This content originally appeared on Bram.us and was authored by Bramus!
Over at the Cloud Four blog, Paul Hebert digs into HSL colors
Colors on the web are confusing — but they don’t have to be! The HSL format makes it easy for humans and computers to work with color.
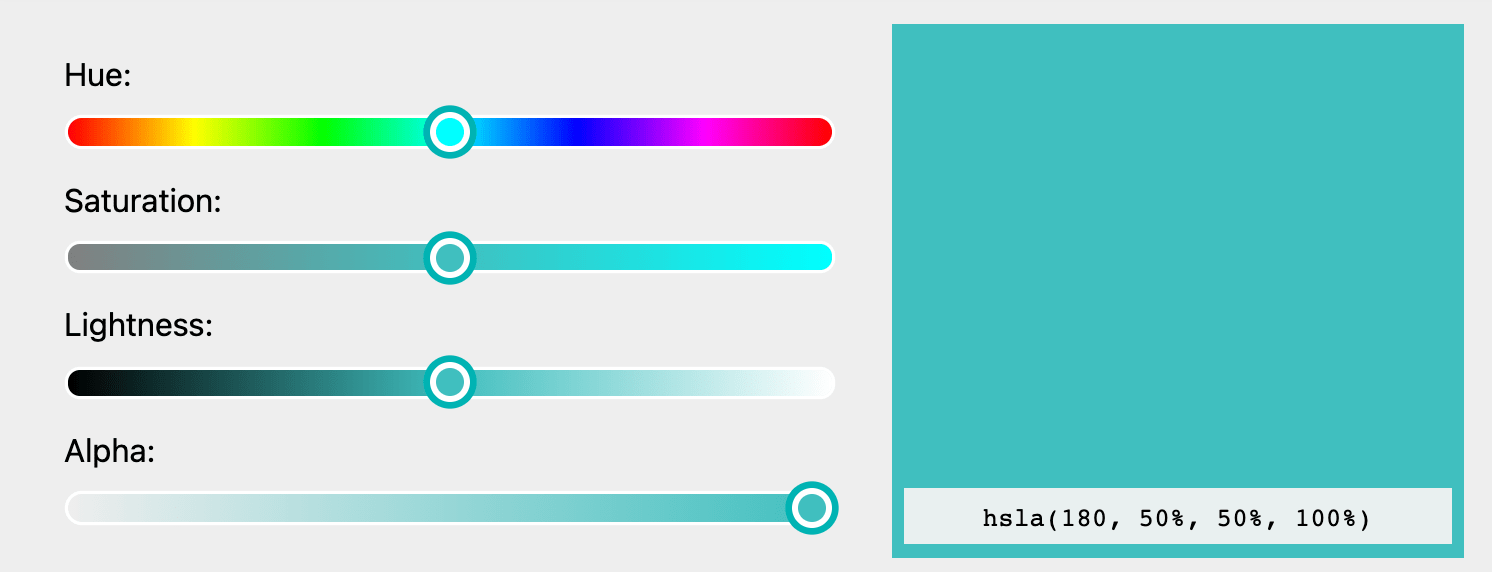
Include are some nice CodePen-hosted Color Pickers, such as this one:
 See the Pen HSLA Color Picker using Custom Props by Paul Hebert (@phebert) on CodePen.
See the Pen HSLA Color Picker using Custom Props by Paul Hebert (@phebert) on CodePen.
HSL: a color format for humans →
☝️ Remember that nowadays you can drop the Functional Color Notation (e.g. hsla(180, 50%, 50%, 100%)) and use the Space-Separated Color Notation (e.g. hsla(180 50% 50% / 100%)) instead. It’s supported in all major browsers.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-03-16T23:12:54+00:00) HSL: a color format for humans. Retrieved from https://www.scien.cx/2021/03/16/hsl-a-color-format-for-humans/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
