This content originally appeared on DEV Community and was authored by atulit023
'this' is a special variable that is created for every execution context (i.e. it is a part of the execution context).
It takes the value of the owner of the function in which the 'this' keyword is used.
The 'this' keyword is not a static variable actually it depends totally on which type of execution context and with which type of environment variable it is defined.
Now, 'this' can broadly be divided into four types:
1) For Methods
2) Function declarations and Function expressions.
3) Arrow functions
4) Event listeners
Methods
this= object that is calling the method
'use strict';
const duck = {
name: 'donald',
getName: function(){
console.log(this);
}
};
duck.getName();
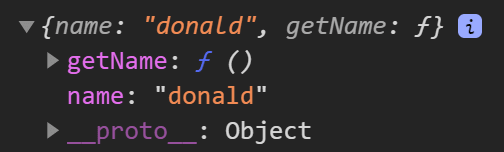
Output:

Now ain't that great this= Direct parent, which in this case is duck Object.
Function declarations and Function expressions
For sloppy mode this= window object
and for strict mode this= undefined.
But you gotta understand, this 'this' that we are logging to the console is actually part of this function.
I mean there is some memory in its execution context exclusively dedicated to this 'this'.
i.e every function expression and function decleration have its own 'this'
const strict = function(){
'use strict';
console.log(this);
};
const sloppy = function(){
console.log(this);
};
strict();
sloppy();
Output:
Arrow functions
Arrow functions don't have their own 'this' keyword so they inherit the value of 'this' keyword from their direct parent when it is called.
'use strict';
const arrow = () =>{
console.log(this);
};
arrow();
const duck = {
name: 'donald',
getName: function(){
const arrow = () =>{
console.log(this);
};
arrow();
},
gogetter: ()=>{
console.log(this);
}
};
duck.getName();
duck.gogetter(); // pay attention to this part
Output:

Look at the third output, why is that?
Same as I explained before 'this' is dynamic and for arrow functions points to value of its direct parent hence called lexical 'this'.
Event Listeners:
this= DOM element that the handler is attached to.
'use strict';
const body = document.querySelector('body');
body,addEventListener('click', function(){
alert("Hello World!");
console.log(this);
});
Paste this code in your console and click see what happens
Output:
Why window object?
Because in DOM window is the direct parent of the body element.
Take aways
- 'this' has a dynamic value.
- Never use arrow functions as methods of an object. Why because arrow functions have no memory allocated for 'this'.
- Always prefer strict mode. "personal opinion"
Fun Fact:
JavaScript was developed by Brendan Eich in just 10 days.

I hope this might have helped you a little.
Please do let me know in the comments if you got any doubt or how can I improve?
Have a beautiful day.
This content originally appeared on DEV Community and was authored by atulit023
atulit023 | Sciencx (2021-03-09T12:10:09+00:00) Can’t Touch “this”. Retrieved from https://www.scien.cx/2021/03/09/cant-touch-this/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.