This content originally appeared on Bram.us and was authored by Bramus!
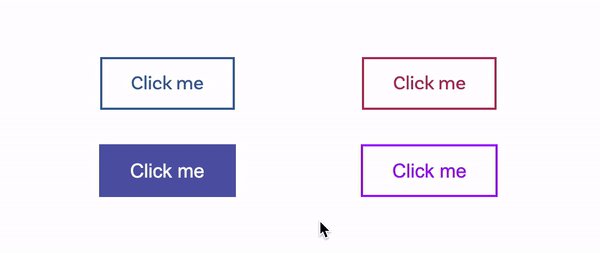
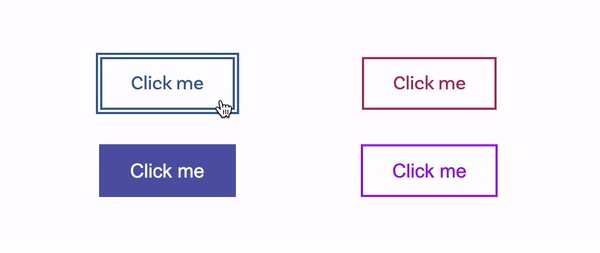
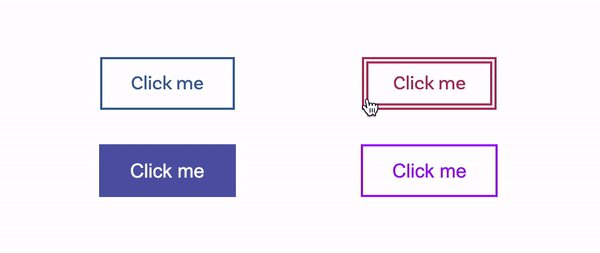
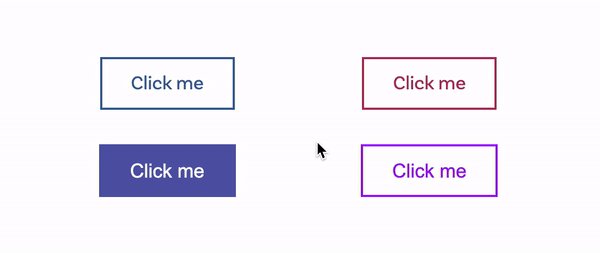
In this demo Kevin Powell created some buttons that — so it seems — have animated borders. The trick however, is that it’s not the borders but the outline that’s being animated.

See the Pen Animating outlines by Kevin (@kevinpowell) on CodePen.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-03-11T20:31:56+00:00) Faux-animated borders by animating CSS outline-offset. Retrieved from https://www.scien.cx/2021/03/11/faux-animated-borders-by-animating-css-outline-offset/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
