This content originally appeared on Telerik Blogs and was authored by Tanya Dimitrova
WordsProcessing has been enhanced with support for the content controls feature to enable you to create documents with checkboxes, text boxes, dropdown lists and more.
You can now easily set up or modify templates that the users can later fill with their specific data. This blog post will show you some of the fancy functionalities you can use while creating or modifying your documents with WordsProcessing.
Structured Document Tags (SDT)
Before digging into the technical part, I would like to introduce an important clarification on how the content controls are represented inside the Office Open XML model on which WordsProcessing is based. The “content controls” term is the one the functionality is known with. However, “content control” is the visual representation of the functionality. In its essence, the content controls are represented in the model using elements called structured document tags. The structured document tags preserve all the information like values and styling so that the application that visualizes a document can choose the appropriate content control that will be used. That is why, the API of WordsProcessing uses the “structured document tag” or SDT terms for the different members concerning this functionality.
Design Your Templates With Variety of Content Controls
The support for the different content controls types WordsProcessing provides enables you to create unique documents fulfilling the requirements you might have. Being a check box, date time picker or a text box, you can insert it, fill it with data and style it according to your needs. Here is a list of all the types the API supports:
|
RichText |
Can contain custom formatted text or other document elements, such as tables, pictures, or even other content controls. |
|
Text |
This content control is limited to plain text that can be in multiple lines. It cannot contain items other than text. |
|
Picture |
Can contain a single picture that can be inserted by the user. |
|
ComboBox |
Enables the user to select from a list of values or to enter another value.
|
|
DropDownList |
A list of values from which the user can select. Values different than the ones specified in the list are not permitted. |
|
CheckBox |
Keeps and displays an on/off state. |
|
Date |
Enables the users to select a date. When visualized, a calendar is used to ease the selection. |
|
RepeatingSection |
Repeating section represents a set of child items (rich text content controls) that can be easily duplicated, creating new items that are copies of them. |
Other types supported in WordsProcessing are also RepeatingSectionItem, Bibliography, Citation, DocumentPart, DocumentPartGallery, Equation, and Group.
Create a Document Containing a Rich Text Content Control
Let’s start designing. First, I will show you how to insert one of the most frequently used controls – CheckBox, in your document. The InsertStructuredDocumentTag method of RadFlowDocumentEditor can be used to insert any type of content control. The method has several overloads that allow you specify control’s type, properties, and relative document elements.
RadFlowDocument document = new RadFlowDocument();
RadFlowDocumentEditor editor = new RadFlowDocumentEditor(document);
var checkbox = editor.InsertStructuredDocumentTag(SdtType.CheckBox);
The InsertStructuredDocumentTag method creates the annotation markers for the content control and not the content itself (the check box). That is to allow you customizing the fillable form after inserting it. Once the control is inserted, you can generate its content, like this:
CheckBoxProperties checkBoxProperties = checkbox.SdtProperties as CheckBoxProperties;
// Get the current state of the check box
bool isChecked = checkBoxProperties.Checked == null || checkBoxProperties.Checked.Value;
SdtCheckBoxState activeState = isChecked ? checkBoxProperties.CheckedState : checkBoxProperties.UncheckedState;
// Setup the character that is used for the check box and its properties through the Run object
Run run = new Run(document);
run.Properties.FontFamily.LocalValue = new ThemableFontFamily(activeState.Font);
char c = (char)activeState.CharacterCode;
run.Text = c.ToString();
run.Properties.CopyPropertiesFrom(checkBoxProperties.RunProperties);
// Insert the generated Run object
Paragraph paragraph = checkbox.Paragraph;
int index = paragraph.Inlines.IndexOf(checkbox.End);
paragraph.Inlines.Insert(index, run);
Customize the Behavior and Appearance of the Content Controls
The content controls expose different properties that enable you to setup how you want them to appear and how they should behave while someone edits the document.
Setup predefined look and appearance
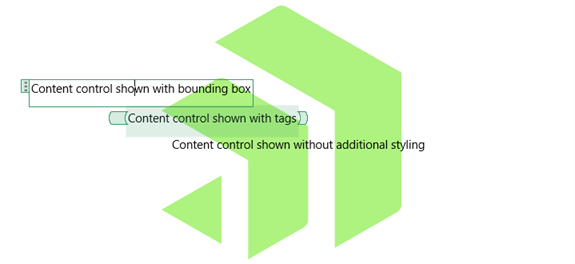
The content controls define different means for the applications to visualize them. You can choose to make the control easier to see by wrapping it in a bounding box or tags, or leaving it interflow with the other content.

RadFlowDocument document = new RadFlowDocument();
RadFlowDocumentEditor editor = new RadFlowDocumentEditor(document);
Run contentRun = editor.InsertText("Content control shown with bounding box");
var textControl = editor.InsertStructuredDocumentTag(SdtType.Text, contentRun, contentRun);
textControl.SdtProperties.OutlineAppearance = OutlineAppearance.BoundingBoxes;
textControl.SdtProperties.OutlineColor = Colors.Green;
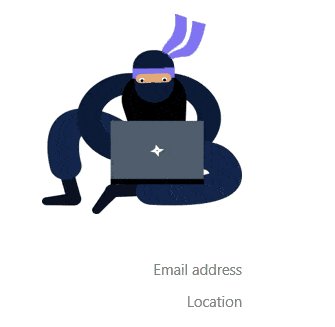
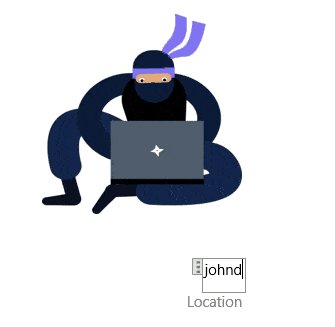
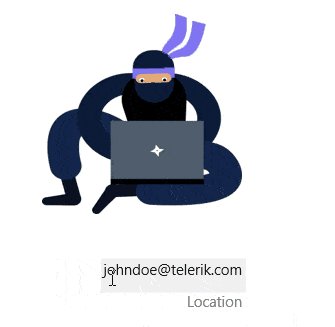
You have control over a placeholder as well. The placeholders give you the ability to insert some description to the content control that will be visualized when the latter has not content. Using this description, you can guide the users of the document of what exactly they need to fill in.

RadFlowDocument document = new RadFlowDocument();
RadFlowDocumentEditor editor = new RadFlowDocumentEditor(document);
var textControl = editor.InsertStructuredDocumentTag(SdtType.Text);
textControl.SdtProperties.Tag = "EmailAddress";
textControl.SdtProperties.Placeholder = new Placeholder()
{
ShowPlaceholder = true,
PlaceholderText = "Email address"
};
Setup behavior
When creating templates that will be later filled in, you will usually need to restrict the modifications of specific parts of the document and allow them where the user input should be added. In addition to the document protection feature, you can also specify different restrictions of the content controls. Using the different properties, you can specify whether the users can edit and/or delete a content control.
You might also find useful to remove a content control once the users input their content. This can be done automatically by setting the IsTemporary property to true.

Curious for More?
Now when you know what you can achieve with the new feature of WordsProcessing, you might be curious on how exactly you can implement that in your application. In addition to the documentation topics, we have also prepared an example showing pretty big part of the functionalities and you can find it on our GitHub examples repository: Content Controls SDK.
Try it Out
Make sure to download and try the latest version of Telerik Document Processing and explore all the new functionalities. Customers can get the latest bits from their account, or you can start a free trial today:
We'd love to hear how this all works for you, so please let us know your thoughts by visiting our Feedback portal or by leaving a comment below.
This content originally appeared on Telerik Blogs and was authored by Tanya Dimitrova
Tanya Dimitrova | Sciencx (2021-03-10T21:55:47+00:00) The Latest & Greatest Features of Telerik WordsProcessing. Retrieved from https://www.scien.cx/2021/03/10/the-latest-greatest-features-of-telerik-wordsprocessing/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
