This content originally appeared on Level Up Coding - Medium and was authored by Ankit Hans
GraphQL is an open-source query language for APIs and a runtime for fulfilling those queries with your existing data. Facebook’s mobile apps have been powered by GraphQL since 2012.

With GraphQL you can define the structure of the data as per client requirements. Hence Server declares what resources are available and the client asks for what it needs. You can get access to multiple resources in a single request or query. And One more thing it only has one endpoint, unlike the REST API. If you wanna learn more about REST API with Golang then go here :
Your First REST API in Golang (with mux)
Okay, So let’s get our initial setup done!
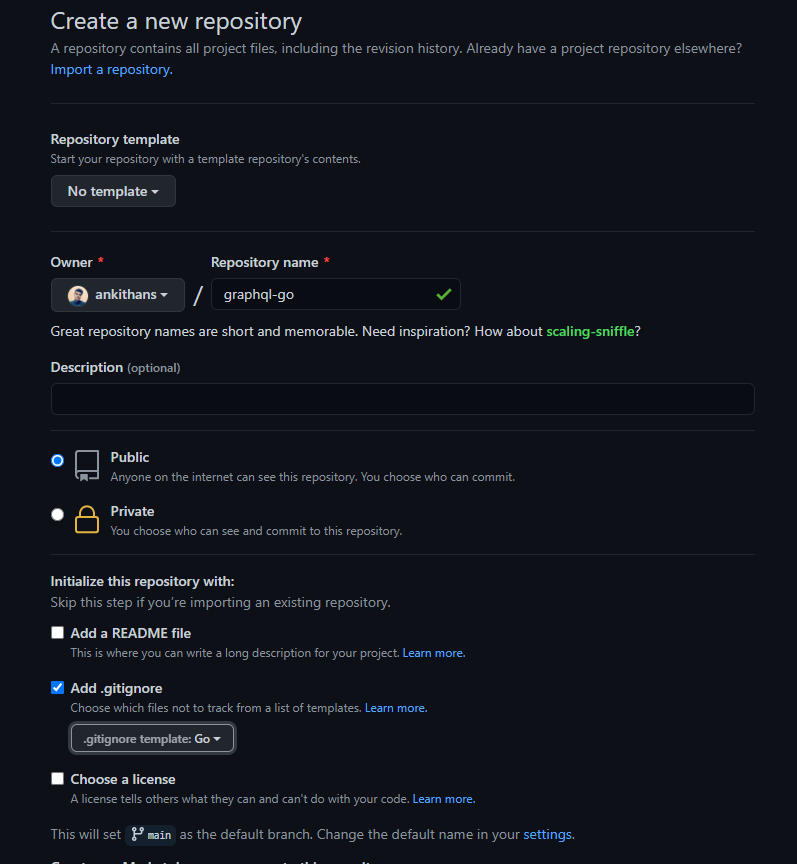
Create a Github Repository
to store our code and it will be also helping in initializing the Go modules. Choose the language as Go for .gitignore file. You may add a License or readme if you want.
Clone the repo in your local System and open it in your favorite Code Editor.

So here we are starting to code out our GraphQL API.
Step 1
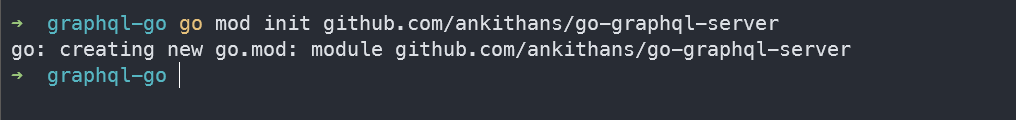
Now initialize Go modules in your project directory, by opening the folder in the terminal. You have to type
go mod init github.com/<YOUR_GITHUB_USERNAME>/<REPOSITORY_NAME>
In my case, it’s like this

Step 2
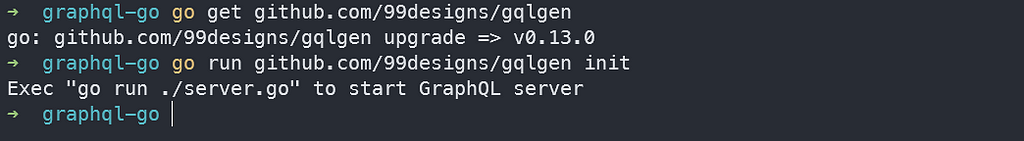
We are using gqlgen for setting up our GraphQL server. So install gqlgen into your project and init the GraphQL server.
go get github.com/99designs/gqlgen
go run github.com/99designs/gqlgen init

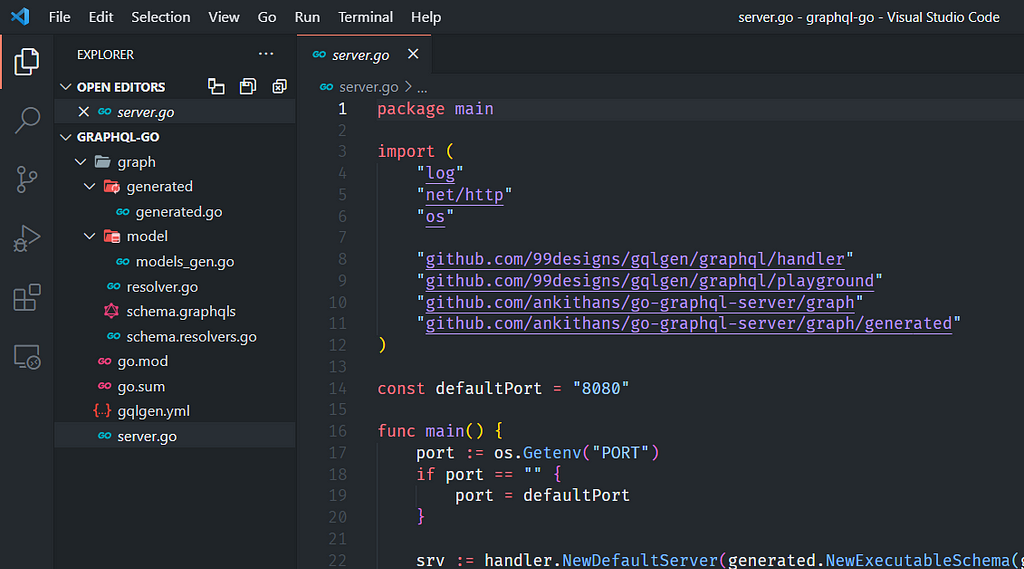
The above steps will generate some code for you, that will have the following files and folders.

go.mod and go.sum will contain all your installed packages. gqlgen.yml file will have the autogenerated GraphQL configurations. server.go is the entry point to our server.
For this tutorial, you don't have to mess up with any files outside the graph folder ?.
We will be creating a Characters API, in which users can add a character, search a character, and get all characters.
Now go into graph/schema.graphqls file. Clean the file and now we are going to define the GraphQL schema for the API. Below is the schema defined for the Characters API. We will be doing queries and mutations.
Conventionally :
- Query — for querying data (SELECT operations)
- Mutation — for creating new and updating/deleting existing data (INSERT, UPDATE, DELETE)
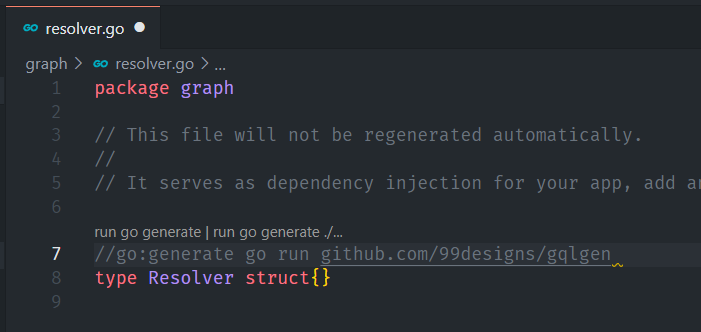
Now delete graph/schema.resolvers.go . In resolver.go file add the following comment above the Resolver struct :
//go:generate go run github.com/99designs/gqlgen
type Resolver struct{}

This will auto-generate the code for our Schema that we have written in schema.graphqls . The next step is to delete schema.resolvers.go , so that gqlgen can generate code for our latest schema.
For Generating the code, go into the graph folder in the terminal and type :
$ cd graph
$ go generate

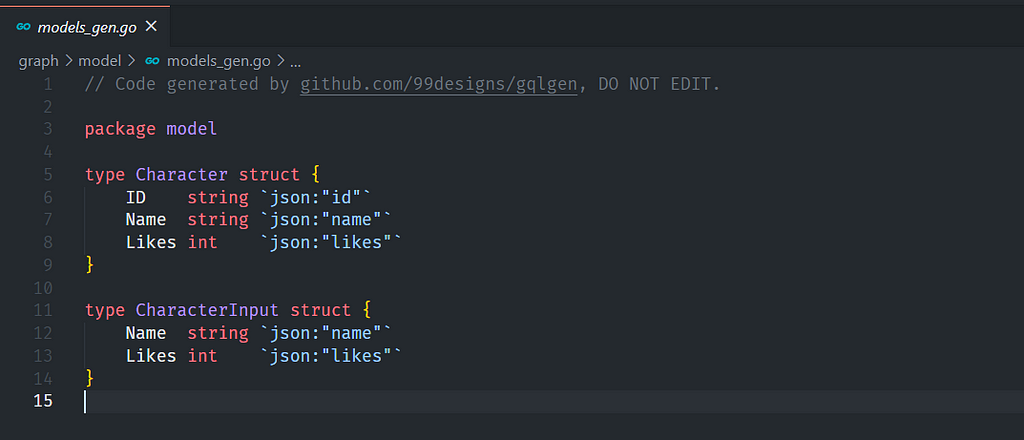
You will be able to see the changes in some files. Your models_gen.go will look something like this.

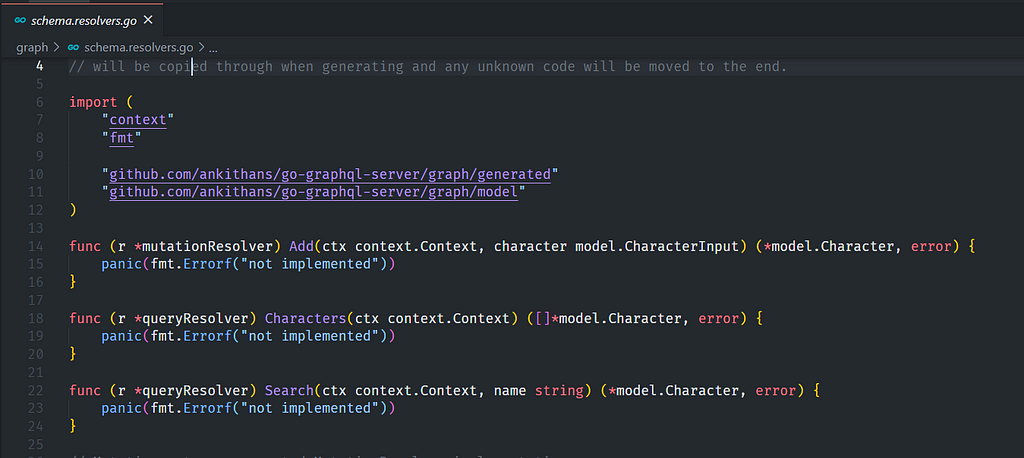
And in schema.resolvers.go you will be seeing three unimplemented functions. And these are only those functions that we specified while writing GraphQL schema.
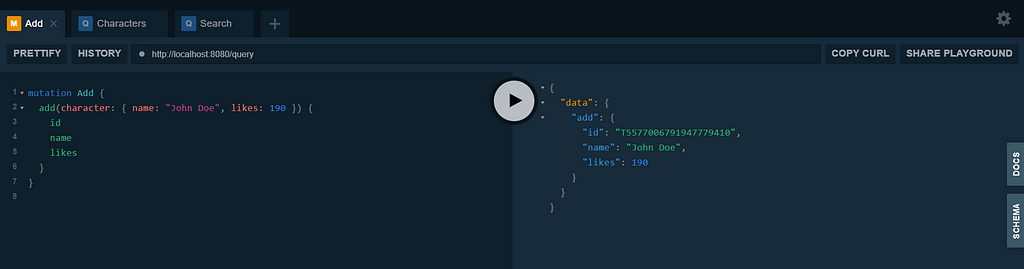
- Add (add character)
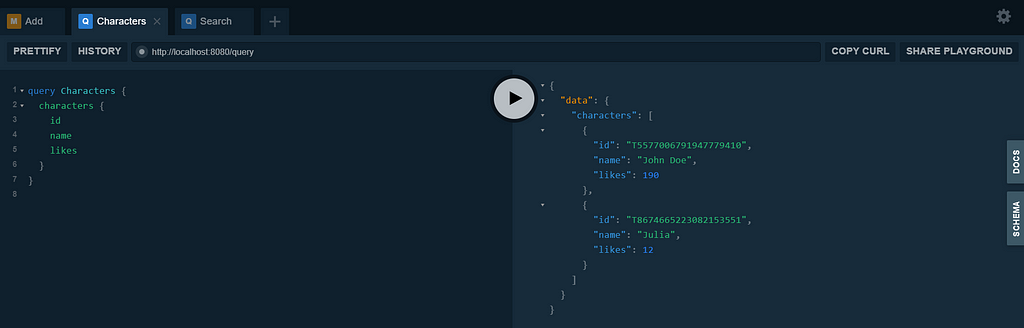
- Characters (get all characters)
- Search (search character by name)

Now we need to implement these functions and our API will be ready to test!
We will be using a fake database (slice) as our database. Slice is a dynamically sized array in Go.
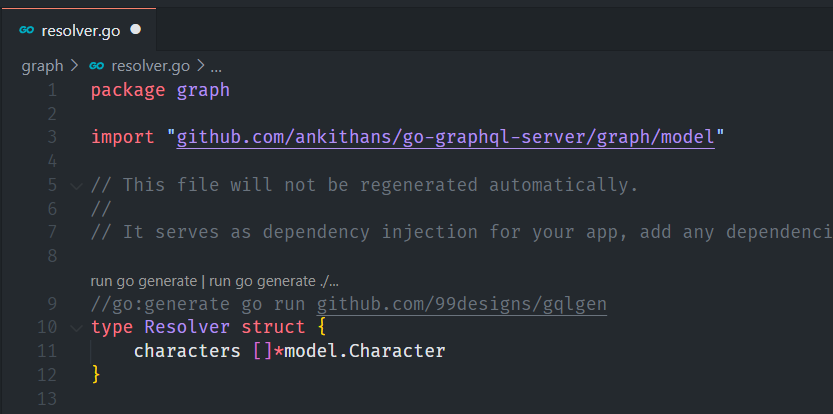
To use that We have to add characters slice in our Resolver struct :
type Resolver struct {characters []*model.Character
}
resolver.go file should look something like this

Then just we have to write the business logic of the API and we are done. Below are the changes to be done in functions of schema.resolvers.go file.
And yeah, we are officially done writing code. Let’s test our GraphQL API now! To run the server you have to go into the root directory where the project is located and type go run server.go

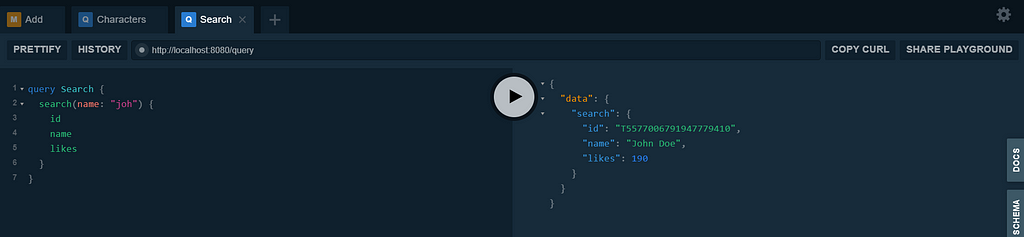
Open http://localhost:8080/ in your browser and you will see a beautiful user interface to interact with GraphQL API. Below is how you can write out queries and mutations in GraphQL to test it out!



So here finally you have created your first GraphQL API successfully. Hope you got to learn from it. Any doubts? hit me up in the comments. If you have reached this far, then do give this article a clap!
Here are my socials, in case you wanna connect with me
GraphQL Server/API in Golang was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ankit Hans
Ankit Hans | Sciencx (2021-03-07T02:30:12+00:00) GraphQL Server/API in Golang. Retrieved from https://www.scien.cx/2021/03/07/graphql-server-api-in-golang/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
