This content originally appeared on DEV Community and was authored by Paula Santamaría
This series wouldn't be complete without a post about how to publish a Chrome Extension, so here it is!
1. Prepare the extension to be published
We need to create a .zip file containing the source code for our extension. The only required file is the manifest.json, but we'll need to include the whole project if we want everything to work correctly.
We'll later upload this file to the Chrome Developer Dashboard.
2. Create a Chrome developer account
To register as a Chrome Web Store developer, we'll need to access the developer console.
Once we do that, we'll have to accept the Developer Agreement and Privacy Policies and pay the $5 registration fee (a one-time payment).
Don't forget to access the Account panel and fill in your email address. If you don't, you won't be able to publish an extension.
3. Publish the extension
We'll go to the "Items" panel and click over the "New Item" button to publish our extension.
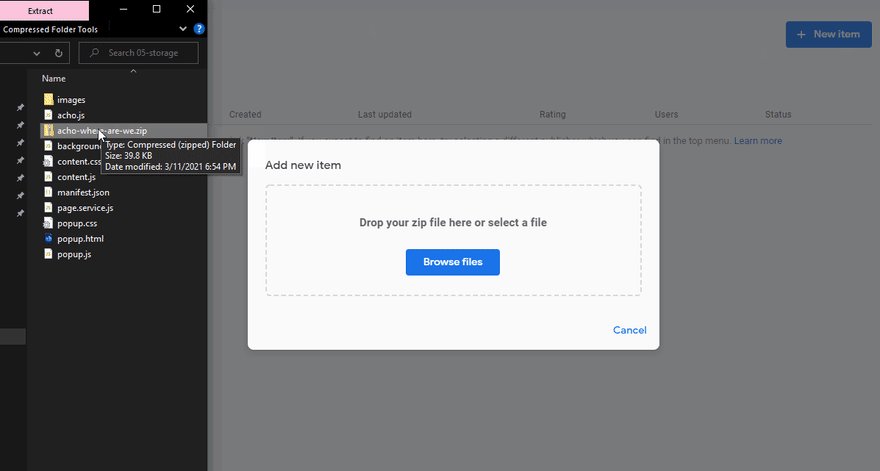
We'll see a modal where we'll drop our .zip file (the one created in step 1).
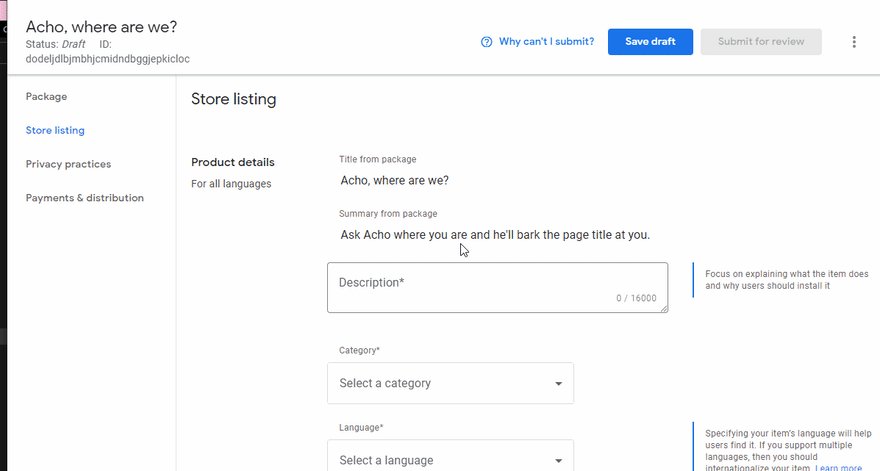
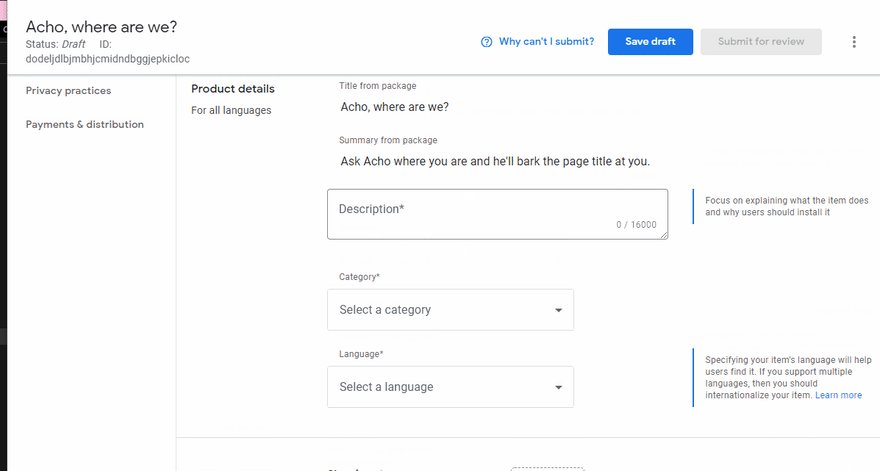
After uploading the file, we'll be redirected to the "Store Listing" form. Here we'll have to fill all required fields, which include:
- Name
- Description
- Category
- Language
- Small Icon (128 x 128 px)
- At least one Screenshot
After filling all the required fields, we should go ahead and do the same on the "Privacy practices" form. Here we'll need to explain the purpose of the extension and justify why we need each of the permissions we listed in our manifest.json.
Host Permission Justification
Given that we added a content script with access to all the web pages visited by our users in this example, we'll need to justify why we need that, and our extension will take longer to get verified.
After completing all fields in both forms, check the buttons at the top-right of the screen:
If the button "Submit for review" is greyed out, click over "Why can't I submit?" to learn what's missing.
Once we've met all the requirements, click "Submit for review":
Now our extension is submitted, and we just need to wait for it to be reviewed and approved!
In this case, since we added a content script that requires access to all web pages, we'll need to wait a little longer for the review.
The repo
You can find all of the examples of this series in my repo:
 pawap90
/
acho-where-are-we
pawap90
/
acho-where-are-we
Acho (a cute pup) tells you the title of the current page on your browser. A sample chrome extension.
This content originally appeared on DEV Community and was authored by Paula Santamaría
Paula Santamaría | Sciencx (2021-03-12T11:10:57+00:00) Publishing a Chrome Extension. Retrieved from https://www.scien.cx/2021/03/12/publishing-a-chrome-extension/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.