This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Learn about the fantastic map features provided in Xamarin Essentials: Geocoding, Geolocation and Map.
It is almost certain that at some point in your app development career you’ll have to use maps, and you may ask yourself: How do I do it? How do I get the coordinates and how do I show them on the map? What if I don’t have the coordinates and only the address in text?
The good news is that this is all totally possible and in this article you will learn how to do it. We will be dividing it into the following points:
✔ Understanding and using Geocoding
✔ Learning about Geolocation
✔ Learning to launch maps
Let’s Start Understanding and Using Geocoding
➖ What is Geocoding?
Geocoding class is an API provided by Xamarin Essentials that allows us to translate a placemark into coordinates and reverse this action.
➖ Let’s get the information!
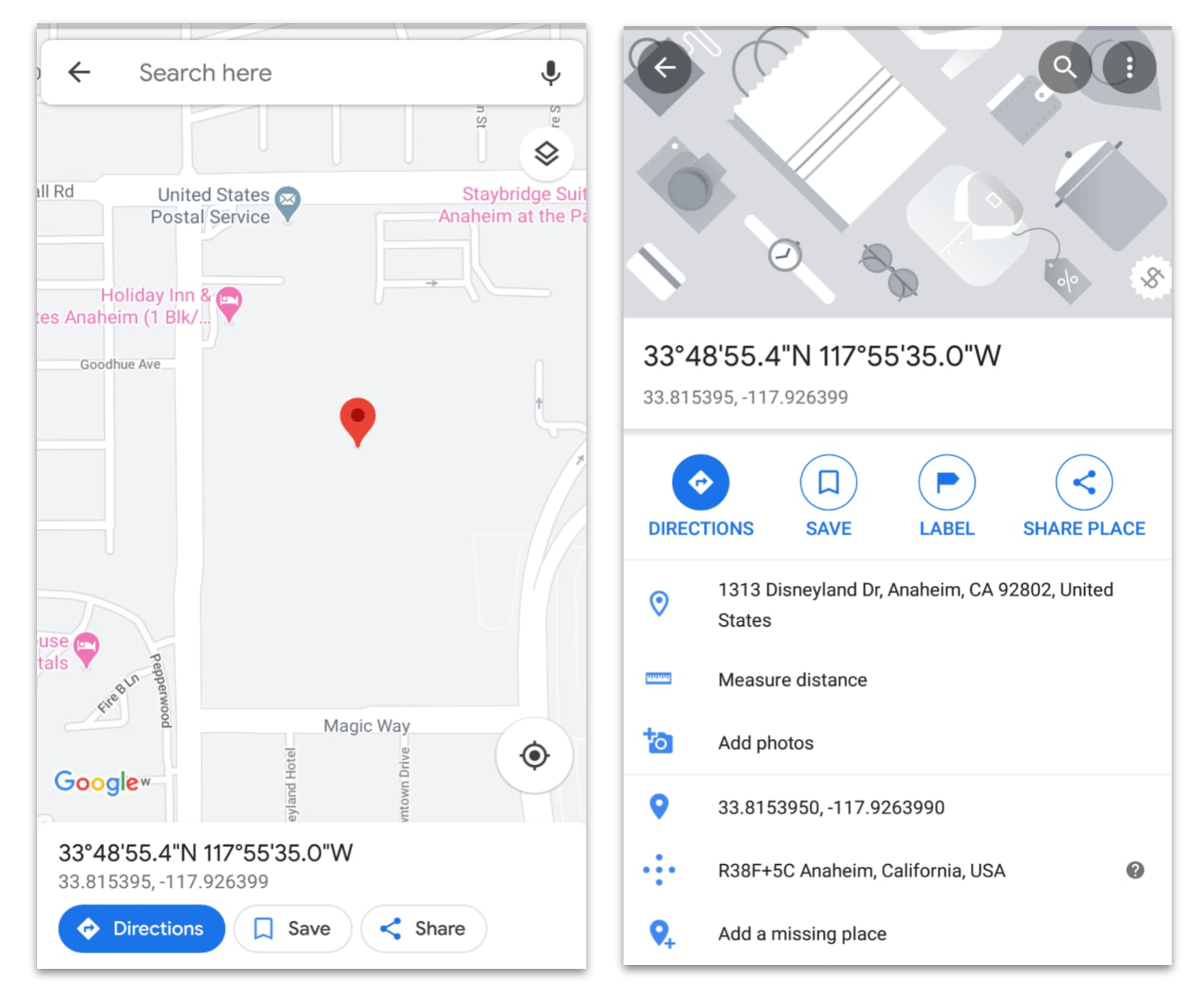
First, let’s get location coordinates for an address. For this example I’ll be taking Disneyland’s address. Next we will see our example with some data on the address fields and other data that we will be obtaining. Later on we will be doing the opposite action so that we see the ease that we have when it comes to handling the information in terms of addresses.
| Address | Description | Latitude? | Longitude? |
|---|---|---|---|
| Disneyland | 1313 Disneyland Dr, Anaheim, CA 92802, United States | Let’s find out! | Let’s find out! |
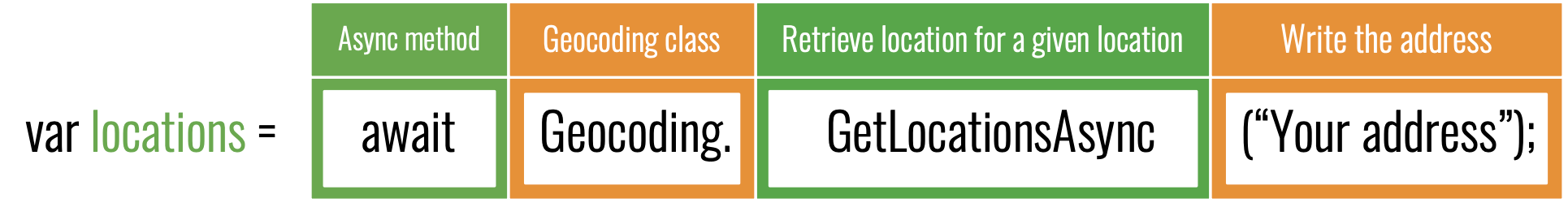
To implement it in code, first let’s see the following structure.

Translated into code it’s just like this:
var locations = await Geocoding.GetLocationsAsync("1313 Disneyland Dr, Anaheim, CA 92802, United States");
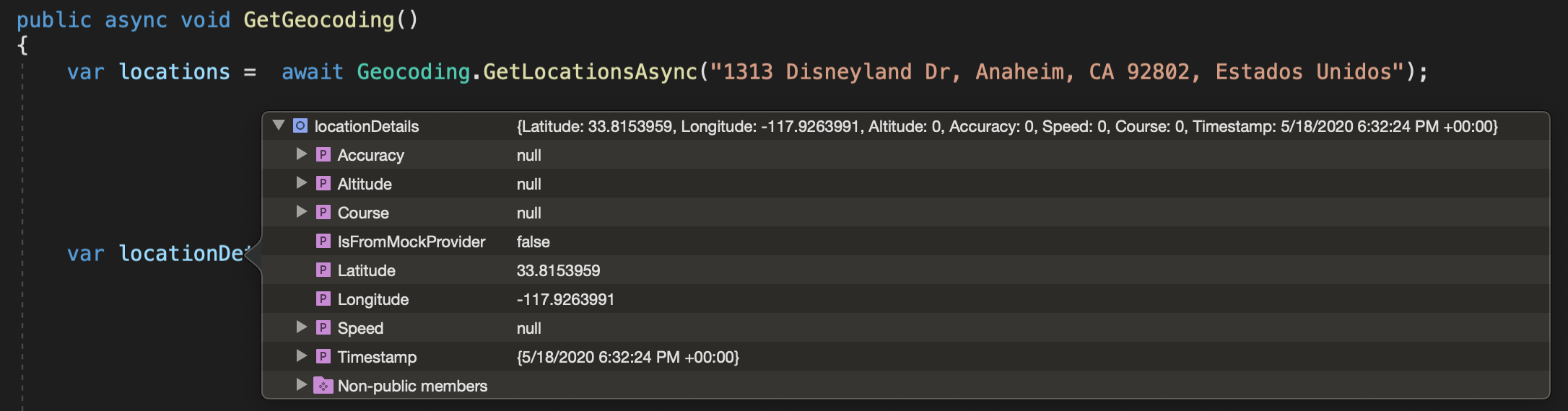
Once we’ve added the previous line, let’s get the location details:
var locationDetails = locations?.FirstOrDefault();
And done. From here you can access all the information available for your address, including:
| Name | Description |
|---|---|
| Accuracy | Gets/Sets the accuracy of the location. (In meters) |
| Altitude | Gets the Altitude. (If available in matters above sea level) |
| Course | Degrees relative to true north. |
| Latitude | Gets/Sets the latitude of location. |
| Longitude | Gets/Sets the longitude of location. |
| Speed | Speed in meters per second. |
⚠ It’s important to know that all of them are Double type.
Now we know the information of the address shown below (including latitude and longitude ):
double latitude = locationDetails.Latitude; // Latitude: 33.8153959
double longitude = locationDetails.Longitude; // Longitude: -117.9263991

But what if you only have the coordinates of the address?

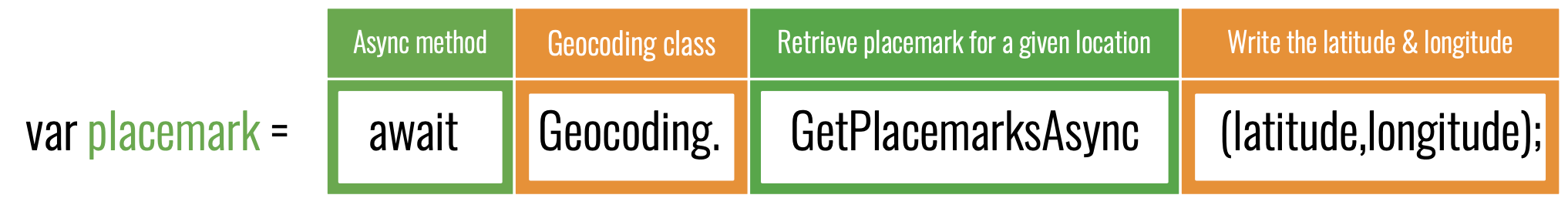
As we can see, it is a structure very similar to the previous one, only this time it applies if we have the latitude and longitude data.
var placemarks = await Geocoding.GetPlacemarksAsync(33.8153959, -117.9263991);
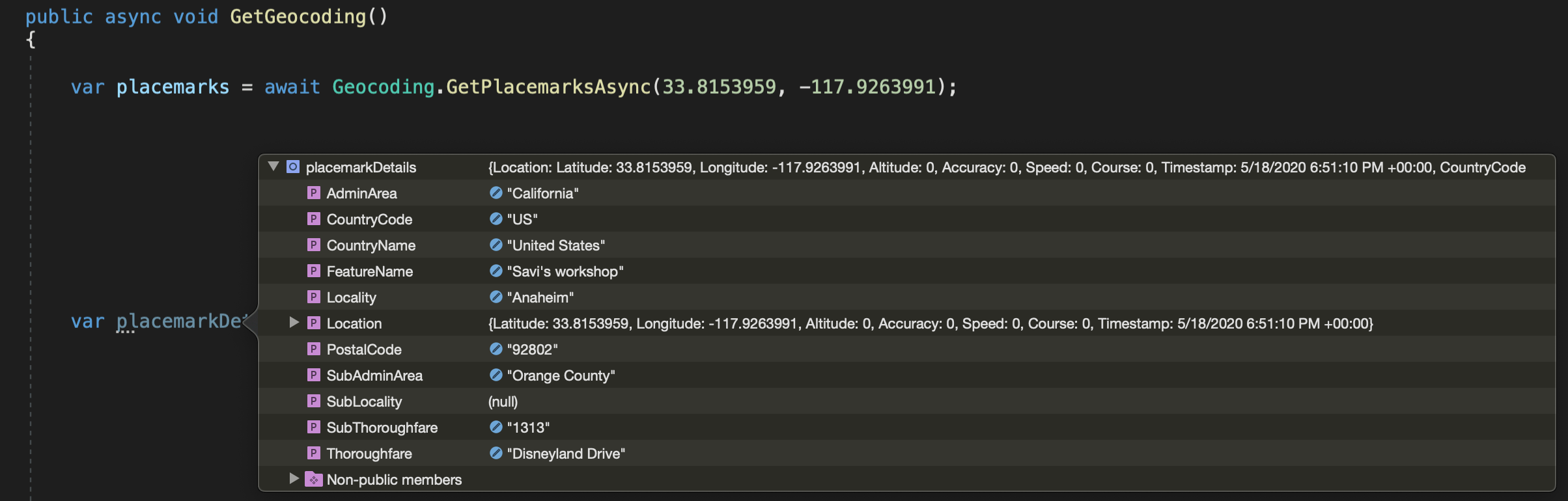
Once we have added the previous line, let’s get the placemark details:
var placemarkDetails = placemarks?.FirstOrDefault();
Finally, you can get all the information displayed here.

Now, Let’s Learn About Geolocation
➖ What is Geolocation?
Geolocation is another API provided by Xamarin Essentials that retrieves the device’s current geolocation coordinates.
➖ Platforms settings
To use it, we need to add some settings per platform.
On Android: In your AndroidManifest.xml go to the Required permission field and add the following permissions.
- AccessFineLocation
- AccessCoarseLocation
On iOS: In your Info.plist go to the Source tab and add the NSLocationWhenInUseUsageDescription key.
<key>NSLocationWhenInUseUsageDescription</key>
<string>Fill in a reason why your app needs access to location.</string>
On UWP: You must set the Location permission for the application. In your Package.appxmanifest select the Capabilities tab and check Location.
➖ The implementation
So, we already applied the settings for each platform with the GetLastKnownLocationAsync() method, and now we can get the current location information!
var location = await Geolocation.GetLastKnownLocationAsync();
And the following information will be available: Latitude, Longitude, Accuracy, Altitude, Course, Speed and TimeSpan.
Finally, Let’s Learn to Launch it in Maps
Having learned different ways to get our location, something very important is missing: How we can launch the map and display it. Let’s see.
The Map functionality works by calling the OpenAsync method with the Location or Placemark to open with optional MapLaunchOptions.
If you prefer to use a location:
var location = new Location(Your latitude here, Your longitude here);
Or if you prefer to use Placemark you will be required to provide the following information:
CountryNameAdminAreaThoroughfareLocality
For example:
var placemark = new Placemark
{
CountryName = "United States",
AdminArea = "California",
Thoroughfare = "Disneyland Drive",
Locality = "Anaheim"
};
Finally you have to implement it, like this:
public class LaunchMap
{
public async Task LaunchingMap()
{
// Add it if you add a location
var locationinfo = new Location(Your latitude here, Your longitude here);
// Add it if you add a placemark
var locationinfo = new Placemark
{
CountryName = "United States",
AdminArea = "California",
Thoroughfare = "Disneyland Drive",
Locality = "Anaheim"
};
var options = new MapLaunchOptions { Name = "Add your place name" };
await Map.OpenAsync(locationinfo, options);
}
}

And there's your map! Hope you found this helpful—you can find references for everything I covered above right here.
References
- https://docs.microsoft.com/en-us/xamarin/essentials/geocoding?context=xamarin%2Fxamarin-forms&tabs=android
- https://docs.microsoft.com/en-us/xamarin/essentials/geolocation?context=xamarin%2Fxamarin-forms&tabs=uwp
- https://docs.microsoft.com/en-us/xamarin/essentials/maps?content=xamarin%2Fxamarin-forms&tabs=ios
This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Leomaris Reyes | Sciencx (2021-03-05T04:01:50+00:00) Retrieving Coordinates & Launching Map Locations in Xamarin. Retrieved from https://www.scien.cx/2021/03/05/retrieving-coordinates-launching-map-locations-in-xamarin/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
