This content originally appeared on Bram.us and was authored by Bramus!

Back in 2019 I shared how the CSS :is() selector will simplify things when writing CSS. What I didn’t know back then, and only have learnt quite recently, are these three important facts about CSS :is():
- The selector list of
:is()is forgiving - The specificity of
:is()is that of its most specific argument :is()does not work with pseudo-element selectors
Let’s take look at what that means.
~
# 1. The selector list of :is() is forgiving
What if you include a selector that’s pure gibberish inside :is()? Will the rule-set be declared invalid or what?
p:is(.foo, #bar, $css:rocks) {
color: hotpink;
}Thankfully :is() is very forgiving here: the $css:rocks part — which in itself is an invalid CSS selector — will simply be ignored, while keeping the rest of the selector list in place.. So using the snippet above, both p.foo and p#bar will be colored hotpink. Yay!
Should you try this without :is(), the whole rule-set would become invalid. In the snippet below, none of the paragraphs will be hotpink due to that faulty $css:rocks selector.
p {
font-family: sans-serif;
}
p.foo, p#bar, p$css:rocks { /* ❌ This whole rule-set is declared invalid */
color: hotpink;
}Note that the paragraphs will have font-family: sans-serif applied, as it’s only the invalid rule-set that ends up being ignored.
~
# 2. The specificity of :is() is that of its most specific argument
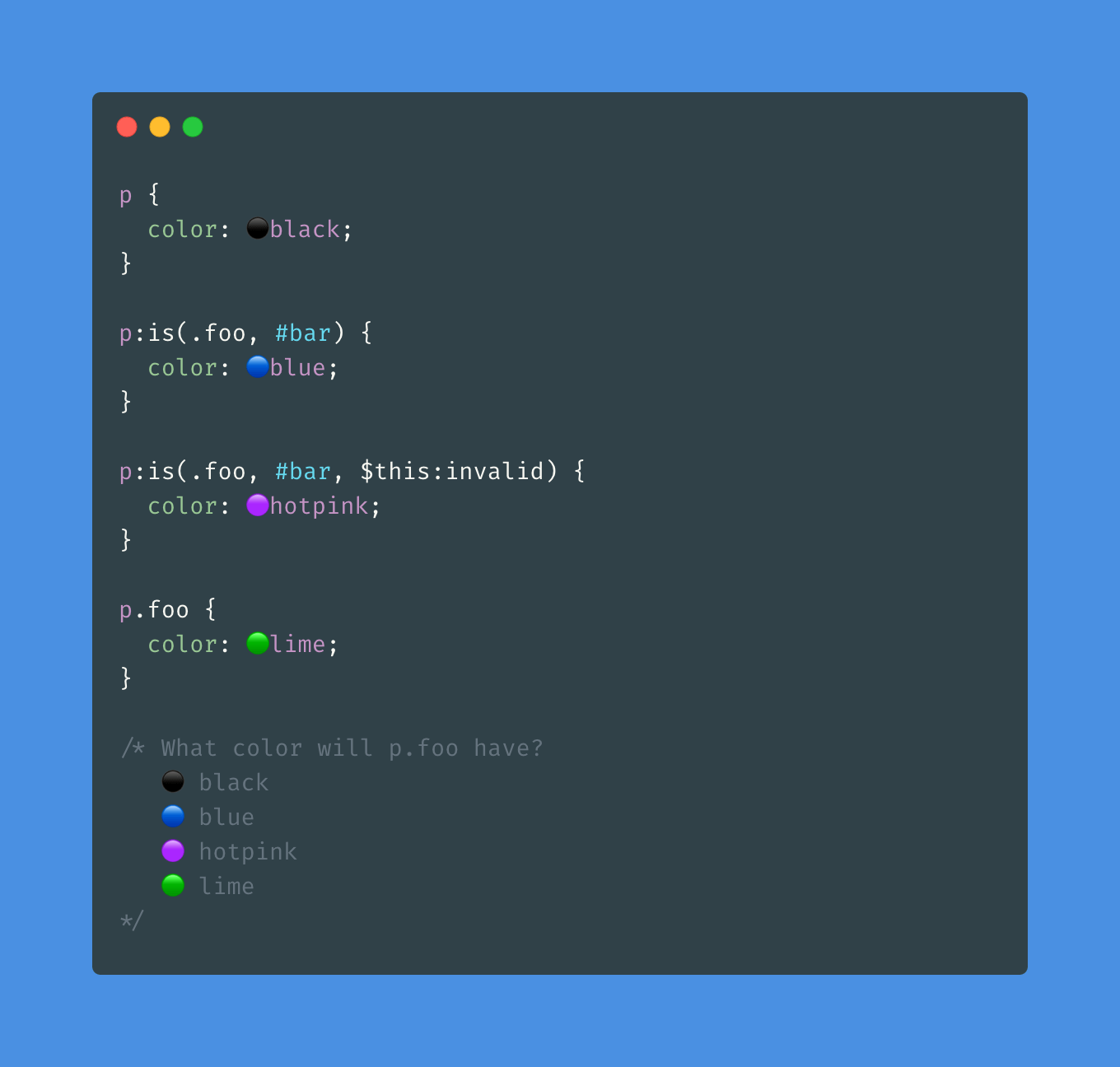
Take the code below. What color will p.foo have?
p:is(.foo, #bar, $this:invalid) {
color: hotpink;
}
p.foo {
color: lime;
}I won’t be lime but hotpink! This because when calculating the specificity, the specificity of the :is() pseudo-class is replaced by the specificity of its most specific argument.
p.foohas a specificity of(0,1,1)p:is(.foo, #bar)has a specificity of(1,0,1)
As p:is(.foo, #bar) has a higher specificity, it will “win” here.
☝️ The :not() and :has() pseudo-classes also have their specificity calculated this way.
☝️ If you don’t want to be affected by this, you can use :where() instead of :is(). It works in the same way :is() does, but will always have a specificity of 0. You can cleverly wrap this around other selectors to undo their specificity. Think of :where(:not(…)) for example.
? Although I wouldn’t recommend it, you could perfectly do something like :is(#bump#up#the#spe#ci#fi#city#yo, .foo) to override selectors more specific than .foo …
~
# 3. :is() does not work with pseudo-element selectors.
If you read up on the definition of :is() you’ll read that it accepts a “Compound Selector” which is a sequence of “Simple Selectors”.
A type selector, universal selector, attribute selector, class selector, ID selector, or pseudo-class is a simple selector.
As you can see pseudo-element selectors — such as ::before and ::after — are not included in this list.
~
Knowing these three facts about :is() will surely help you understand it better and make using it more fun!
See the Pen
The CSS :is() pseudo-class. What color will .foo have? by Bramus (@bramus)
on CodePen.
If you understood well, the Pen above should hold no secrets to you anymore ?
~
Thank me with a coffee.
I don't do this for profit but a small one-time donation would surely put a smile on my face. Thanks!
To stay in the loop you can follow @bramus or follow @bramusblog on Twitter.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-03-18T23:01:10+00:00) Three important things you should know about CSS :is(). Retrieved from https://www.scien.cx/2021/03/18/three-important-things-you-should-know-about-css-is/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
