first instance, in the long term it is better but you have to get used to it.
- Required compilation.
? Examples of SYNTAX
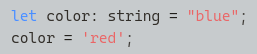
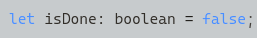
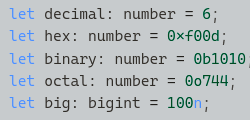
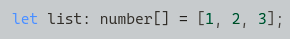
Basic typing when you declare variables, you won't be able to change the type later (even if you don't declare strictly the type it will be typed), making your code more reliable:




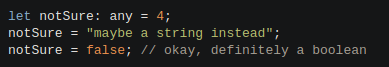
If for any reason, you need a variable without specifically type you can use any:

But... in the documentation, they recommend not to use it unless you are in the process of migration from JS to TS.

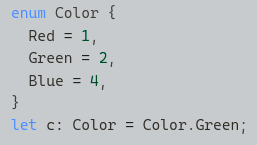
Add enum to JS, a way of giving more friendly names to sets of numeric values:

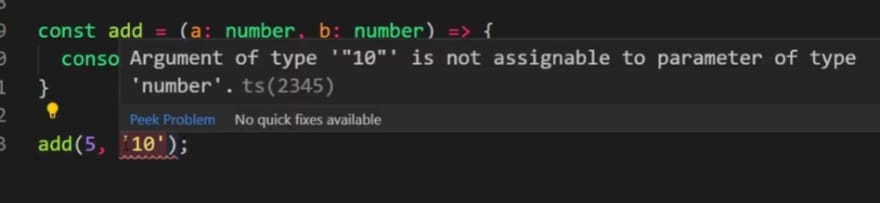
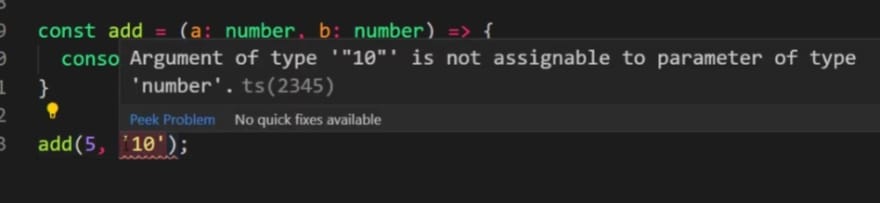
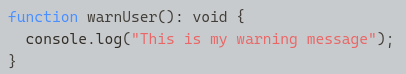
Typing parameters of a function will allow you to detect quickly if you insert something wrong


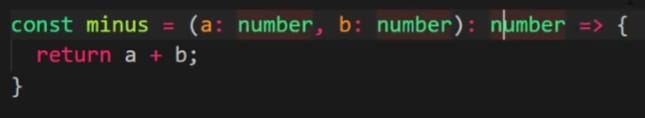
You can add what is the type of function that will return


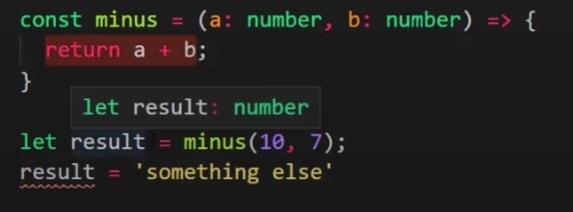
but if you don’t do it typescript will do it for you

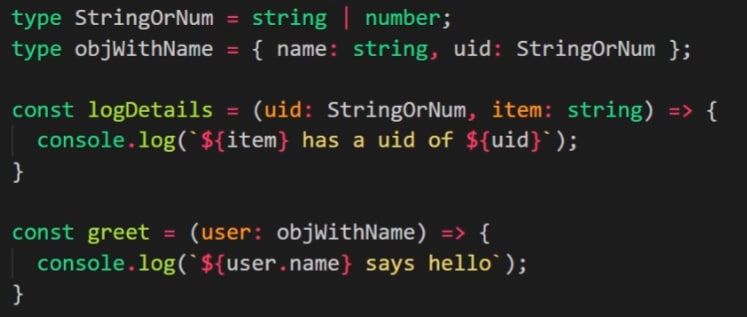
You can create your own types that allow you to don't repeat the code.

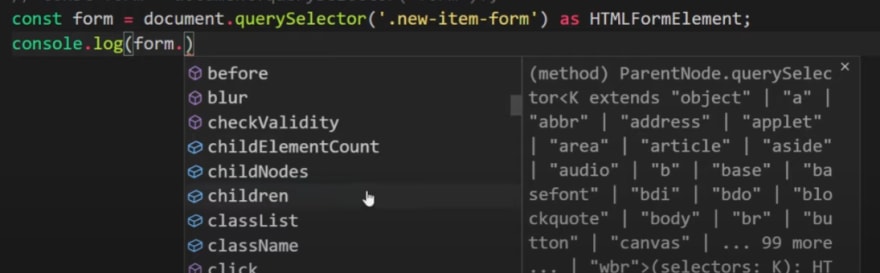
You can type also what you select from the DOM, allowing you access to all the methods of one kind of input.

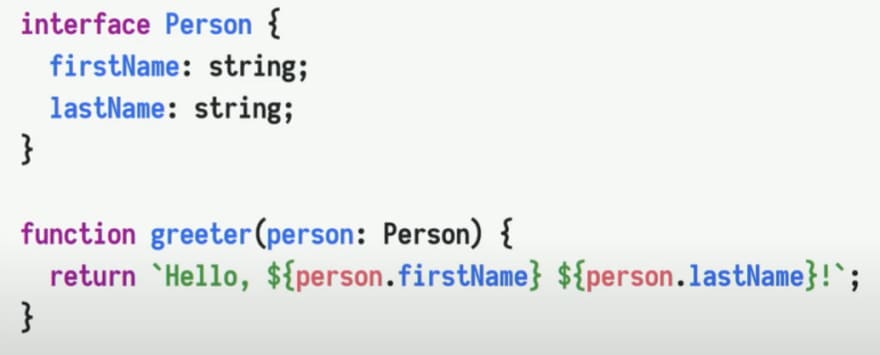
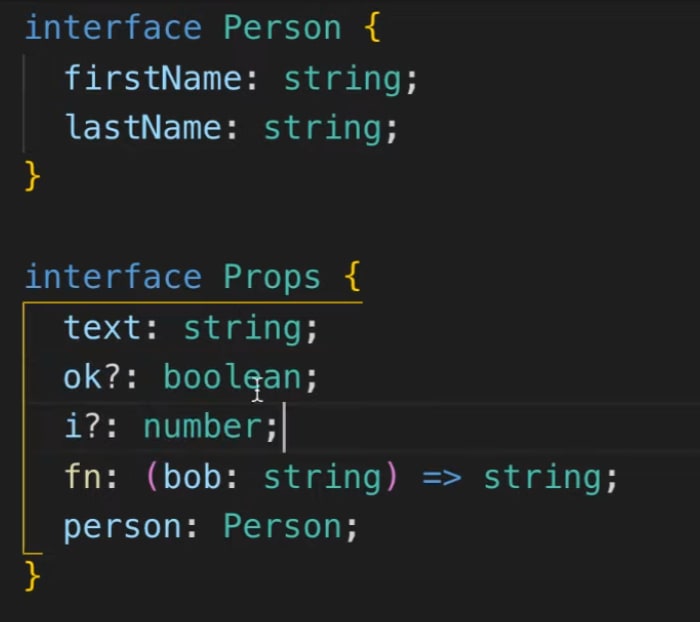
There are also interfaces, a contract that should be matched with the object if you don’t want errors, and other

And of course, you can implement TypeScript into your favorite JS framework, I'll show you an example in a React project, providing the same advantages mentioned above:

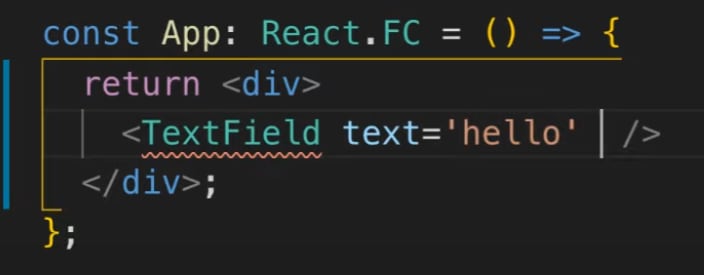
Similar to the PropTypes and now you will have to add the props as mandatory when you use them or the IDE will warn you:

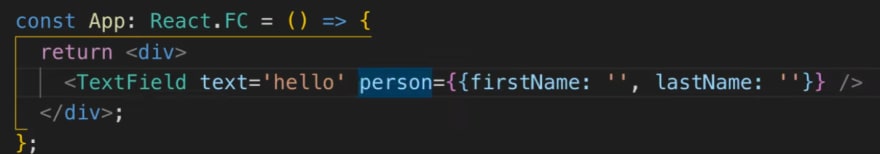
And when you introduce the mandatory prop person it will be okay:

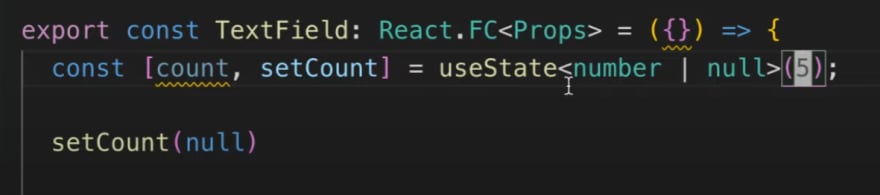
You will be able to type other things (practically everything) like, for example, the hook useState:

And that’s it, folks, I hope you enjoy this little piece of info about TypeScript and maybe consider applying it in some project.
Here are some sources and interesting videos to check and go deeper if you want:
JSConf - Airbnb tactics and strategy to migrate to TS (very interesting)
https://youtu.be/P-J9Eg7hJwE
Official documentation - TS in 5min to JS developer:
https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
TypeScript tutorial series:
https://www.youtube.com/playlist?list=PL4cUxeGkcC9gUgr39Q_yD6v-bSyMwKPUI
In this video, you can see how to apply TypeScript in React:
https://www.youtube.com/watch?v=Z5iWr6Srsj8
This content originally appeared on DEV Community and was authored by MiguelDevelopez
MiguelDevelopez | Sciencx (2021-03-02T11:18:39+00:00) TypeScript and why you should type your JS project. Retrieved from https://www.scien.cx/2021/03/02/typescript-and-why-you-should-type-your-js-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
