This content originally appeared on DEV Community and was authored by Abiola Esther
Vue JS is a progressive JavaScript framework that's used to develop single-page applications (SPAs) and User Interfaces. And it's one of the most widely-used front-end frameworks out there.
One interesting feature of Vue is its ability to break down a webpage into different components. And this process becomes simpler with the use of UI component libraries.
There are various UI component libraries that can help you create components easily and quickly. So in this article, we're going to review the top 10 Vue UI Component Libraries for 2021. Below you'll find an overview of each library, its uses, its advantages, and its GitHub and npm statistics.
Let's dive in
1) PrimeVue
PrimeVue is a simple to use, versatile, and performant Vue UI Component Library that helps you build awesome user interfaces.
It has over 80+ UI components with full support for Web Content Accessibility Guidelines (WCAG) and responsive design. And thanks to a recent update, the library now has full support for Vue 3. It also got a bunch more components.
One of the best things about Primevue is its wide range of components. They range from tables and paginators to well-crafted graph-based organization charts that you can use to create interactive Vue apps.
It's open-source, and has 1k+ stars on Github and 6,983 weekly downloads on NPM.
2) Vuetify
Vuetify is a Vue UI Library with beautifully handcrafted Components that uses the Material Design specification. This means that it has been developed exactly according to the Material Design specifications with every component meticulously crafted to be modular, responsive, and performant.
Vuetify lets you customize your applications with unique and dynamic layouts and perfect the styles of your components using SASS variables.
It also supports accessibility guidelines, all modern browsers, and is compatible with Vue CLI-3. It's easy to integrate and has a lot of reusable UI components like carousels, navigations, and cards.
It also offers basic templates for Simple HTML, Webpack, NUXT, PWA, Electron, A La Carte, and Apache Cordova.
Vuetify is open source and with over 29k stars on Github and 319,170 weekly downloads on NPM.
3) Chakara Ui Vue
Chakra UI is a simple modular and accessible component library that gives you the tools to build Vue applications quickly and easily.
All the components are accessible (it strictly follows WAI-ARIA standards), themeable, and composable. It supports responsive styles out of the box and is dark-mode compatible.
Chakra UI also contains a set of layout components like CBox and CStack that make it easy to style your components by passing props. It also allows you to auto-import Chakra UI Vue components using a webpack plugin solution.
It's open-source and has 900+ stars on Github and 331weekly downloads on NPM.
4) Bootstrap Vue
BootstrapVue, With BootstrapVue you can build responsive, mobile-first, and ARIA accessible projects on the web using Vue.js and the popular front-end CSS library — Bootstrap. The documentation is easy to understand and it also easy to setup. It makes front-end implementations done faster.
It offers 85+ components, over 45 available plugins, several directives, and 1000+ icons. It also provides functional components tailored for layouts and responsive design. you can also easily integrate BootstrapVue into your Nuxt.js projects using Nuxt.js module.
It also used the same way as the bootstrap css framework is being used. It's open-sourced on github with about 12.9k stars and 1.7k forks.
5) Vuesax
Vuesax is a new UI component framework created with Vuejs to make projects easily and with a unique and pleasant style, vuesax is created from scratch and designed for all types of developers from the frontend lover to the backend who wants to easily create their visual approach to the end-user. The designs are unique for each component and are not anchored to any visual trends or design rules, making projects built with it unique as well.
it offers responsive pages and reusable and customizable UI components. It is also easy to get started with either using npm or CDN. It currently does not support vue CLI 3 in its recent version.
Even though Vuesax is not as widely used as other Vue UI component libraries, the fact that it’s independent of any strict design language will make your Vue app stand out from the crowd. You can use it for its unique design to give your web pages a distinctive look.
It's open-sourced on github with about 4.9k stars and 6700 weekly downloads on npm.
6) Ant Design Vue
Ant Design vue based on the Ant Design specification, Ant design vue is a vue UI library that contains a set of high-quality components and demos for building rich, interactive user interfaces.
Ant-design-vue provides plenty of UI components to enrich your web applications such as Skeleton, drawer, statistics and so much more
With the recent release of ant design vue version 2, it has been updated to be faster and easier to integrate, smaller bundle size, and also supports Vue 3, New Composition API document.
It also supports modern web browsers, server-side Rendering, and electron.
It has over 13k stars on Github and on 39,693 weekly downloads on npm.
7) Quasar
Quasar is one of the best Vue UI frameworks that allow developers to use one source code base for all platforms through Quasar CLI with the best practices out of the box. It lets developers focus on their App's content rather than all other boilerplating stuff (build system, layout) around it. it is focused on following the Material 2.0 guidelines and also has a very supportive community.
There's a component for almost every web development need out there. Each of these components is carefully crafted to offer the best possible experience to your users. Quasar is designed with performance and responsiveness in mind. It offers a lot of UI Components, Layout and grids, and also icons.
One of the special things about Quasar is the ability write code once and simultaneously deploy it as a website, a Mobile App using just one codebase. There is also a new version currently in beta which would support vue 3 features. It has about 17.8k stars on github.
8) Buefy
Buefy is a lightweight UI component library for Vue JS based on Bulma( a css framework). Buefy combines Bulma with Vue, helping you build good-looking applications using minimal code. it is the javascript layer for your Bulma interface
It can either be imported completely or single components on an ordinary webpage. Integrating it into your project is quite easy, can either be done using npm or CDN.
Buefy provides ready-made UI components, layout, and icons. The components can use SASS to your theme. It also supports modern browsers.
9) Vue Material
Vue Material is a widely used, lightweight framework that implements the Material Design specifications. It is one of the best integration between Vue.js and Material Design specs! You can easily configure it to suit all your needs through an easy API.
It's compatible with responsive design and support for all modern Web Browsers. The library is divided into Themes, Components, and UI Elements. The themes give a definitive guide on how to theme your application (or write your own themes) and the Components and UI Elements consist of layouts, navigation, typography, icons, and 30 more components.
it has about 9.2k stars and 1.1k forks on github and 21k + weekly downloads on [NPM](https://www.npmjs.com/package/vue-material.
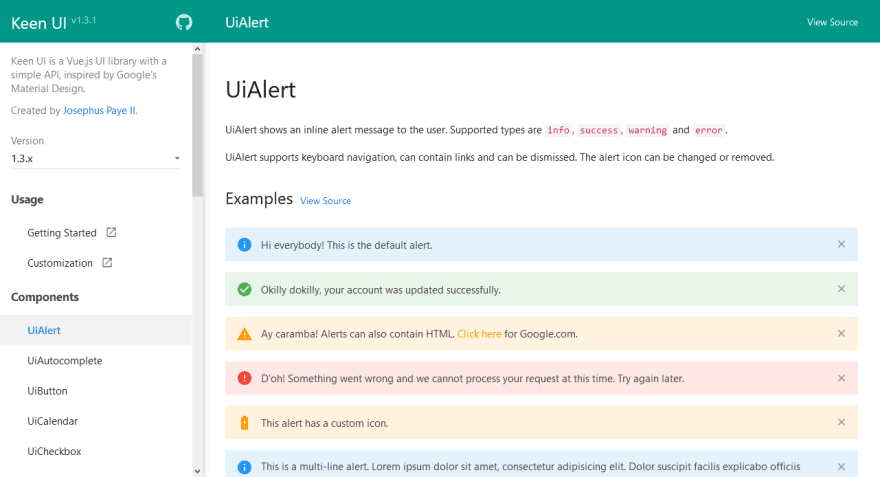
10) KeenUI
KeenUI is a lightweight vue.js UI library with a simple API, inspired by Google's Material Design. Keen UI is not a CSS framework. Therefore, it doesn't include styles for a grid system, typography, etc. Instead, the focus is on interactive components that require Javascript.
It has about 30 reusable components. The components are customizable by overriding the styles using SASS variables. you can integrate it into your project either using CDN or npm.
it's open-sourced and has about 4k stars on Github.
Conclusion
UI component libraries definitely make building out a project much easier. Picking the right one depends on the features of the project you want to work on.
Before diving into a new project, it's advisable for one to review the UI component library which is best suited for the purpose, I hope this article will guide you on picking the UI library for your next project.
For questions, you can reach out to me Here
This content originally appeared on DEV Community and was authored by Abiola Esther
Abiola Esther | Sciencx (2021-03-17T11:19:57+00:00) An Overview of the Top 10 Vue UI Component Libraries in 2021. Retrieved from https://www.scien.cx/2021/03/17/an-overview-of-the-top-10-vue-ui-component-libraries-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.