This content originally appeared on Level Up Coding - Medium and was authored by Jinook Jung

If you are a software engineer (or at least a student in the field) and have your blog account on Medium.com, then chances are that you probably feel what I have felt quite a long time. WE NEED BETTER CODE SNIPPETS!
Here is what you might be doing for your code snippets (more like blocks), by using triple backticks (```):
class AppController < Sinatra::Base
get "/" do
"Hello World"
end
end
It practically communicates, but… we want MORE, like line numbers or colorization. Is there a way? YES, there are! I will share with you 2 ways to do that, but, before that, please make sure that you have a Github account (I assume that you already have one as a software engineer~^^) because you need it.
Way #1. Adding an Embed with GithubGist
The first way is by using ‘Add an embed’ function in Medium. Here is what it looks like:


Of the popup circles, choose the one with “<>”, and now you just need an embed address from GithubGist. To access your GithubGist account, you simply add ‘gist’ in place of ‘www’ of your Github address: “https://gist.github.com/your_account_name/”
Then, on top right corner you will see 3 icons:

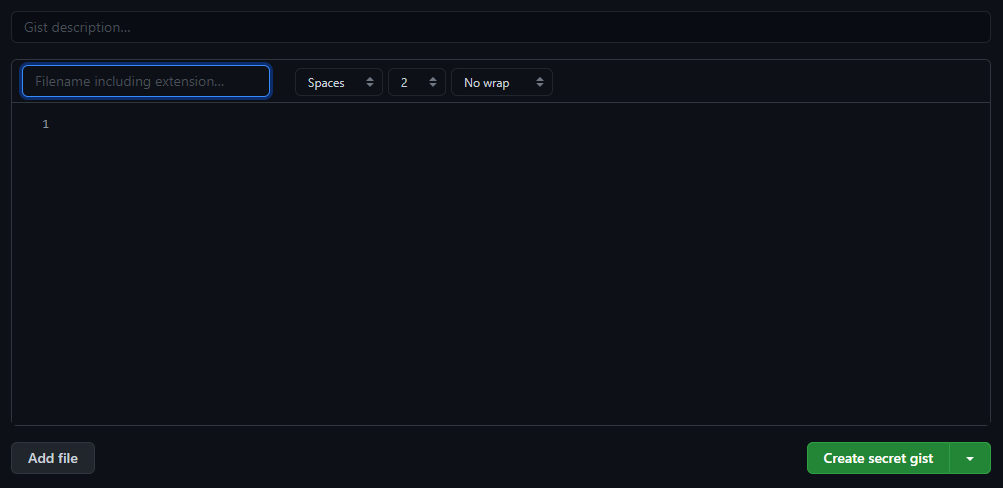
Click the ‘+’ icon and you will see a box for your code snippet:

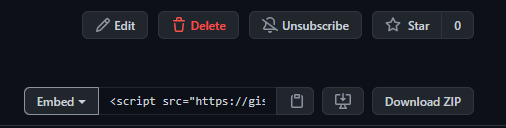
With the description on top, you fill the filename and your code with line numbers and colorization. Once you finish, simple click the green button on the right bottom corner (you have options of ‘secret’ or ‘public’). And, go to your snippet page and you will see this:

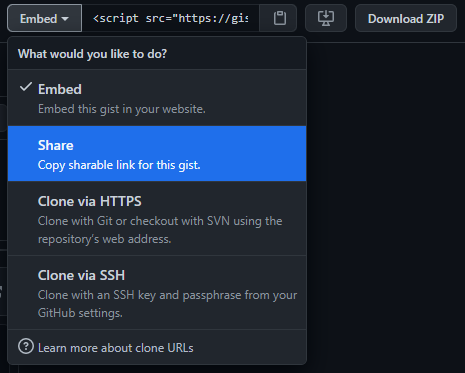
Change “Embed” into “Share”:

Then, copy the address and paste into Medium ‘Add an embed’ option, and ENTER!



Tada!!! You have a beautiful code snippet in your Medium blog.
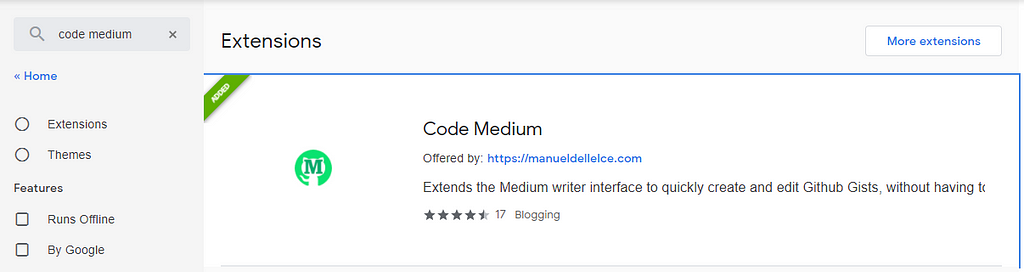
Way #2. Using a Browser Extension, Code Medium
The other way of have a nice colored code snippets in your Medium blog is using a browser extension. To use this extension you need either Chrome of Firefox. Code Medium is a browser extension that will allow you to bring your GithubGist code box directly into your Medium editing window.

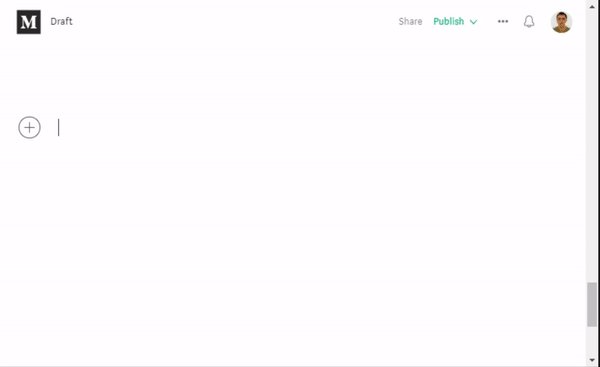
You simply add this extension to your Chrome (of Firefox) and a popup window will ask you whether you will allow the connection between the extension and your Github account. After connecting your account to the extension, just follow the creator’s instructions like below:

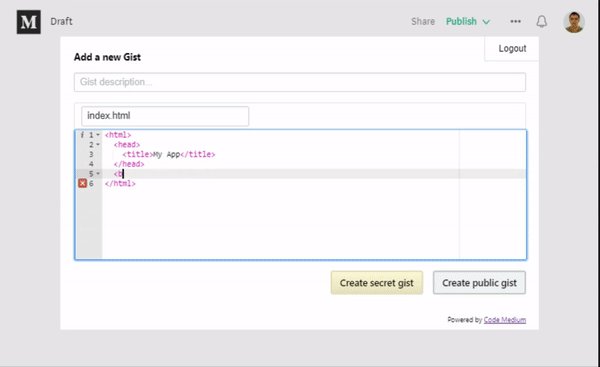
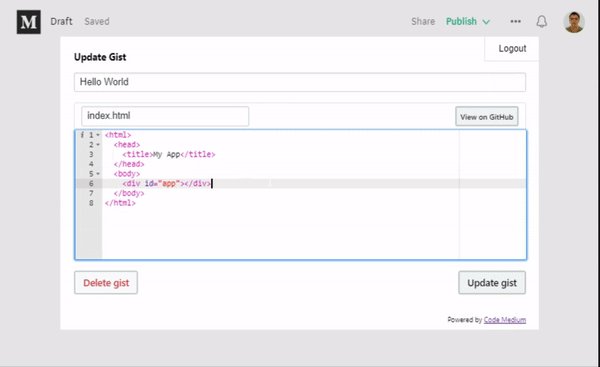
This editing window will open for you to enter your code block, and you will have the same result as the Way #1 I explained:
Now we remove one of our biggest life problems as a software engineer^^!!! If you need more info for Way #2, you can visit here. Therefore, friends~ Happy coding~~~
Colored Code Snippet for Medium.com was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Jinook Jung
Jinook Jung | Sciencx (2021-03-07T02:27:22+00:00) Colored Code Snippet for Medium.com. Retrieved from https://www.scien.cx/2021/03/07/colored-code-snippet-for-medium-com/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
