This content originally appeared on Level Up Coding - Medium and was authored by Poorshad Shaddel
In this post, we are going to learn the observer pattern and the usage of this design pattern.

Observer Design Pattern Definition
According to the GoF definition, observer pattern defines a one-to-many dependency between objects so that when one object changes state, all its dependents are notified and updated automatically. It is also referred to as the publish-subscribe pattern.
In simple words when you want to be aware of changes in another object probably you can use Observer Design Pattern.
The observer design pattern is a behavioral pattern and it means it is a pattern of communication between objects.
Other names of this design pattern are Event-Subscriber, Listener, Publish-Subscribe
What are real-world examples of this design pattern?
Social applications are real-world examples of this design pattern. when we follow someone on Instagram we simply want to get status changes of that person.
If you are using NodeJS or Javascript you should be familiar with Event Listeners. We listen to an event and we want to do something. For example, when the input value is changed we want to calculate something again. this is really similar to what we usually want to do by using the observer design pattern.
Another simple example is when we want to buy a product from a shop but it is sold out and we want to be notified when it is available again. We simply want to be aware of this product’s status. After we buy this product we do not want to be aware of changes of this product. we are going to use these simple concepts in the implementation.
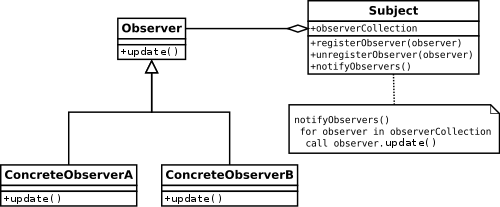
Design Pattern UML
Let’s take a look at the UML and after that, we are going to implement a simple example using typescript:

The Subject is something that we want to know about. it contains some methods that we may see with different names in different articles:
- registerObserver = register = attach = subscribe: This is the method that we use to add an observer.
- unregisterObserver = unregister = detach = unsubscribe: This is the method that we use to remove an observer.
- notifyObserver = notify: This is the method that is going to run another method on each observer and in other words this method is going to notify observers that something has changed.
- update: This method is implemented in the Observer class and this is something we want to do when the subject is changed.
Talk is cheap!
Let’s see how we can implement this using Typescript:
First of all, we should install Typescript to transpile our code to JavaScript.
npm init -y
npm install typescript
Let’s create our typescript file:
After the implementation, we created two observers in lines 35 and 36. In line 38 we created a subject.
In line 40 firstObserver subscribed to the subject. so if we run notify we should only see the log of firstObserver .
In line 42 we subscribed secondObserver so if run notify now we should see logs of both of these observers.
In line 46 we unsubscribed from secondObserver so if execute notify we should see only the log from firstObserver .
Finally, the logs should be like this:
[LOG]: "Observer 1 is updating..."
[LOG]: "-----"
[LOG]: "Observer 1 is updating..."
[LOG]: "Observer 2 is updating..."
[LOG]: "-----"
[LOG]: "Observer 2 is updating..."
Let’s Implement something that makes more sense!
Imagine that we have the CR7 social page and we want to follow news from this page. Each person who wants to follow this page should subscribe and each time we have a piece of news we call the notify function and here we pass the news and this function passes the news to fans and their update implementation can easily add this news to their feed array. after that, by calling the showFeed function we can see these fans’ feeds.
This is the output that we should see in the console:
[LOG]: "alice recieved a news"
[LOG]: "bob recieved a news"
[LOG]: "bob recieved a news"
[LOG]: "alice:CR7 has sent off"
[LOG]: "bob:CR7 has sent off,CR7 scored a goal against Inter Milan."
This was a simple explanation of this design pattern. Personally, I only understand this kind of stuff when I see some examples and here my intention was to explain this design pattern by using simple examples and usages.
References
https://refactoring.guru/design-patterns/observer
Observer Design Pattern Implementation in Typescript was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Poorshad Shaddel
Poorshad Shaddel | Sciencx (2021-03-16T13:29:08+00:00) Observer Design Pattern Implementation in Typescript. Retrieved from https://www.scien.cx/2021/03/16/observer-design-pattern-implementation-in-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
