This content originally appeared on Telerik Blogs and was authored by Martin Velikov
FloatingImage?
If you want to wrap text around an image or like the image to be over text or behind the text, the image needs to float. Shortly, this is an inline anchor that contains a floating image with a wrapping style (we are going to examine the options later in the Wrapping section of this article).
Here’s what floating images look like:

Inline vs. Floating images
RadWordsProcessing library supports two types of image elements: ImageInline (inline-level flow content element intended to contain an image object) and FloatingImage (an inline-level anchor flow document element linked with a floating image object). As the titles suggest, the first are inline images, i.e., a picture is perceived as a large character, making it hard to move it around only by clicking and dragging. Accordingly, we need to change these inline pictures to floating ones to easily adjust their locations. We are about to examine this in the next sections.
Insert a FloatingImage
You can easily insert a FloatingImage into a RadFlowDocument that is later exported to one of the supported document formats (DOCX, HTML, RTF or PDF). Here is an example of inserting a PNG image into a document Paragraph using the ImageSource property of the Image class:
RadFlowDocument document = new RadFlowDocument();
Section section = document.Sections.AddSection();
Paragraph paragraph = section.Blocks.AddParagraph();
string pathToImage = "Image.png";
string imageExtension = "png";
byte[] imageData = File.ReadAllBytes(pathToImage);
FloatingImage floatingImage = new FloatingImage(document);
floatingImage.Image.ImageSource = new Telerik.Windows.Documents.Media.ImageSource(imageData, imageExtension);
paragraph.Inlines.Add(floatingImage);
For more details, check the Inserting a FloatingImage help topic.
Modify a FloatingImage
Let’s first look at the members that FloatingImage class provides you with:
|
Image |
Represents the image object that is contained in the FloatingImage. It is a composite object. For reference, checkClass Image. |
|
AllowOverlap |
Specifies whether the image is allowed to overlap the contents of the other image objects. The default value is true. |
|
IsLocked |
Specifies if the anchor can be modified at runtime. |
|
ShapeWrapping |
Specifies the image wrapping (we are going to examine the options later in the Wrapping section of this). |
|
LayoutInCell |
Indicates if the image’s layout should be calculated relative to the cell that is holding the shape. |
|
IsBehindDocument |
Indicates if the shape should be displayed behind the document content. |
|
ZIndex |
Specifies the ZIndex of the floating image. |
|
Margin |
Represents the margins for the floating image. |
|
HorizontalPosition |
Specifies the horizontal position of the floating image. It is a composite object. For reference, checkClass HorizontalPosition. |
|
VerticalPosition |
Specifies the vertical position of the floating image. It is a composite object. For reference, checkClass VerticalPosition. |
For more details, check the Modify a FloatingImage help topic.
Let’s extend our example by positioning the image within the page using HorizontalPosition and VerticalPosition:
HorizontalPosition horizontalPosition = new HorizontalPosition
{
Alignment = RelativeHorizontalAlignment.Center,
ValueType = PositionValueType.Alignment,
};
floatingImage.HorizontalPosition = horizontalPosition;
VerticalPosition verticalPosition = new VerticalPosition()
{
Offset = 114,
RelativeFrom = VerticalRelativeFrom.TopMargin,
};
floatingImage.VerticalPosition = verticalPosition;
We are going to see the result in the next section.
Wrapping
Wrapping is when we wrap text around an image.
The ShapeWrapping class exposes the following two properties that will help us define the wrapping.
WrappingType (Gets or sets the type of the wrapping): |
|
|
None |
No wrapping should be used for the related element. In effect, this setting shall place the object in front of or behind the text. |
|
Square |
This element specifies that text shall wrap around a virtual rectangle bounding this shape. |
|
TopAndBottom |
This element specifies that text shall wrap around the top and bottom of this object, but not its left or right edges. |
TextWrap (Gets or sets the value indicating how the text should be wrapped around the shape): |
|
|
BothSides |
Specifies that text shall wrap around both sides of the object. |
|
LeftOnly |
Specifies that text shall only wrap around the left side of the object. |
|
RightOnly |
Specifies that text shall only wrap around the right side of the object. |
|
Largest |
Specifies that text shall only wrap around the largest side of the object or the left one if both sides are equal. |
For more details, check the Modify a FloatingImage help topic.
We are going to insert some text content so we can observe the differences in several combinations:
Run run = new Run(document)
{
Text = "RadWordsProcessing is a high-performance .NET library that enables users to effortlessly import and export files to and from some of the most commonly used formats. Supported formats include Open XML Word Document (.DOCX), Rich Text Format (.RTF), Text Files (.TXT) and Portable Document Format (.PDF)."
};
paragraph.Inlines.Add(run);
For the purposes of our example, we will export the document to PDF format using the Wordsprocessing`s PdfFormatProvider:
string documentName = $"Exported.pdf";
using (Stream output = File.OpenWrite(documentName))
{
Telerik.Windows.Documents.Flow.FormatProviders.Pdf.PdfFormatProvider provider =
new Telerik.Windows.Documents.Flow.FormatProviders.Pdf.PdfFormatProvider();
provider.Export(document, output);
}
Below we are going to examine several combinations between the above-mentioned wrapping types and text wrapping modes.
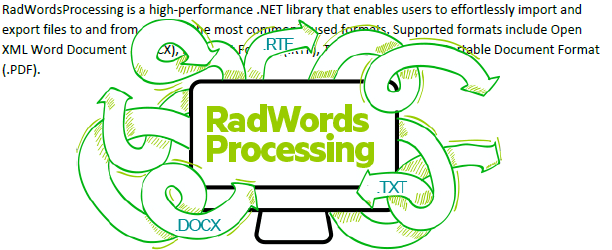
No Shape Wrapping && No Matter Which Text Wrap
The implementation: we are setting the wrapping type of the image to None.
floatingImage.Wrapping.WrappingType = ShapeWrappingType.None;
The result: the image is positioned over the text.

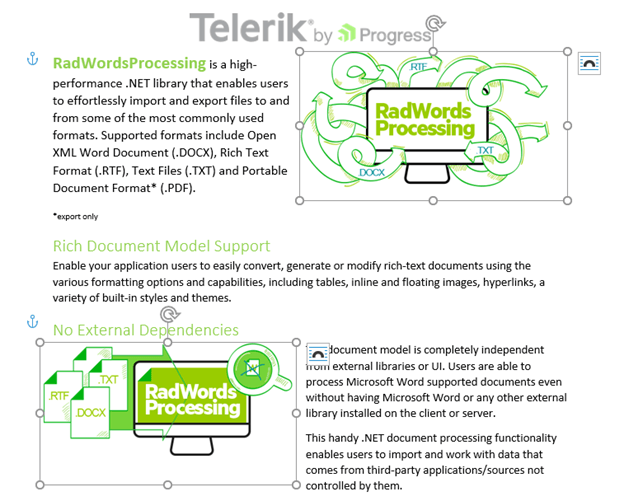
Square Shape Wrapping && Left-only Text Wrap
The implementation: we are setting the image wrapping type to Square and the text wrapping to LeftOnly.
floatingImage.Wrapping.WrappingType = ShapeWrappingType.Square;
floatingImage.Wrapping.TextWrap = TextWrap.LeftOnly;
The result: the text wraps around the left side of the image.

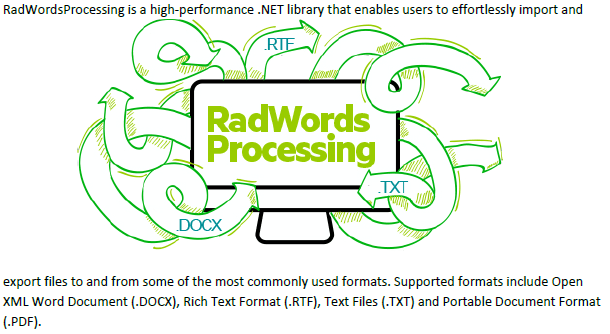
Top and Bottom Wrapping && No Matter Which Text Wrap
The implementation: we are setting the wrapping type of the image to TopAndBottom.
floatingImage.Wrapping.WrappingType = ShapeWrappingType.TopAndBottom;
The result: the text wraps around the top and bottom of the image.

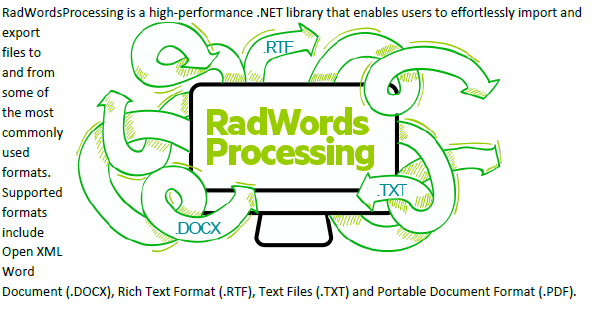
Square shape wrapping && both sides text wrap
The implementation: we are setting the image wrapping type to Square and the text wrapping to BothSides.
floatingImage.Wrapping.WrappingType = ShapeWrappingType.Square;
floatingImage.Wrapping.TextWrap = TextWrap.BothSides;
The result: the text wraps around both sides of the image.

Try RadWordsProcessing Yourself
Whether you are already using one of our UI suites or you are a not a Telerik customer (yet), make sure to check out the Telerik Document Processing today and empower your apps with all sorts of document-processing capabilities!
This content originally appeared on Telerik Blogs and was authored by Martin Velikov
Martin Velikov | Sciencx (2021-03-13T03:20:06+00:00) Images—Why Not Try Floating Ones?. Retrieved from https://www.scien.cx/2021/03/13/images-why-not-try-floating-ones/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
