This content originally appeared on DEV Community and was authored by NJOKU SAMSON EBERE
Introduction
This article is a compilation of a series of articles I have written on authentication in the past. As a full-stack engineer, I do my best to bridge the gap between front-end and back-end engineers by creating contents like these. This compilation was created with absolute beginners in mind. Feel free to jump from one section to the other.
Jump To
- Introduction to Nodejs
- Building the Back-End with Nodejs
- Introduction to React-Bootstrap
- Building the Front-end with React
- Hosting the App
- Get all Resources and view preview
- Conclusion
Introduction to Nodejs
This is the part where I introduce you to Nodejs and show you how to create a server. It is entitled: Setting Up a Simple, Secure and Robust Node JS Server. Read full articele
Building the Back-End with Nodejs
This part of the compilation covers how to build the authentication back-end using Nodejs
Introduction to React-Bootstrap
I use this section to introduce the bootstrap of react to you just so you are not confused on the code that we will be writing next. React-Bootstrap helps us to build applications faster with lesser code. Read full article here
Building the Front-end with React
Here, we consume the API endpoints we built from the back-end. We also protect routes that needs authentication. See the tutorials below:
Hosting the App
There was no tutorial dedicated for this part because I assumed there are so many tutorial out there already. I will add this as a bonus to this compilation. There are a lot of hosting sites that offer you free hosting like Vercel, Netlify and Heroku. I will be using Netlify for the purpose of this tutorial. It will take you a few steps. Just follow along
Navigate to https://app.netlify.com/signup and sign up
Follow the process until you arrive at your dashboard
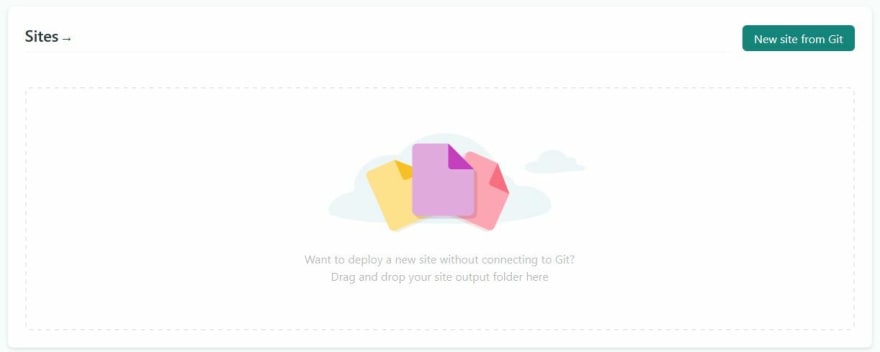
Scroll down a bit and you will get to this screen
You can drag you project folder into the box and your hosting will be done or you can connect it to your git repo. The advantage of connecting to git is for continuous deployment. You will not have to do these step again in case you have a reason to make changes to your app in the future.
So click on the button
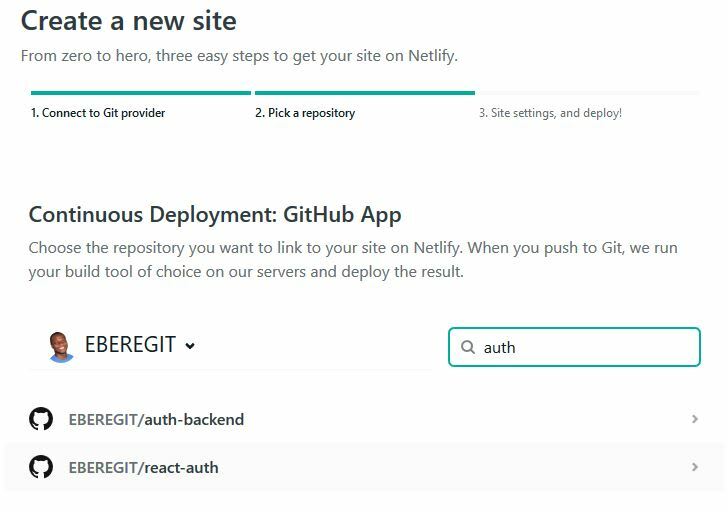
New Site from GitChoose the git platform you want and grant authorization to sync it to your netlify app
Choose the repo you want to sync
Click on the
Deploy Sitebutton in the page that you are redirected toWait for your site to be published. That should take less than 2 minutes. You can now click on the link you see to access your site
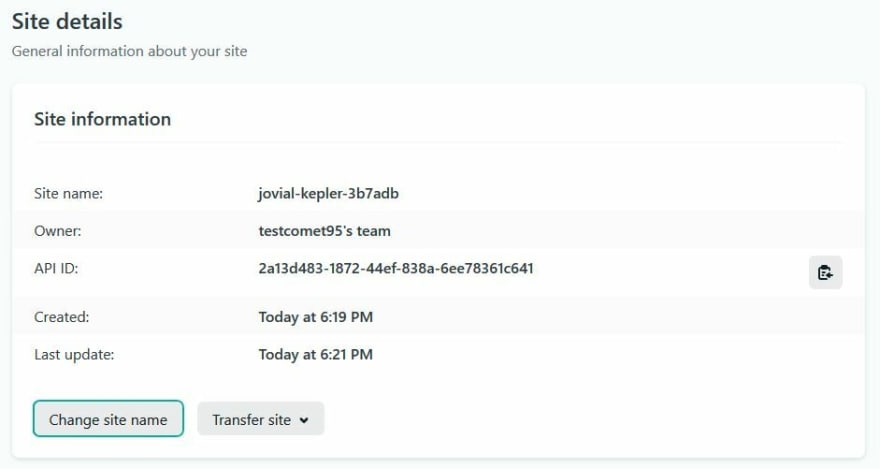
Notice the URL of your site at the top of the page. It is a random URL given to you by Netlify.
You can change it by clicking on the
Site SettingsbuttonIn the
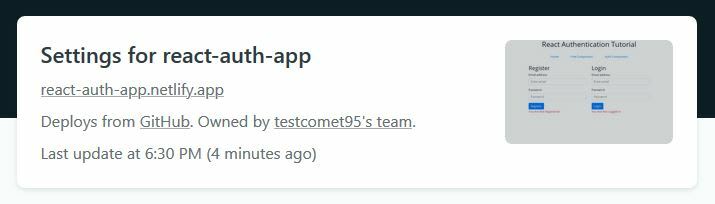
Site detailssection, click on thechange site namebutton
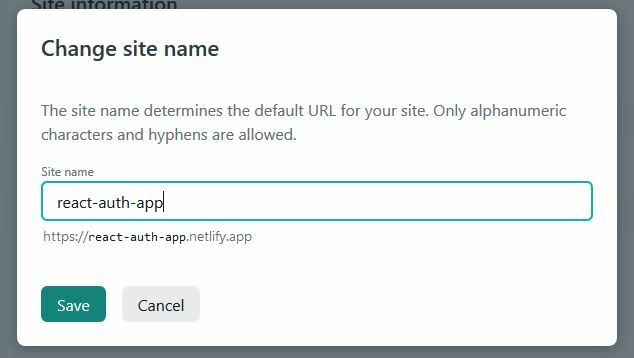
- Change the Name and Click
Save
Notice that the site name has been change. See mine below:
You are likely to face the issue of redirecting to another page after hosting. The error may look like the image below:
Fixing the issue
Go into the public folder of your react project
Create a file and name it
_redirectsEnter the following content
/* /index.html 200
Save and push back to the git platform where your app is hosted
Wait a while for you app to be automatically published and you should be all good
The error is gone
Congratulations!!! You are now a full-stack engineer...
Get all Resources and see preview
Conclusion
This tutorial set out and was able to teach us how to build a full stack authentication system using JavaScript (Nodejs for back-end and Reactjs for front-end). We also saw how to host our application on Netlify and fix redirect issue.
I will encourage you to start building applications that solve real world problems. If you have started already, then please don't stop. Nothing is stopping you now.
This content originally appeared on DEV Community and was authored by NJOKU SAMSON EBERE
NJOKU SAMSON EBERE | Sciencx (2021-03-22T09:36:36+00:00) Full-Stack Authentication and Hosting (Nodejs, Reactjs, Heroku, Netlify). Retrieved from https://www.scien.cx/2021/03/22/full-stack-authentication-and-hosting-nodejs-reactjs-heroku-netlify/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.