This content originally appeared on DEV Community and was authored by DEV Community
Last week, I gave a talk on Storybook at a The Collab Lab meetup.
I had a lot of fun giving my talk on @storybookjs last night at the @_collab_lab meetup. Thanks for having me!
Here’s the video and slide deck. iamdeveloper.com/pages/talks/#h…
#webdevelopment #ui #ux17:00 PM - 11 Mar 2021
What is Storybook?
Think of it as a workbench for building out components that your application consumes without the burden of running your application. It is also living interactive documentation for your entire team/consumers of components.
By building out your components in isolation, it forces you (in a good way) to really think about how you are building your component. Building things in Storybook will potentially (hopefully) help you avoid tightly coupling things together.
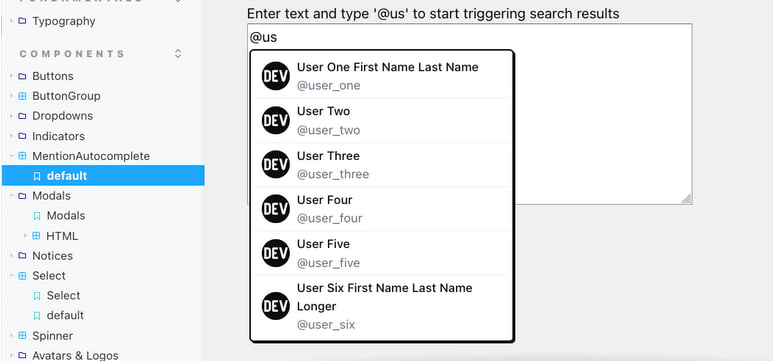
For example, at Forem, we use Elastic Search for search results including the list of users returned in the mention autocomplete component below.
This component knows nothing about Elastic Search. All it knows is that it gets a list of users from a function prop called fetchSuggestions and renders them. In Storybook, we mock that prop by creating a function that returns some mocked data.
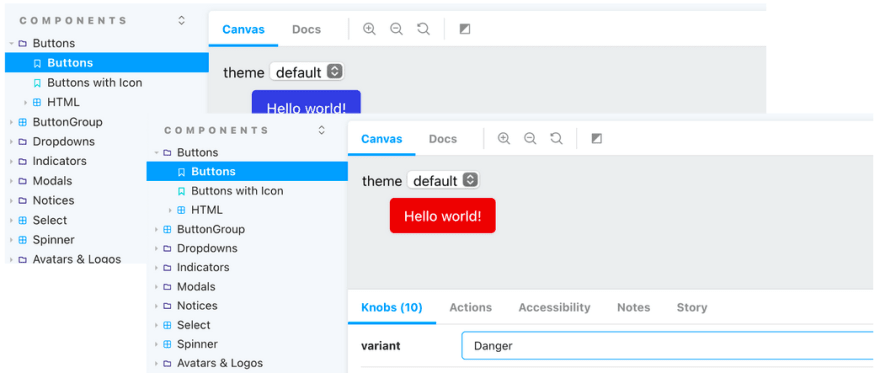
A Storybook story is view of a component in a certain state. A component can have many stories. Here we show a button component with different variants.
Storybook was originally built for React only but has since evolved to support most of today’s popular frameworks like Vue, Angular, and Svelte etc.
There's more, including incorporating Storybook into a The Collab Lab project, so check out the full talk and slide deck.
If you aren't already, give The Collab Lab a follow on DEV!

This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2021-03-16T03:43:46+00:00) Storybook Talk / Live Coding. Retrieved from https://www.scien.cx/2021/03/16/storybook-talk-live-coding/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.