This content originally appeared on DEV Community and was authored by Anwar
In the previous article we talked about mutability and saw how primitives can't be mutated while objects can.
In this article we're going to see how primitives and objects behave when we try to copy them.
Copying primitives
let's start with something simple, let's create a variable x that has a value of two
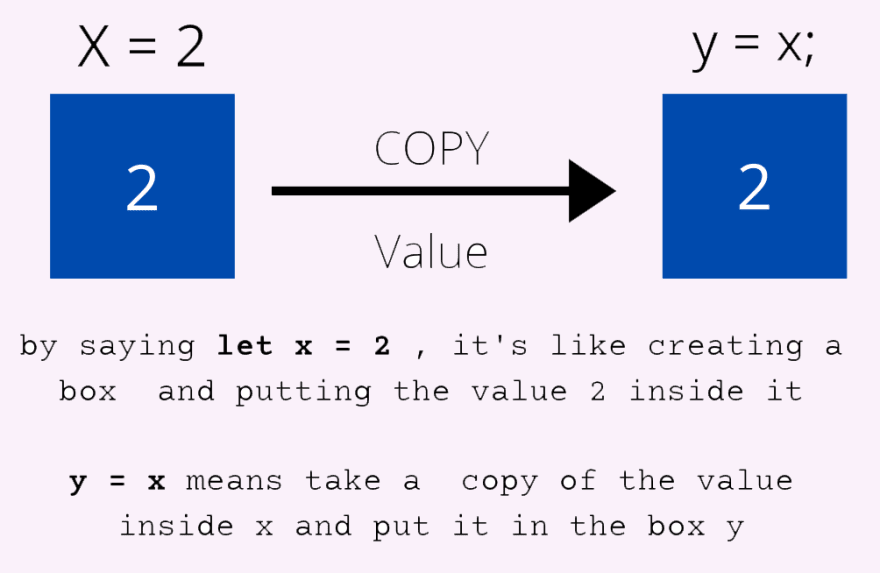
let x = 2;
Now if we wanted to represent this variable visually, it's like a box with some value inside of it so here's how it might look(P.S : I'm not a designer ?)

Second thing I'd like to do is make a copy of x and log it to the console
y = x;
console.log(y);
and here the result, it works just fine
Now the question is, If we changed the value of x would that affect y ? let's see
x = 100;
console.log(x , y); // what's the output??
The change in x won't affect the value stored in y at all, here's the output if you don't believe me

Our first rule
In the statement let y = x; we've created a new box y and copied the value of x inside it.
We've two independent boxes and that makes sense, if you have two copies of the same book cutting a page form one won't affect the other.
so our first rule is Primitive and its copy are two different variables with the same value

practice time
Try to figure out the output of the following(answered in the comments below, but try to figure it out yourself)
let str = "hello world";
let copy = str;
str.toUpperCase();
console.log(str , copy); // what's the output ?
Copying objects
Objects are stored and copied differently, they're stored and copied by reference
What's a reference ?
It's simply an address in memory, when you initialize some variable (obj for example) and assign it an object you're storing the address of that object in memory and when you try to perform an operation on that object it's like telling Javascript to go to that address and perform some operation.
I like to think about references like I'm looking for {name : "anwar" , age:19} inside the Javascripts engine's memory and the variable obj telling me "hey, the object you're looking for is right over there"
enough with the theoretical talk and let's look at an example
let obj = {name : "anwar" , age:19};
obj.age++;
In this code the variable obj is a reference(address in memory) to {name : "anwar" , age:19} this is how it might look

now the line obj.age++; remember obj is the reference(again, an address in memory) so this statement means : "go to the object at the following address and increment its age property by one"
what happens when you copy an object ?
previously I mentioned that objects are copied by REFERENCE it means that when you copy an object you're copying the reference of the that object, the object itself isn't duplicated.
for example :
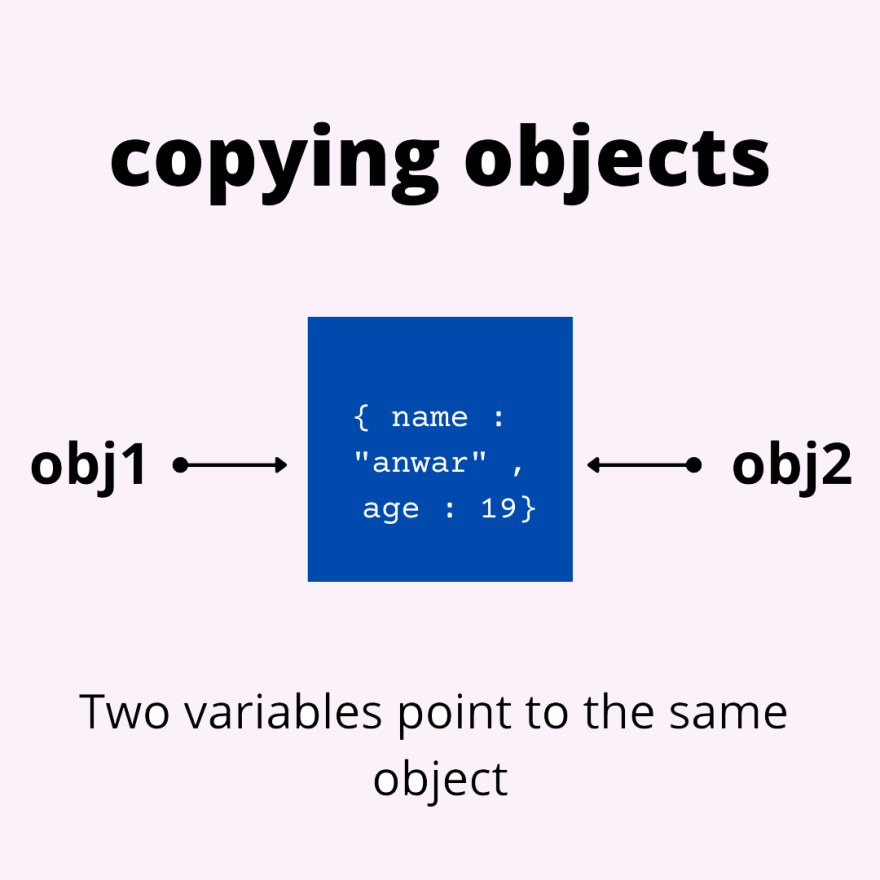
let obj = {name : "anwar" , age: 19};
let copy = obj;
obj and copy are two variable that store references to the same object, they both point to the same object
our second rule
Now if we wanted to access or modify {name : "anwar" , age: 19} we can do that using the variable obj or copy as they're referencing the same object.
so our second rule an object and its copy are references to the exact same object
so if we mutated obj the same change will happen in copy(and vice versa) because they reference the same object
remember, mutating is changing object properties without changing the object as a whole(changing the object as a whole is reassignment)
let obj = {name : "anwar" , age: 19};
let copy = obj;
obj.age++;
console.log(copy); // {name : "anwar" , age: 20}
what if we did the following, what is the output ?
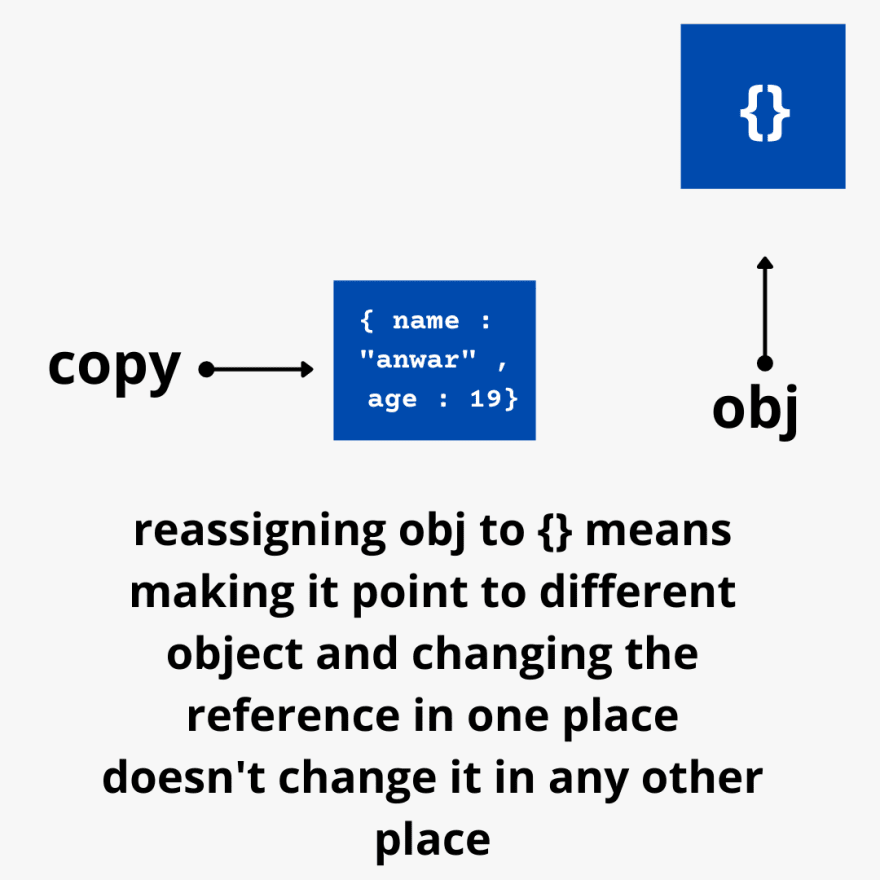
let obj = {name : "anwar" , age: 19};
let copy = obj;
obj = {};
console.log(obj , copy); //??
the output will be {} {name : "anwar" , age: 19} because in the line obj = {}; we're not mutating obj we're making it reference another object (reassigning it)
So remember mutating one copy mutates all copies, reassigning one copy doesn't affect other copies.
comparing objects
Third rule
objects are compared by reference, meaning that objects are equal only if they have the same reference
example:
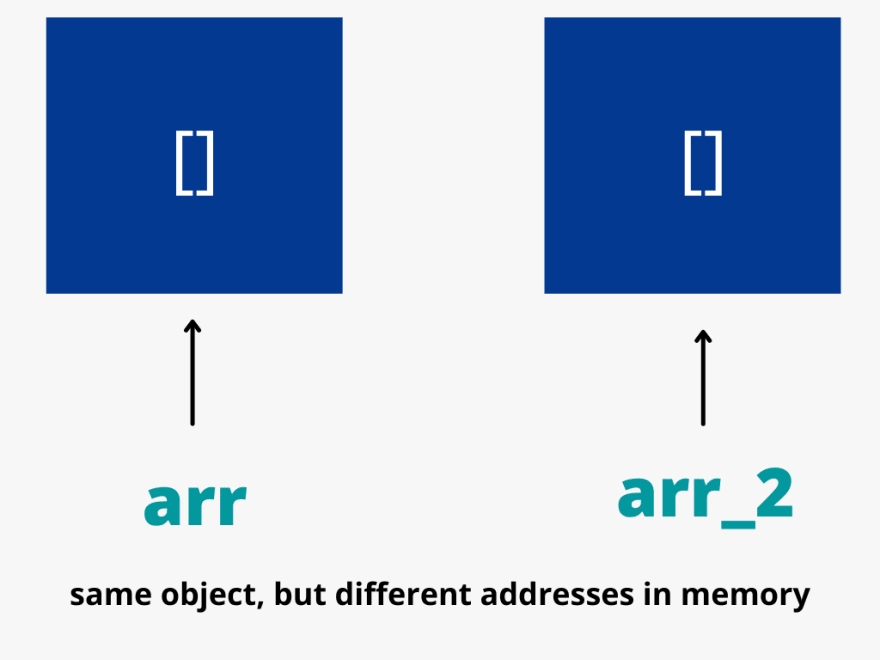
let arr = [1,2,3];
let arr_2 = [1,2,3];
console.log(arr === arr_2); // false
Javascript compares the references of both objects(arrays are objects) and these two arrays don't have the same address in memory so the result is false

cloning objects
you might want to make a copy of an object that doesn't have the same reference so you can change stuff in one place without affecting other places, that's called object cloning and you can read about it here or here.
And that's it for this article, hope you understand it and find it helpful
This content originally appeared on DEV Community and was authored by Anwar
Anwar | Sciencx (2021-03-11T17:27:30+00:00) primitives vs objects in JAVASCRIPT : copying. Retrieved from https://www.scien.cx/2021/03/11/primitives-vs-objects-in-javascript-copying/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.