This content originally appeared on DEV Community and was authored by Natalie Hummel
Sometimes there's so much going on, but when you step back and see the end results, it's a masterpiece. It also took you weeks to create and you're not even sure you're going to show it to anyone. Maybe it can go in the portfolio one day but you never seem to be "finished" with it. My current project is going to be one of those constantly in-progress pieces. It's also centered around art, so I thought the simile was apropos.

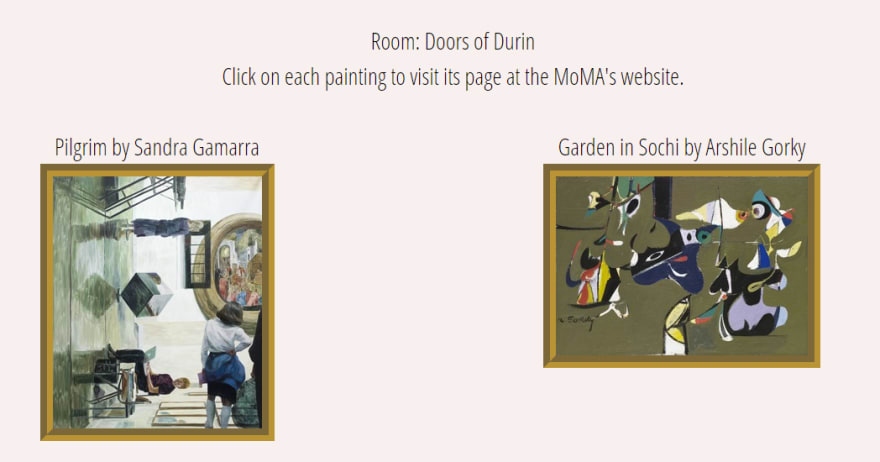
My project, decUrator, allows you to browse the diverse paintings of the Modern Museum of Art (MoMA to its friends) in New York City. You can create rooms to store your favorite paintings and browse others' exhibits, too. Check out the demo below before we get all technical about it.
The backend of this project was created with Ruby on Rails. I had two models-- Painting and Room-- with a join table of Exhibiton. The frontend was created using JavaScript, with React as my framework and Redux to give me that sweet, global store action. The backend, like with my last JavaScript project ("Squared Away"), was not worked on as much as the front end. I used it to generate my API or seeded rooms and paintings. With a database of 1,994 paintings, I knew my frontend was going to have a field day trying to load that many paintings. To prevent that, I tweaked my index route like so:
paintings = Painting.order(:artist).sample(20)
This allowed a random sample of 20 paintings to be loaded at the time. On the front end, that allowed me to fetch 20 new, random paintings with the click of a button:
<button onClick={refreshPaintings}>Click to see different paintings</button>
Side note: You may be wondering why I had the paintings listed by order of artist, when all the results are random. To be frank, the .sample function was a temporary crutch during development. My true intent was to introduce pagination, but even that would mean scrolling through 100 pages of paintings. I plan to include a feature in the very near future to allow people to search by artist's name, nationality, gender, and more.
Working in React was interesting. And just as I was getting comfortable with it, we learned how to incorporate Redux. Moving from a local state to a global store was beneficial, but also confusing. There was a day or two where I wasn't sure which was the proper way to accomplish a goal. (Extra fun: when you're working on the Ruby backend and keep trying to set a variable with 'let'.) One thing I knew for sure, though, is that the Connect feature is pretty awesome.
Connect is a function that is part of the Redux family. It lives in the export line of each component that needs it and connects that component to not only the Redux store (our globally stored data), but also the functions it needs to dispatch actions to the store. There are two important arguments passed to this function-- mapStateToProps and mapDispatchToProps. I want to focus in on one of mapStateToProps' features-- ownProps.
mapStateToProps?: (state, ownProps?) => Object
If a mapStateToProps (aka 'stateProps) function is specified, the new wrapper component will subscribe to Redux store updates. This means that any time the store is updated, mapStateToProps will be called. The results of mapStateToProps must be a plain object, which will be merged into the wrapped component’s props. If you don't want to subscribe to store updates, pass null or undefined in place of mapStateToProps.
You can read more about them here.
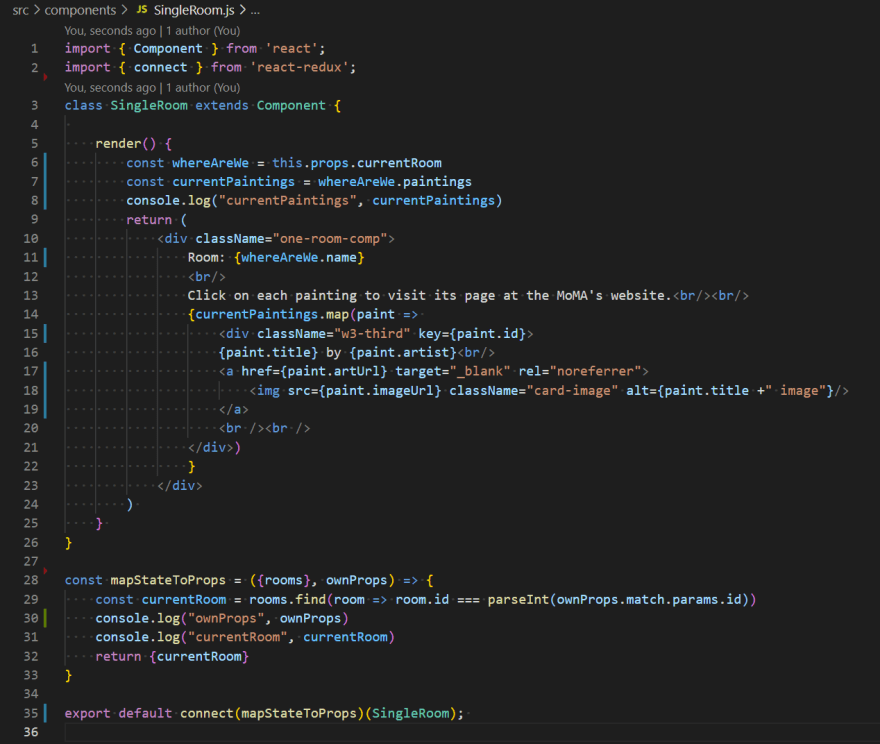
If you DO use stateProps, the first parameter given is the store state. If you use the optional second parameter, you get to use ownProps, the attributes that are passed when the component is used. In plain React, these would be just called props. Take a look at my SingleRoom.js file below:
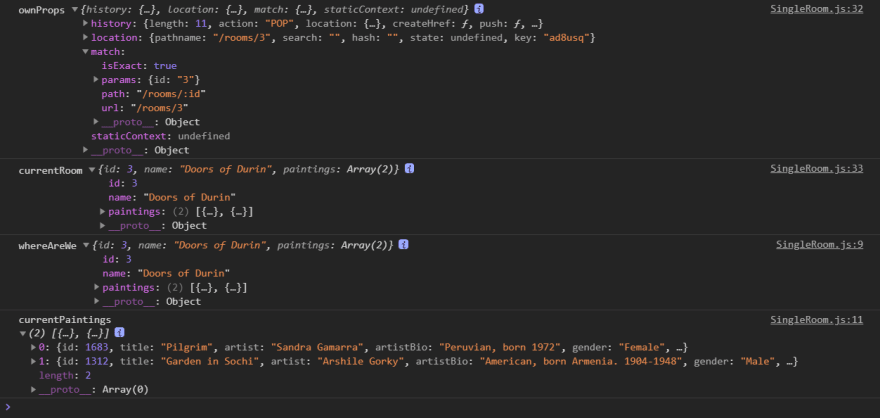
If I placed a debugger after line 9 and typed 'ownProps' and 'currentRoom' into the console, I would get a big red warning that neither is defined. Both live in the stateProps method. However, I was able to manipulate ownProps in that method to get the data I needed into a const called currentRoom. Notice on line 8 I am able utilize currentRoom by adding the prefix this.props-- this being the component, and props being its own props. Take a look at the console log:
We hit the stateProps function first where we see the ownProps and currentRoom variable on display. Following the path, we're able to get the id number of the room we're in using ownProps/match/params: {id: "3"}. Turn that into an integer using parseInt, and we have an actual number 3. Now we can take that room id and find not only its name, but also its paintings and map them out for all to see.
Yippee skippy! Notice I did not need to call the dispatchProps function. Since we didn't need to return new functions that call dispatch(), the dispatch passed to my component by default sufficed.
This project is my last official one as a student with Flatiron school. I've noticed that with EVERY project, I have doubted my ability to finish it and have it work properly. With this one, I thought for sure it would be the hill I would die on. As it turns out, I finished it in less time than my previous projects. (!!!) Every project week has involved a lot of self-doubt, but there's also been some triumphant moments: when that function I've been working on for an hour finally works right, when I make a cool feature using CSS, when I get no red warnings in the console. These are all moments to cherish and call back to when I'm feeling down. I encourage anyone questioning their abilities to recall how they felt during those moments, and to remember that there was also an "after this" moment that involved a nap and maybe a celebratory beer.
Coding truly is like art. Some people will understand it, some won't.

One person's gibberish is another person's blood, sweat, and tears.

But the greatest thing about your masterpiece is that it is your very own. Well, yours...and maybe some folks posting on StackOverflow
Cover art: "Untitled", Sam Gilliam (2019)
This content originally appeared on DEV Community and was authored by Natalie Hummel
Natalie Hummel | Sciencx (2021-03-21T23:27:57+00:00) Coding is like Art.. Retrieved from https://www.scien.cx/2021/03/21/coding-is-like-art/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.